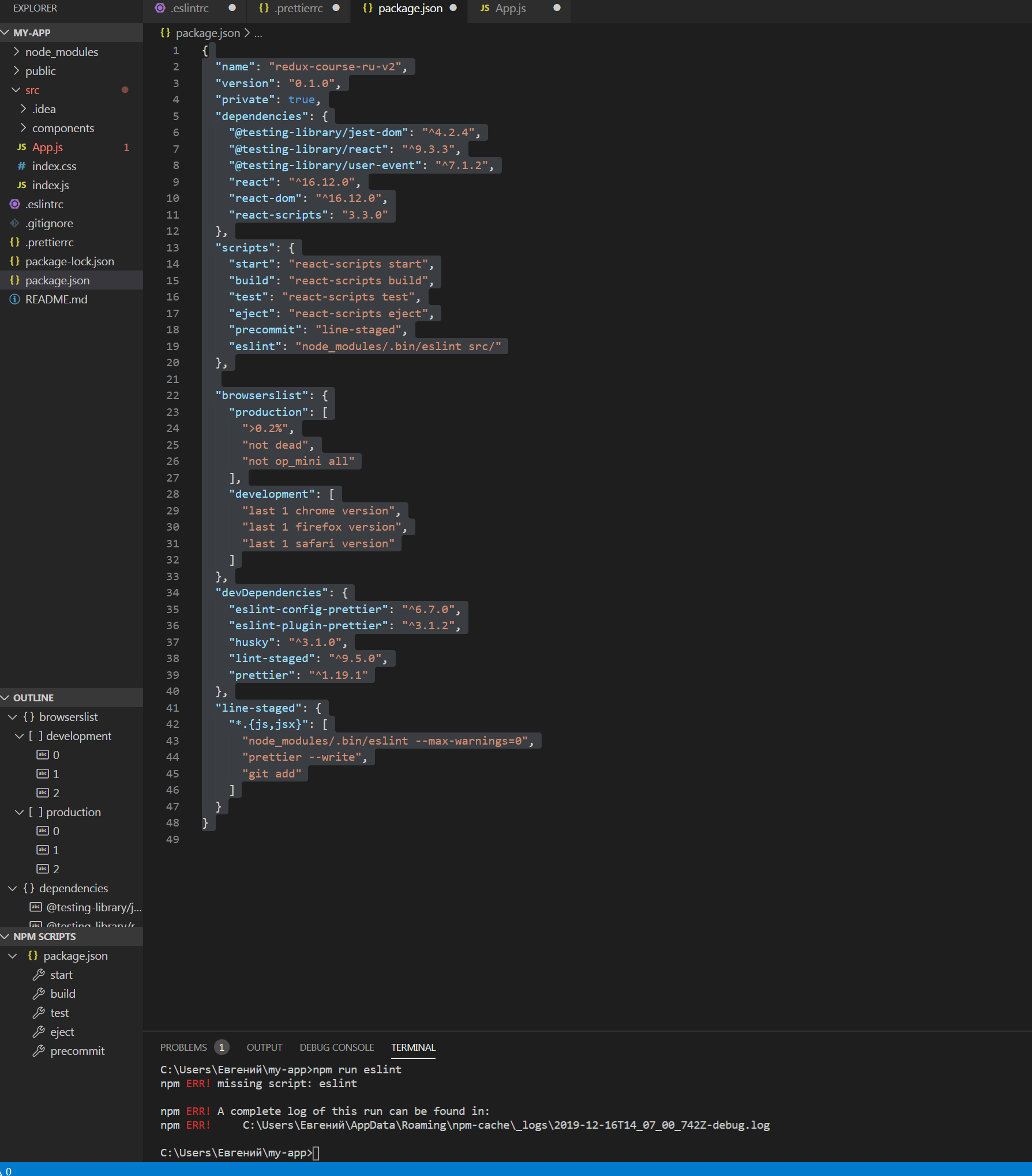
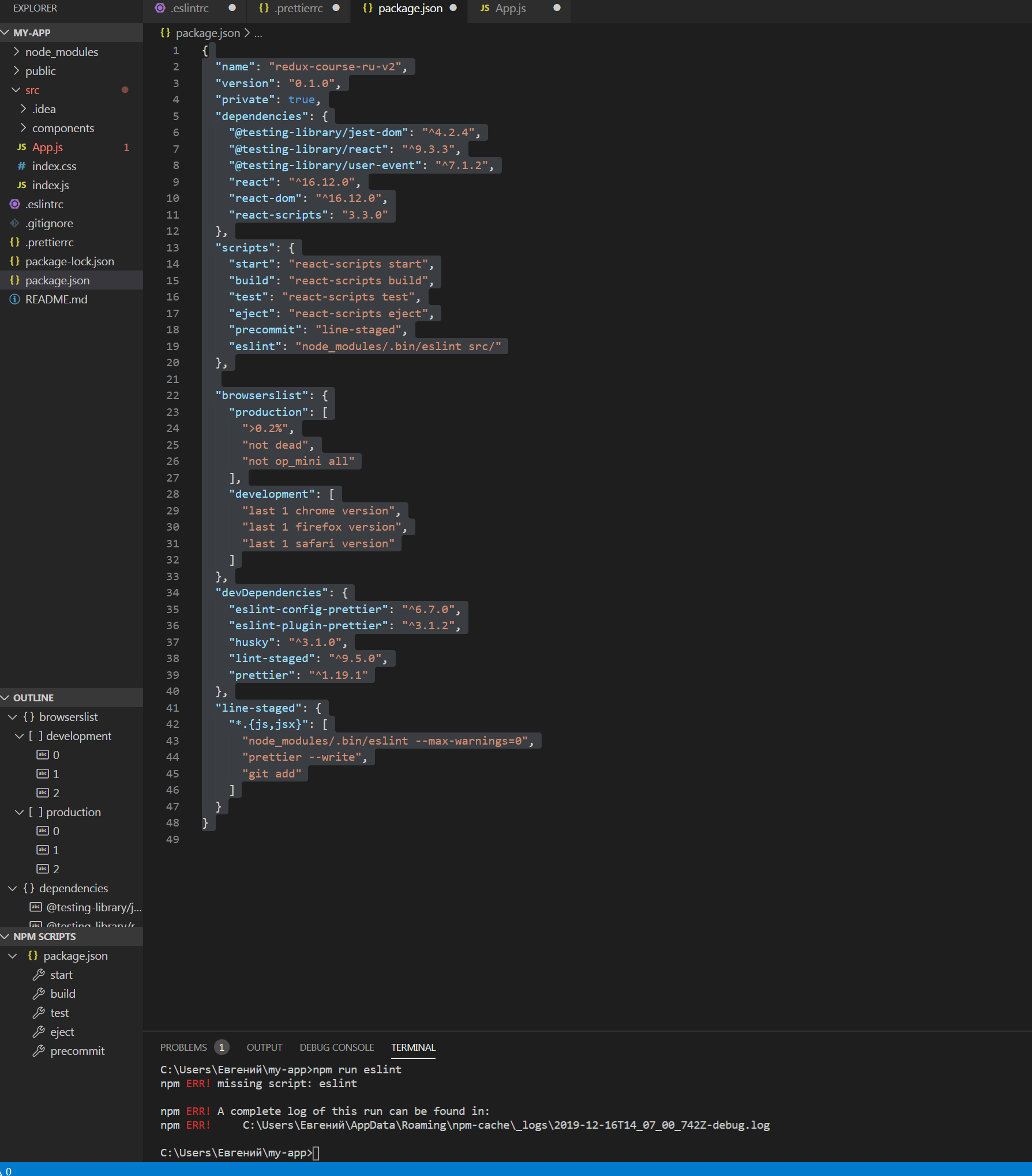
После установки пакетов npm install eslint-config-prettier eslint-plugin-prettier prettier lint-staged husky --save-dev. Создания соответствующих файлов конфигурации .eslintrc и .prettierrc в корне проекта при запуски команды npm run eslint и установки плагинов из маркета VS code. В терминале ошибка :npm ERR! missing script: eslint
npm ERR! A complete log of this run can be found in: npm ERR! C:\Users\Евгений\AppData\Roaming\npm-cache_logs\2019-12-16T14_07_00_742Z-debug.log
А при запуске вот этой команды node_modules/.bin/eslint src/ терминал выдаёт что 'node_modules' is not recognized as an internal or external command, operable program or batch file. (данная папка тоже в корне с проектом )
.prettierrc
{"userTabs": false,
"printWidth": 80,
"tabWidth":2,
"singleQuote":true,
"trailingComma":"es5",
"parcer":"flow",
"semi":false
}
.eslintrc
{
"extends": [
"react-app",
"prettir"
],
"rules" : {
"jsx-quotes": [
1,
"prefer-double"
]
},
"plugins":[
"prettier"
]
}
линтер не запускается.. ..Скрин pacage.json я приложил