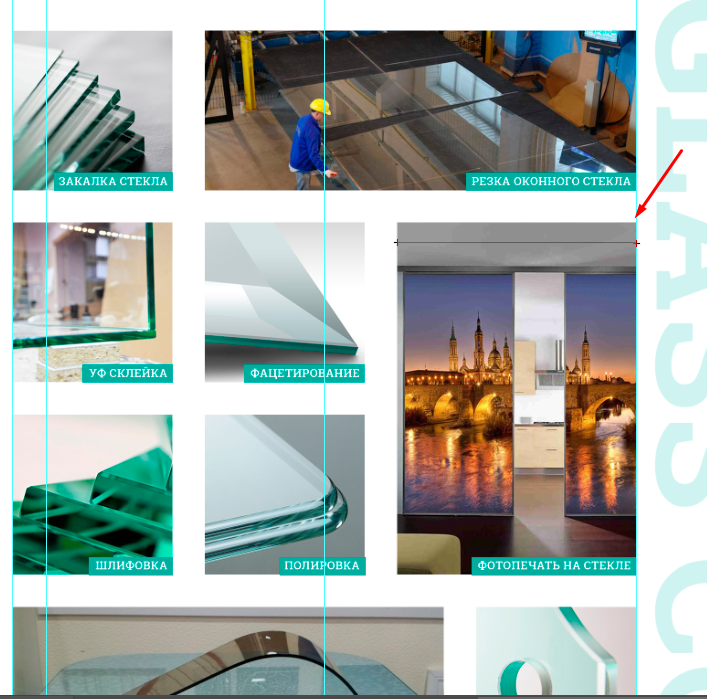
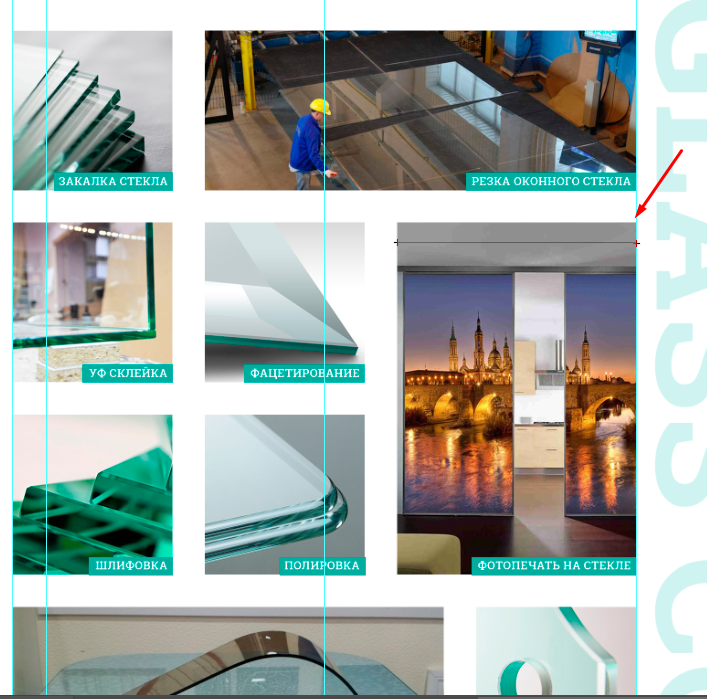
Сейчас у меня авто заполнение у всех блоков
grid-template-columns: repeat(3, 1fr)
Но мне нужно сделать фиксированную ширину у маленьких блоков 350px, а у больших блоков ширину 100% автозаполнение

.s-wrap
display: grid
grid-template-columns: repeat(3, 350px)
grid-auto-rows: 350px
gap: 70px
grid-auto-flow: dense
margin: 70px 0
&__item
position: relative
img
display: block
width: 100%
height: 100%
object-fit: cover
&__item-2w
grid-column: span 2
&__item-2h
grid-row: span 2
&__text
position: absolute
bottom: 0
right: 0
background: $accent
font-weight: 700
font-size: 18px
color: #fff
text-transform: uppercase
padding: 0 10px