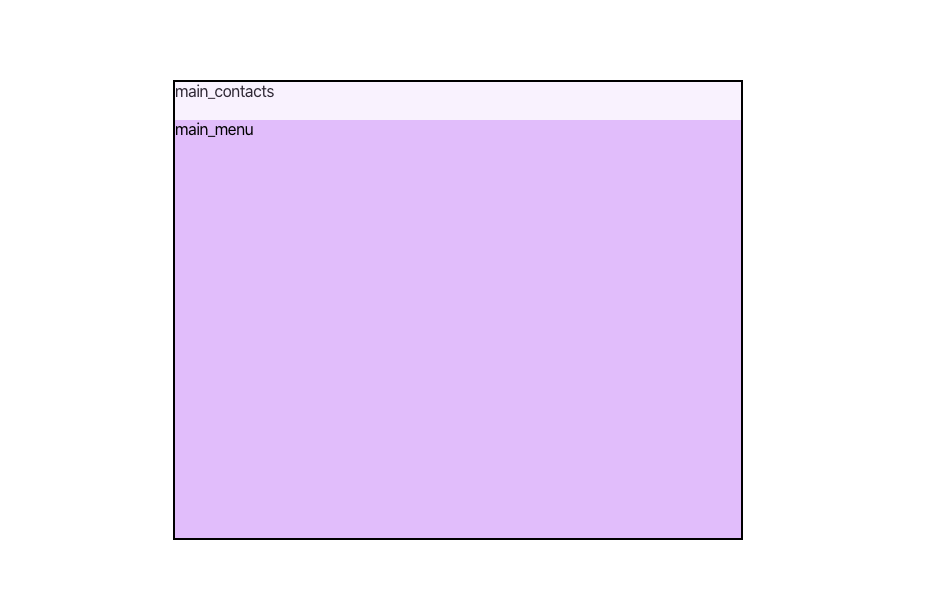
.main {
position: absolute;
left: 50%;
top: 50%;
width: 566px;
height: 456px;
background-color: #E9B9FF;
border: 2px solid black;
transform: translate(-50%,-50%);
&_contacts {
background-color: #FFFF;
opacity: .80;
width: 566px;
height: 38px;
}
}


Как прилепить дочерний элемент к низу родителя?
.main_contacts {
...
position: absolute;
left: 0;
bottom: 0;
...
}.main {
...
display: flex;
flex-direction: column;
...
}
.main_contacts {
...
margin-top: auto;
...
}