мне необходимо реализовать заливку с помощью кнопки "Paint bucket" части выделенной области до начала нового цвета
Что я имею ввиду:
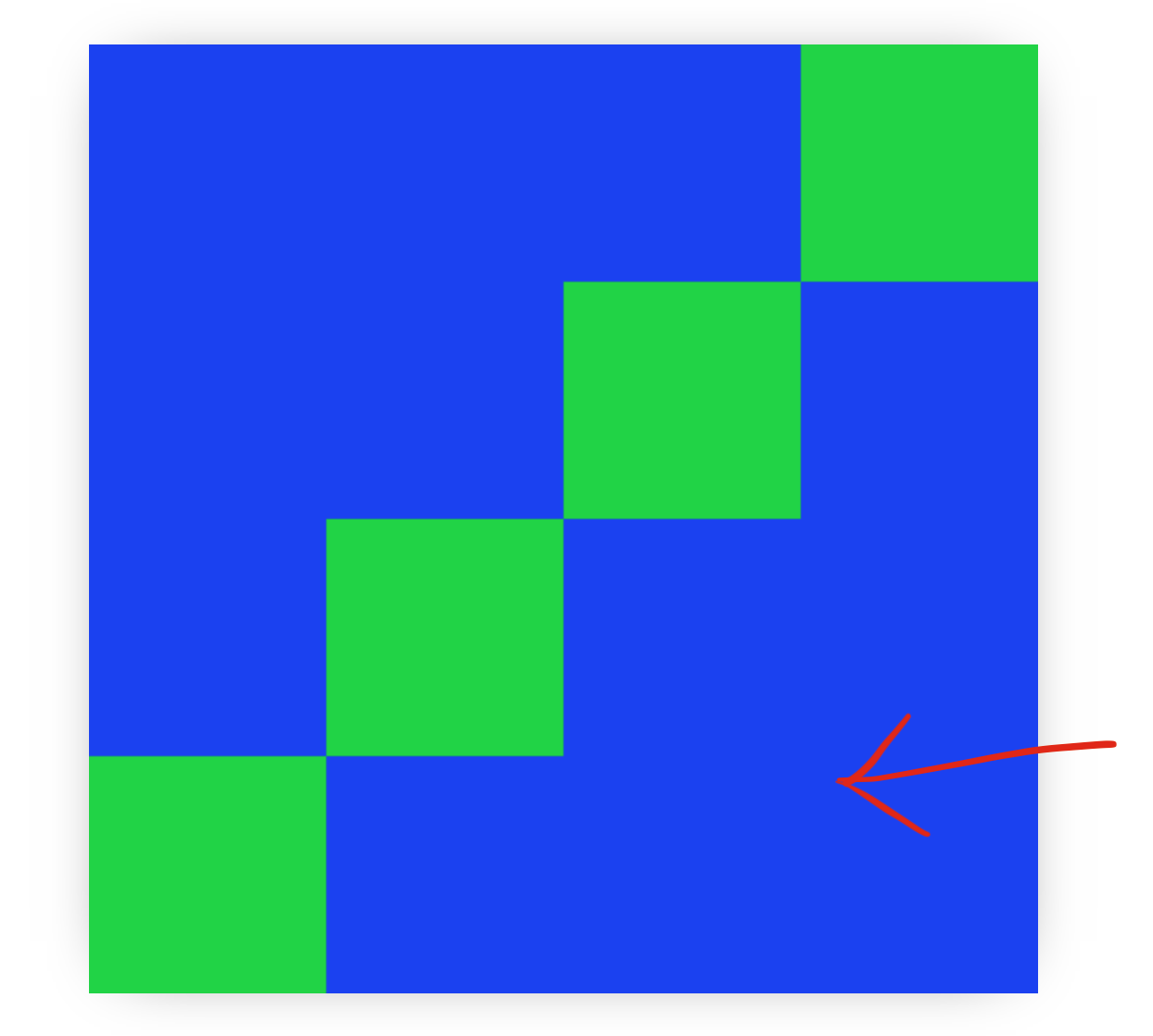
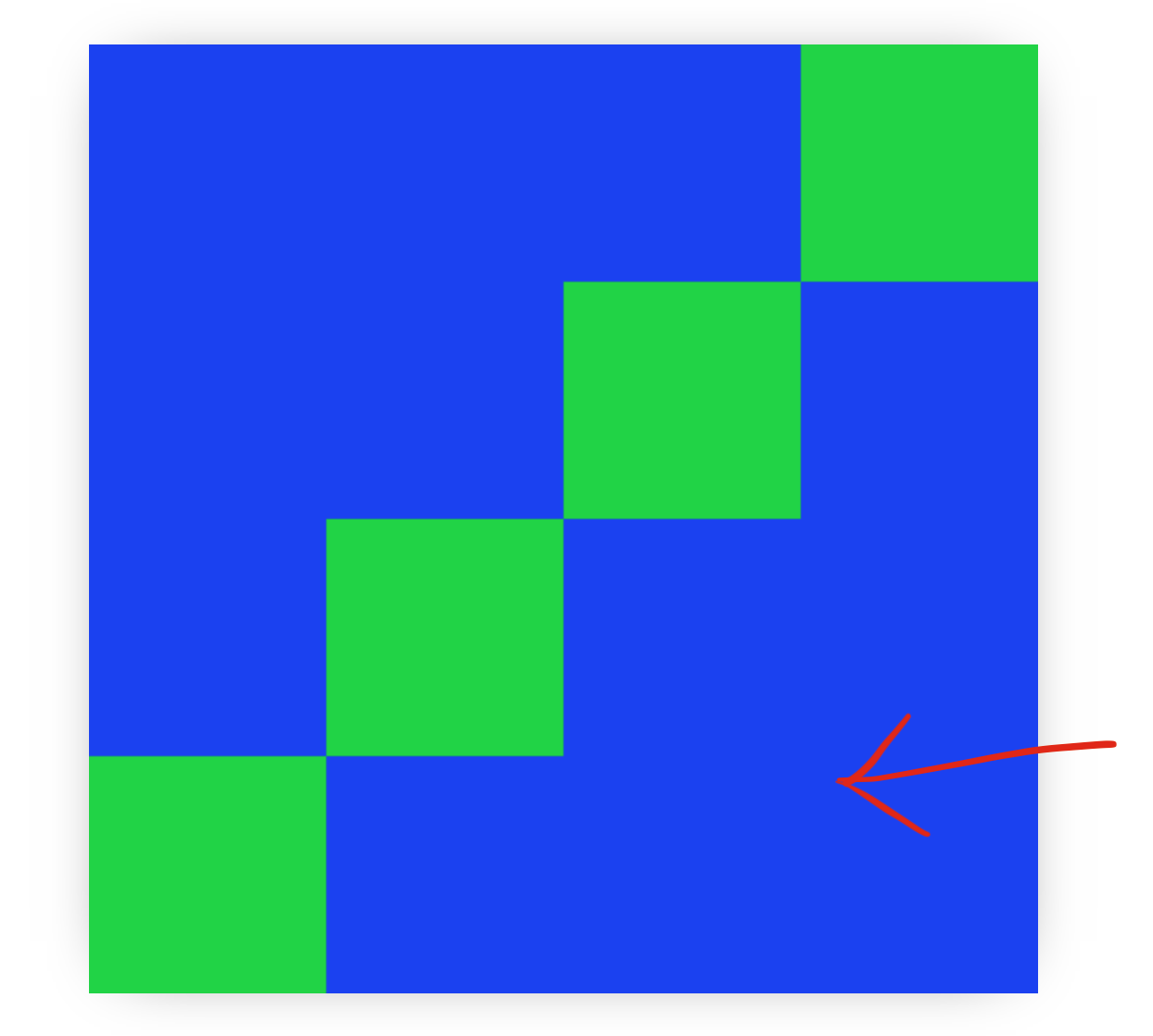
Кликая здесь:

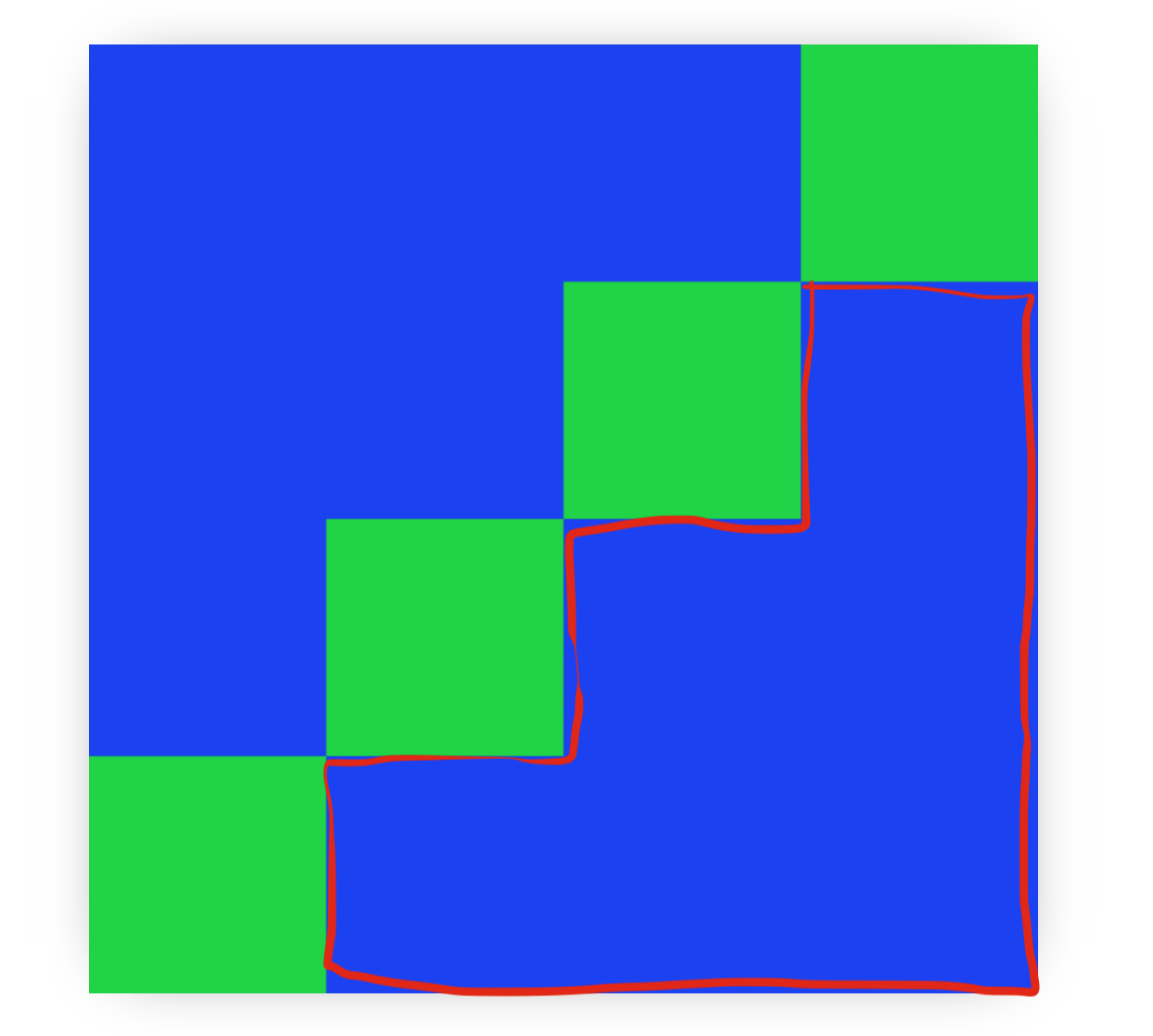
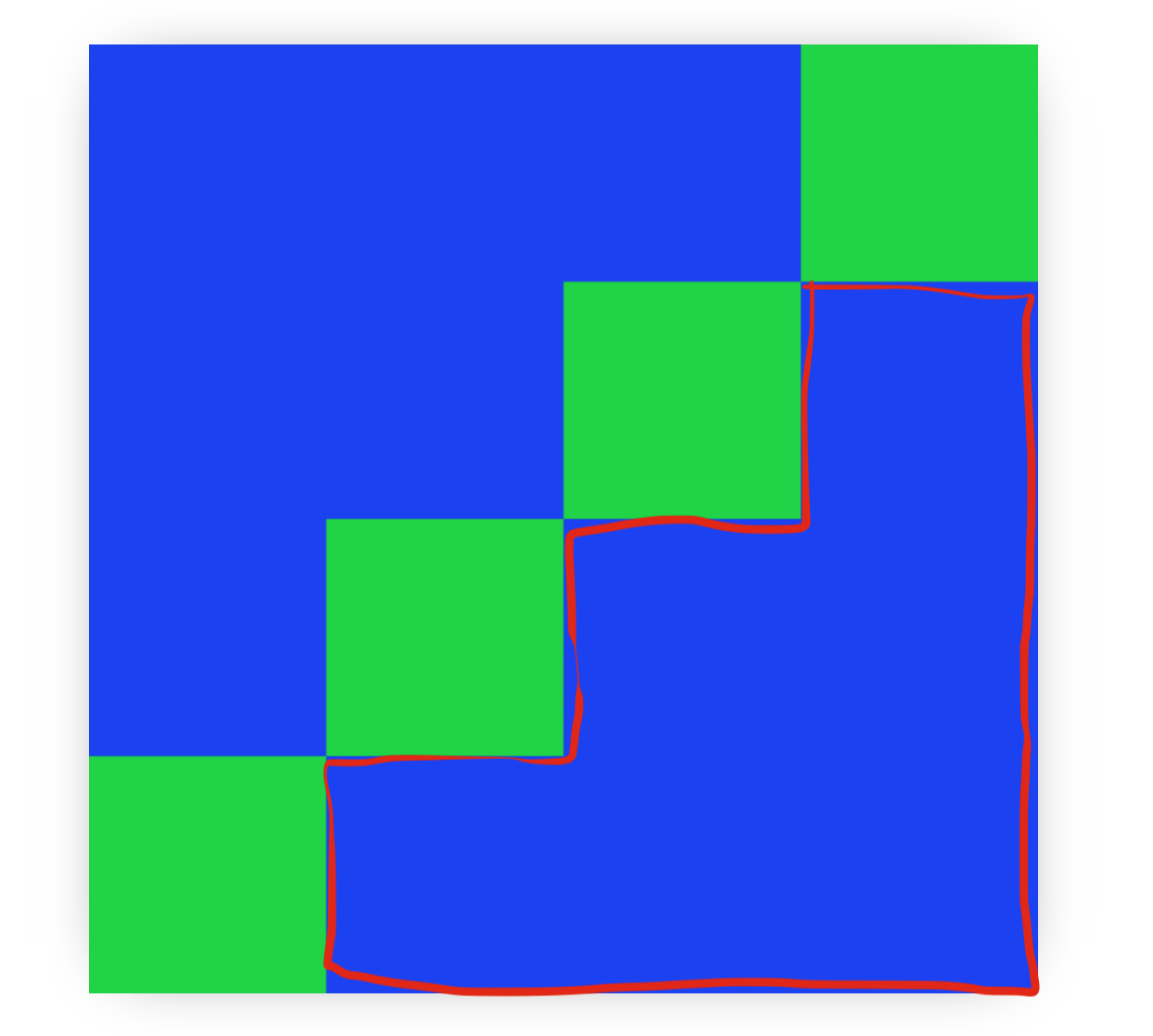
Я хотел бы чтобы область область ниже закрасилась в цвет Current Color(на примере зелёным):
 Мой код
Мой код
Сейчас заливка полностью перекрашивает канвас
В нём есть часть закоментированного кода(он же ниже) - это моё решение но оно не работает на другой части канваса:
let x = currCanvasColorColumn;
let y = currCanvasColorRow;
let pixelPos = {x: currCanvasColorColumn, y: currCanvasColorRow};
let basicColor = frame4x4[pixelPos.y][pixelPos.x];
while (x > -1 && y > -1 && basicColor == frame4x4[y][x]) {
while (basicColor == frame4x4[y][x]) {
frame4x4[y][x] = `${currColor.style.backgroundColor}`;
x--;
}
x = pixelPos.x;
frame4x4[y][x] = `${currColor.style.backgroundColor}`;
y--;
}
x = pixelPos.x;
y = pixelPos.y;
while (x < 4 && y < 4 && basicColor == frame4x4[y][x]) {
while (basicColor == frame4x4[y][x]) {
frame4x4[y][x] = `${currColor.style.backgroundColor}`;
x++;
}
x = pixelPos.x;
frame4x4[y][x] = `${currColor.style.backgroundColor}`;
y++;
}
Подскажите как реализовать данную заливку?