Добрый день.
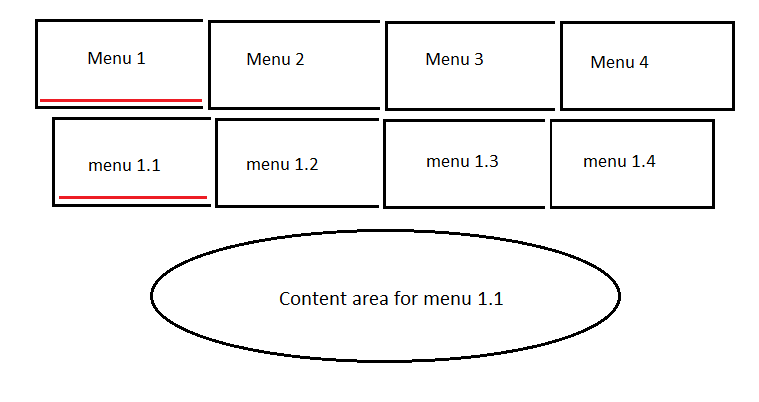
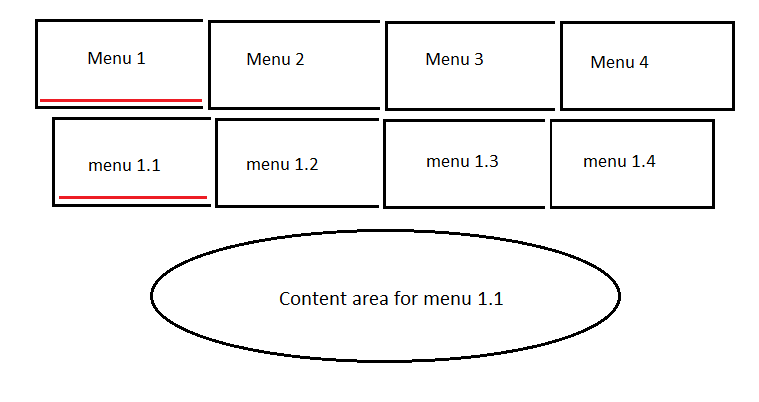
Пример на картинке. При открытии страницы по умолчанию должно быть открыто menu1 - menu1.1 - и область с содержимым этого подменю. Эти пункты как активные в данный момент визуально выделяются.
Перейдя на следующий пункт меню - menu2 например - для него также открываются его подменю (2.1 по умолчанию). menu1.1 ... menu 1.4 просто замещается на menu2.1 ... menu2.4. Суть в том, что внизу страницы есть ещё и контент и слайдеры, как можно при взаимодействии с ними не сбивать фокус и визуальное выделение выбранного изначально меню и подменю
Только начинаю изучать JS, и хотелось бы понять как это можно реализовать на нативке. Подскажите в какой событие или метод копнуть поглубже?