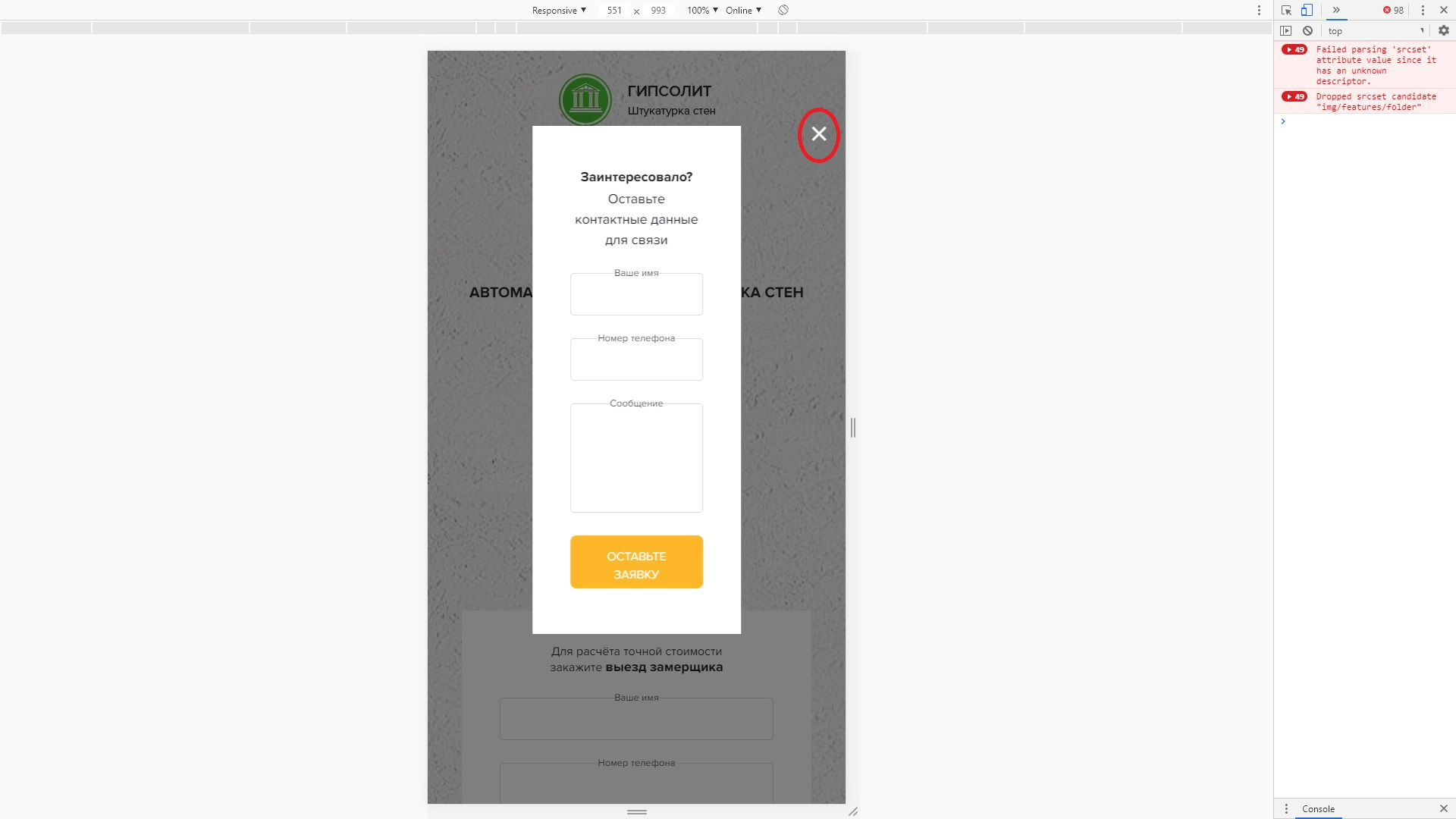
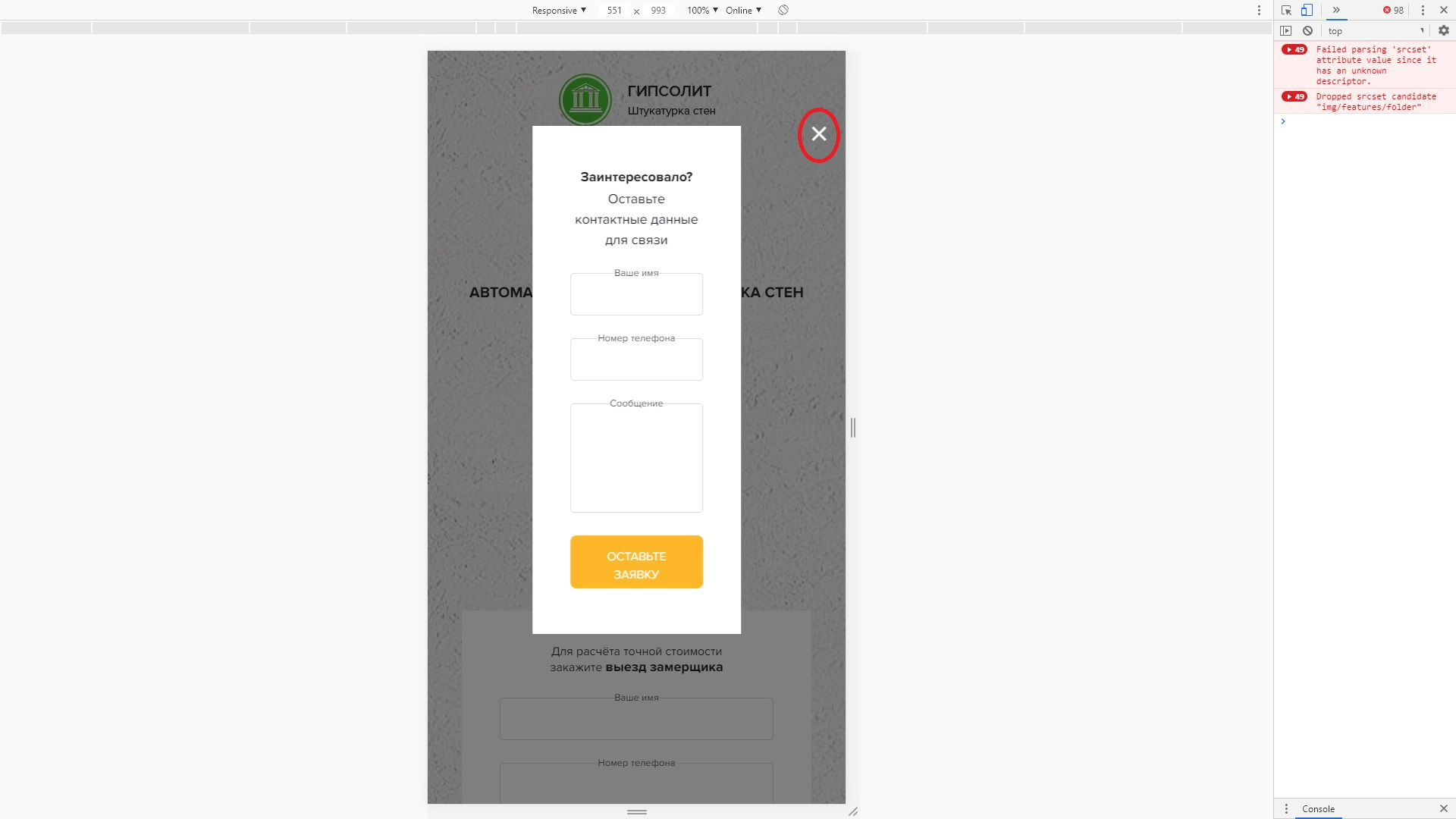
При адаптиве кнопка закрытия всплывающего окна отъезжает далеко от самого окна. Как сделать так,чтобы она была рядом с ним и не отъезжала?
<div class="popup">
<div class="popup-dialog">
<div class="popup-content">
<button class="popup-close">×</button>
<div class="popup-form">
<div class="main-form ">
<h3>Заинтересовало?</h3>
<p>Оставьте контактные данные <br>для связи</p>
<form action="#">
<label for="#">Ваше имя</label>
<input class="main-form-input" type="text">
<label for="#">Номер телефона</label>
<input class="main-form-input" type="text">
<label for="#">Сообщение</label>
<textarea cols="30" rows="5" class="main-form-input"></textarea>
<button class="button main-form-btn" type="submit">оставьте заявку</button>
</form>
</div>
</div>
</div>
</div>
</div>
.popup {
display: none;
text-align: center;
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.5);
width: 100%;
height: 100%;
z-index: 9;
}
.popup-content {
position: fixed;
background-color: #ffffff;
left: 50%;
transform: translateX(-50%);
top: 10%;
}
.popup-content h3 {
font-size: 1.8rem;
font-family: 'ProximaNova_bold', sans-serif;
}
.popup-content p {
font-size: 1.8rem;
}
.popup-close {
position: absolute;
top: -2.7rem;
left: 36rem;
font-size: 5rem;
background-color: transparent;
border: none;
color: #ffffff;