Здравствуйте, посылаю запрос на сервер, от сервера приходит ответ с массивом объектов. При этом присвоить этот массив внутренней переменной компонента не могу. Из-за чего такое и как можно исправить?
Код:
export default {
data() {
return {
betSet: []
}
},
methods: {
fetchBetSet(id) {
this.$http({
url: `api/betset/get_by_id`,
method: 'POST',
data: {id}
})
.then( (res) => {
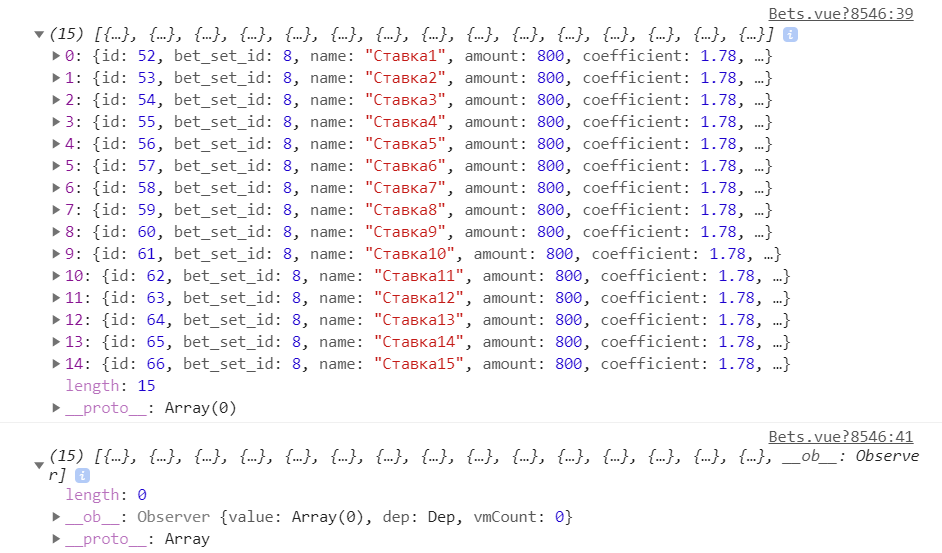
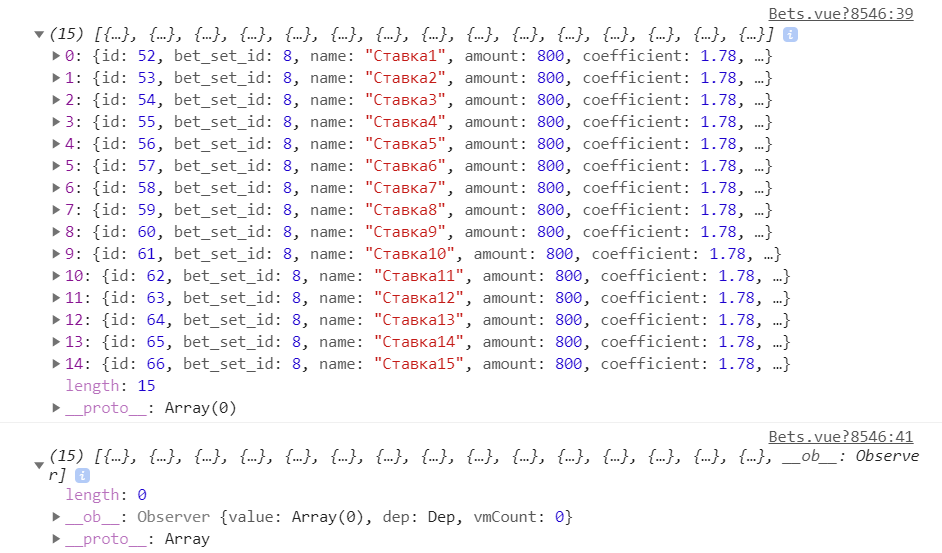
console.log(res.data) // ВЫВОДИТ НОРМАЛЬНЫЙ МАССИВ
this.betSet = res.data
console.log(this.betSet) // ВЫВОДИТ "ПУСТОЙ" МАССИВ
}, (err) => {
console.log(err.response.data)
})
}
}
...
Скриншот вывода данных в консоль

Хелп.