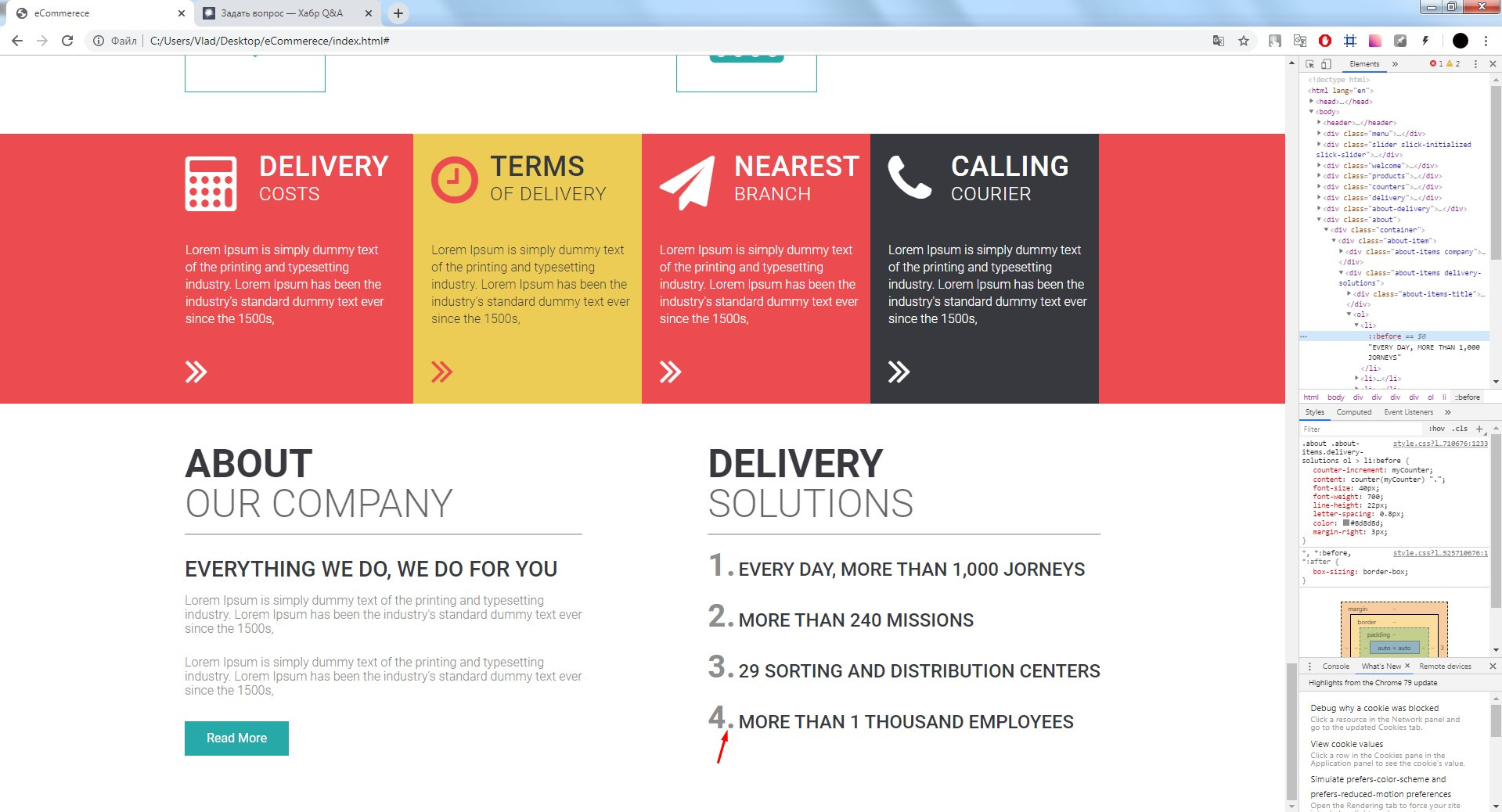
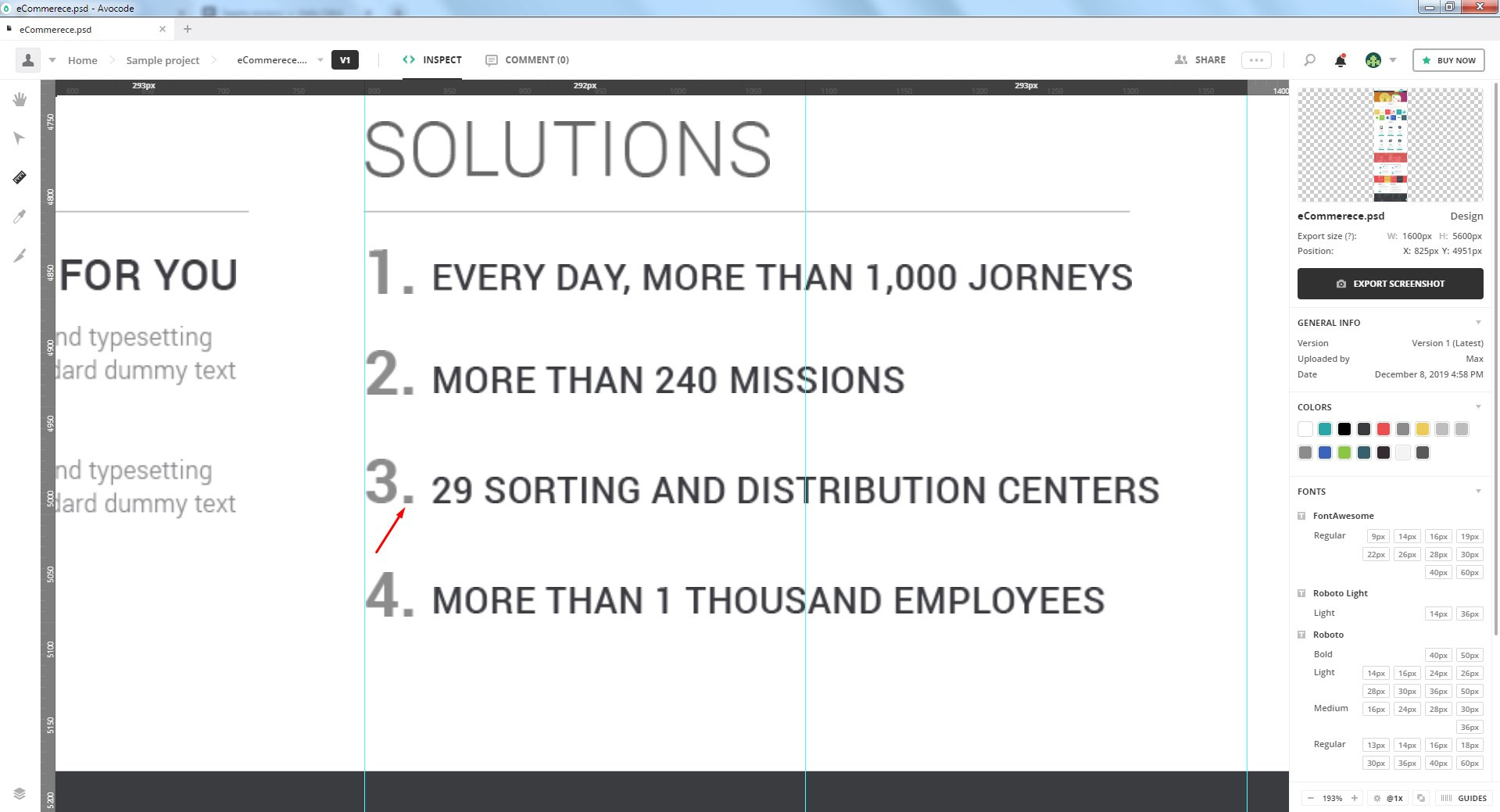
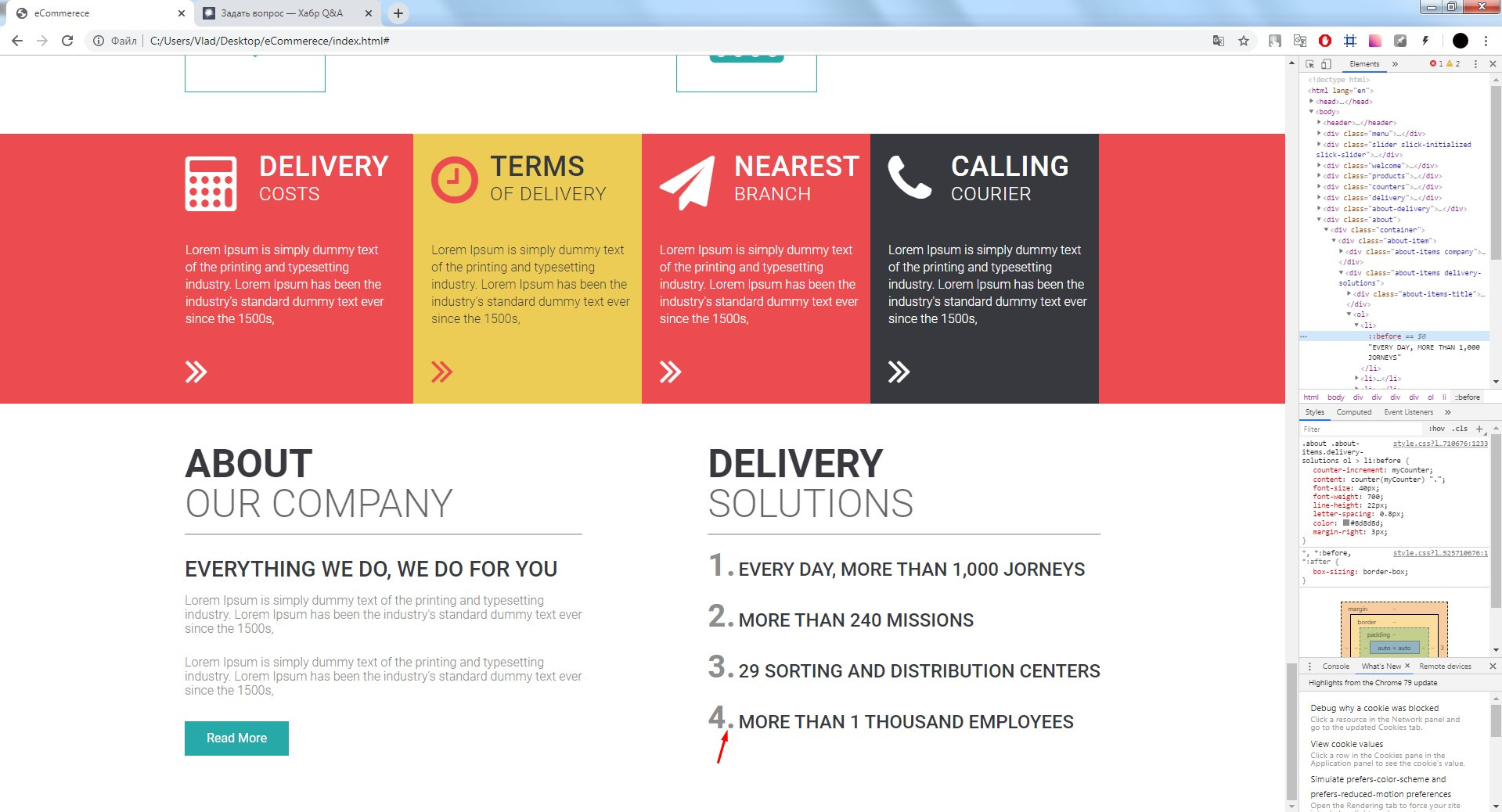
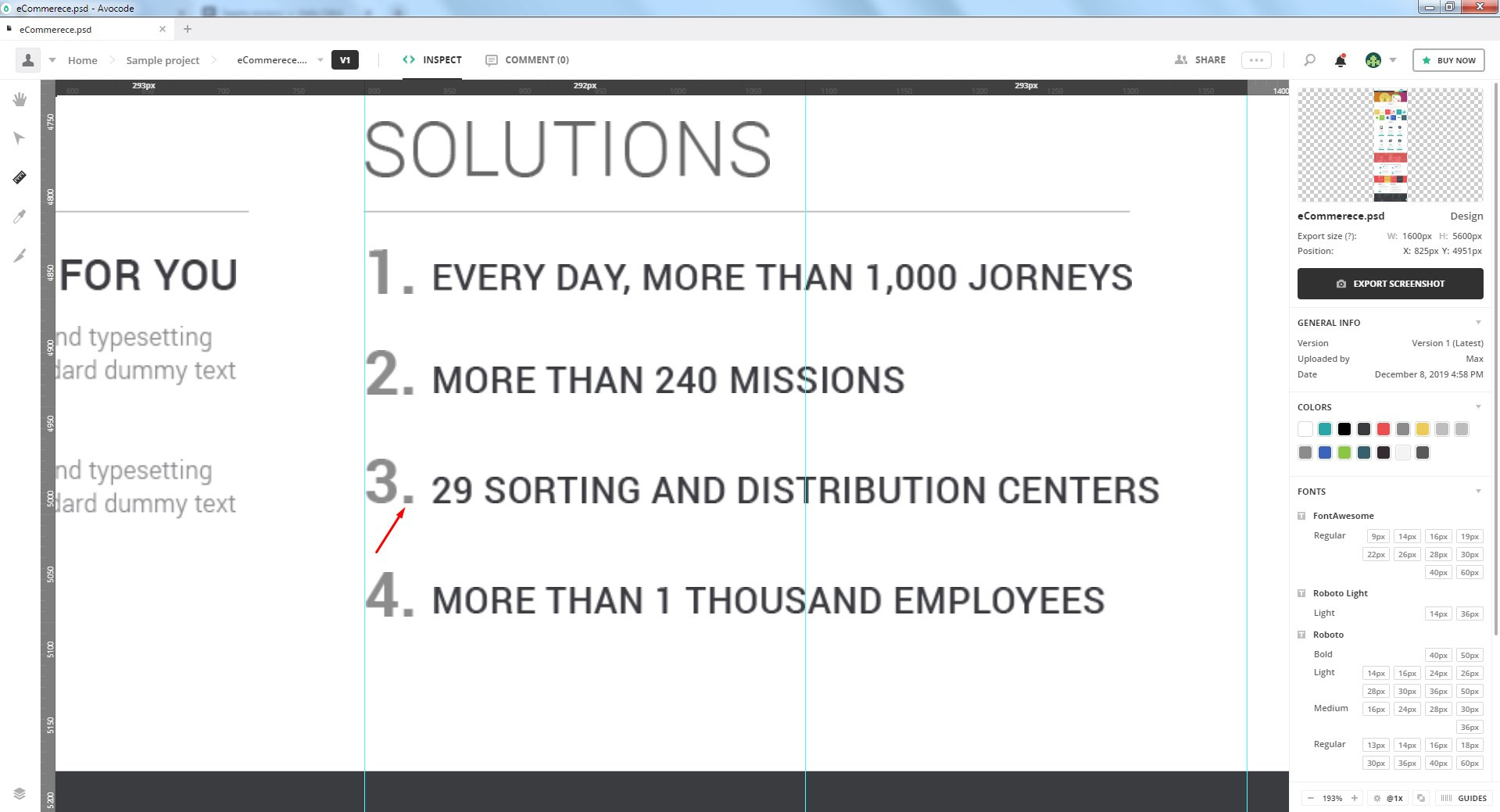
Стилизовал нумерованный список, но точка рядом с цифорой должна быть квадратной. При меньшем размере шрифта можно было бы обойтись и круглой, но тут это сильно бросается в глаза.
<ol>
<li>EVERY DAY, MORE THAN 1,000 JORNEYS</li>
<li>MORE THAN 240 MISSIONS</li>
<li>29 SORTING AND DISTRIBUTION CENTERS</li>
<li>MORE THAN 1 THOUSAND EMPLOYEES</li>
</ol>
.about .about-items.delivery-solutions ol {
font-size: 24px;
font-weight: 500;
line-height: 39px;
text-transform: uppercase;
color: #37393e;
padding: 0 0 0 0;
margin: 0 0 0 0;
counter-reset: myCounter;
}
.about .about-items.delivery-solutions ol > li {
list-style: none;
}
.about .about-items.delivery-solutions ol > li+li {
margin-top: 26px;
}
.about .about-items.delivery-solutions ol > li:before {
counter-increment: myCounter;
content: counter(myCounter) ".";
font-size: 40px;
font-weight: 700;
line-height: 22px;
letter-spacing: 0.8px;
color: #8d8d8d;
margin-right: 3px;
}