Всем привет.
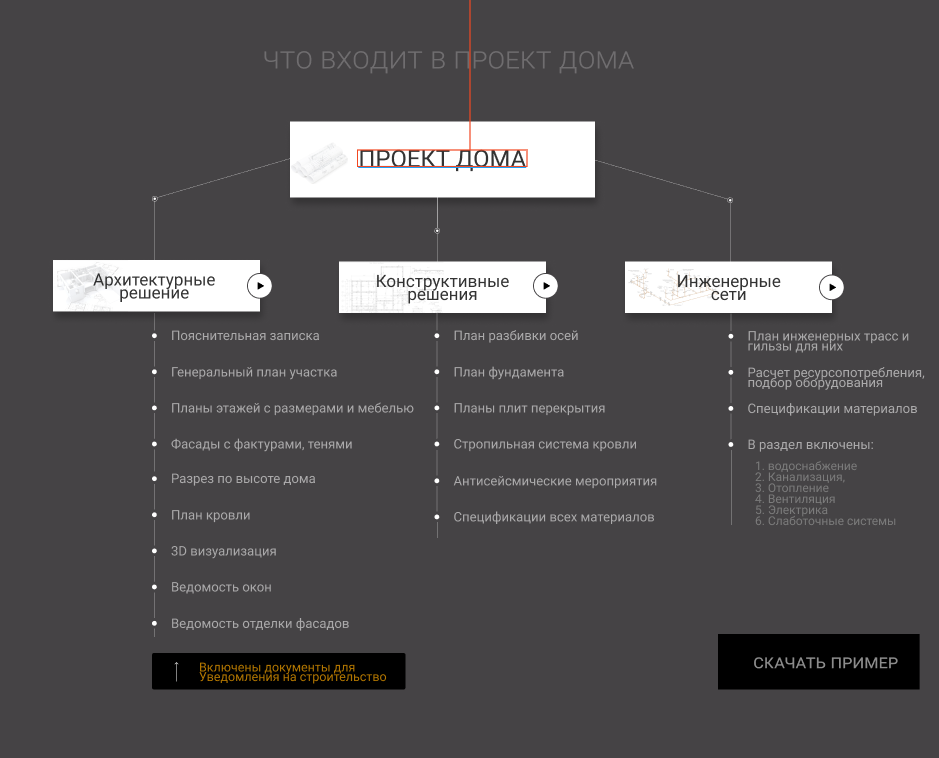
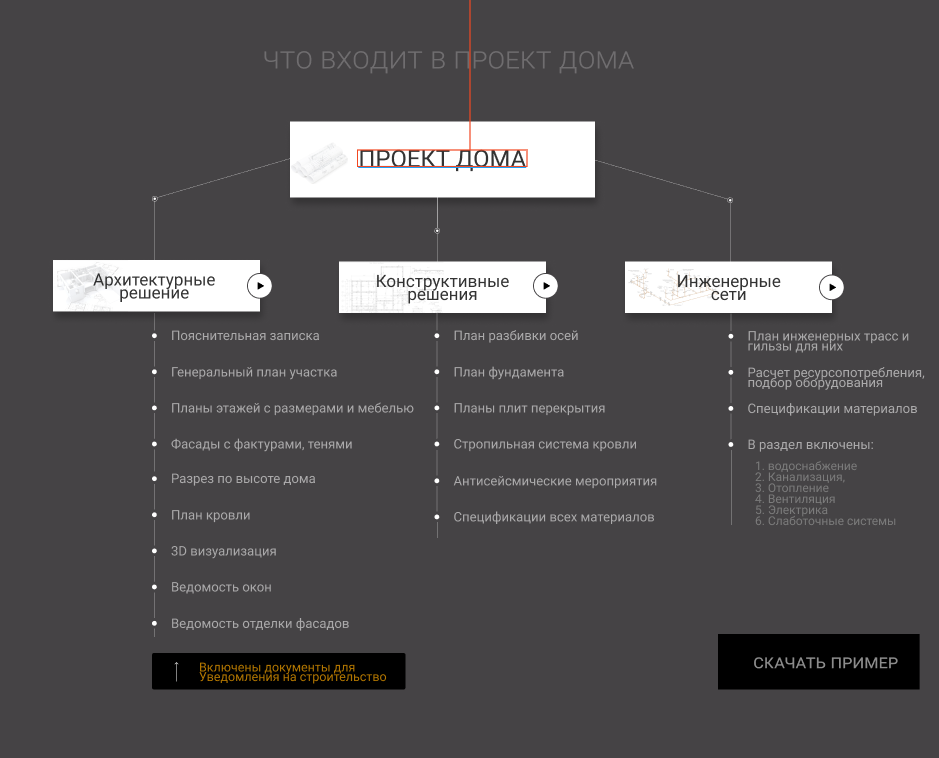
Передо мной стоит задача анимировать блок:

Анимация должна происходить след. образом:
1. Появляется из фейда верхний блок
2. ОТ него рисуются ветви вниз
3. Появляются точки и блок
4. Рядом с точками текст
Как я понимаю отрисовка ветвей должна производиться в CAnvas?
Не совсем понятно как это сделать