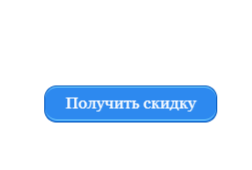
Нужно сверстать такую кнопку :

На CSS получается что то подобное, но не то:
.but {
color: #FFFFFF;
padding: 0px 16px;
font-size: 13px;
line-height: 26px;
border-color: #7ad6ff;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
text-shadow: none;
-moz-text-shadow: none;
-webkit-text-shadow: none;
border-top-width: 1px;
border-bottom-width: 1px;
border-top-style: solid;
border-bottom-style: solid;
}
Сама кнопка есть на сайте
stroy-dok.com. Но не получается скопировать нормально CSS.
Помогите пожалуйста.