Есть
сайт
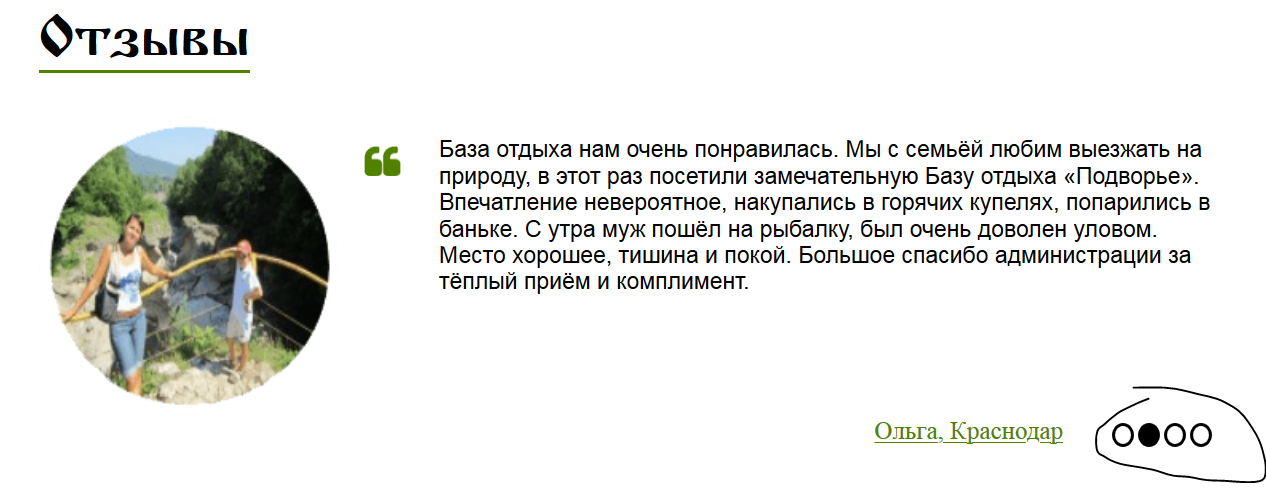
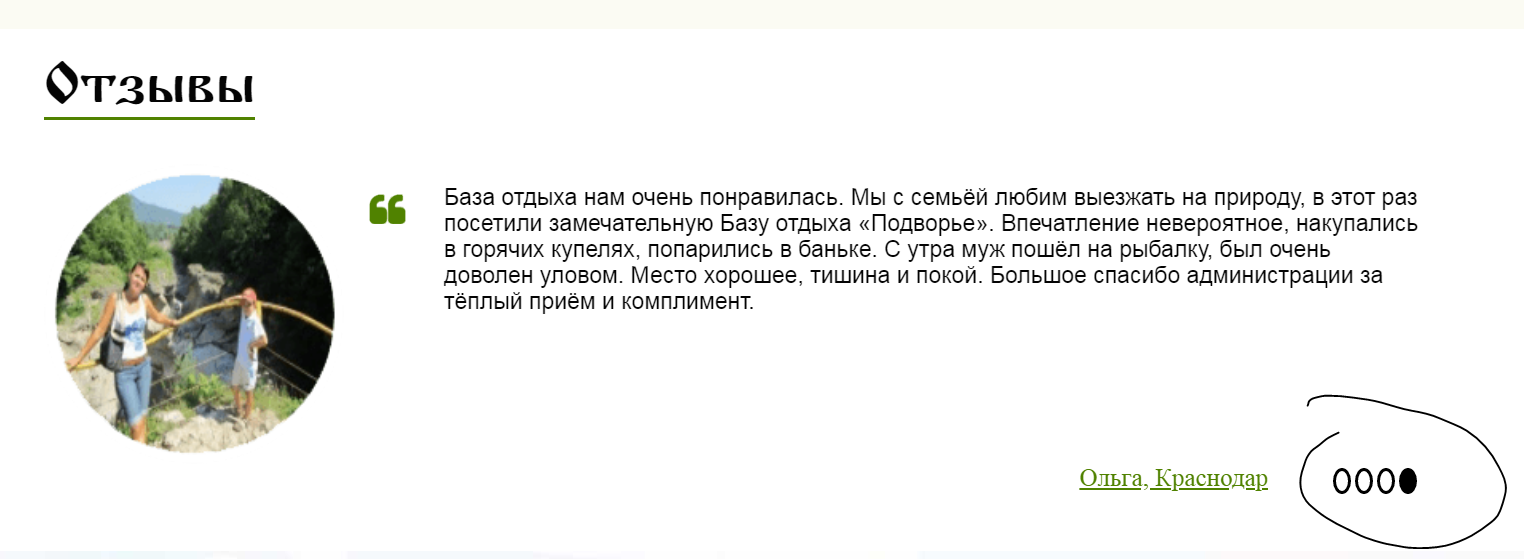
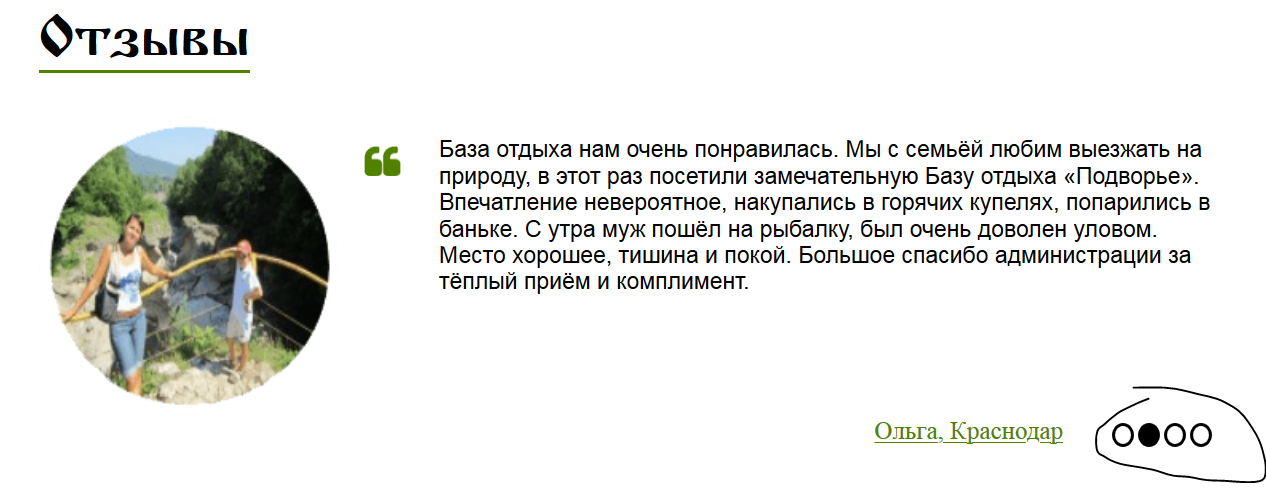
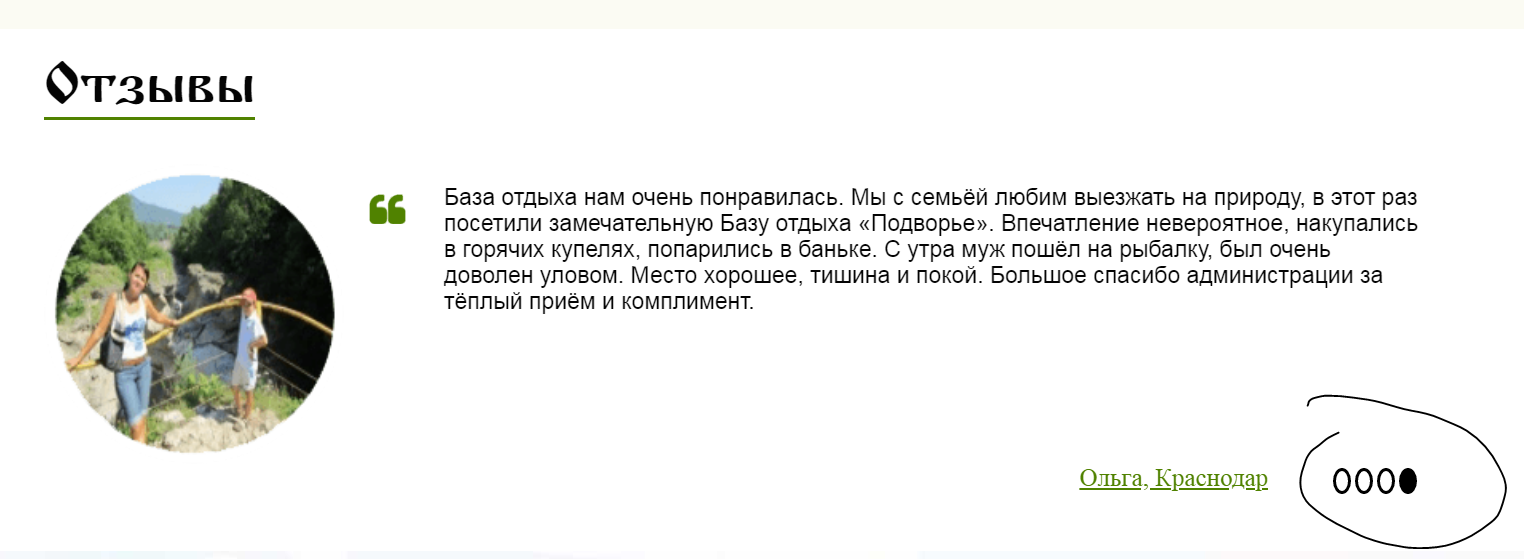
на нем второй слайдер

на движке хрома выгдят вот так, а на движке moz вот так

как я их только не крутил эти dots не получается сделать их одинаковыми на двух этих движках
$(document).ready(function() {
$(window).resize(function() {
$('.feedback-dots li button').height(auto);
}).resize();
});
пробовал вот такое
последние что стояло в css
button
max-width: 18px !important
/* min-height: 18px */
height: 100%
border-radius: 50%
background-color: #fff
border: 3px solid #000 !important
font-size: 0
 на движке хрома выгдят вот так, а на движке moz вот так
на движке хрома выгдят вот так, а на движке moz вот так