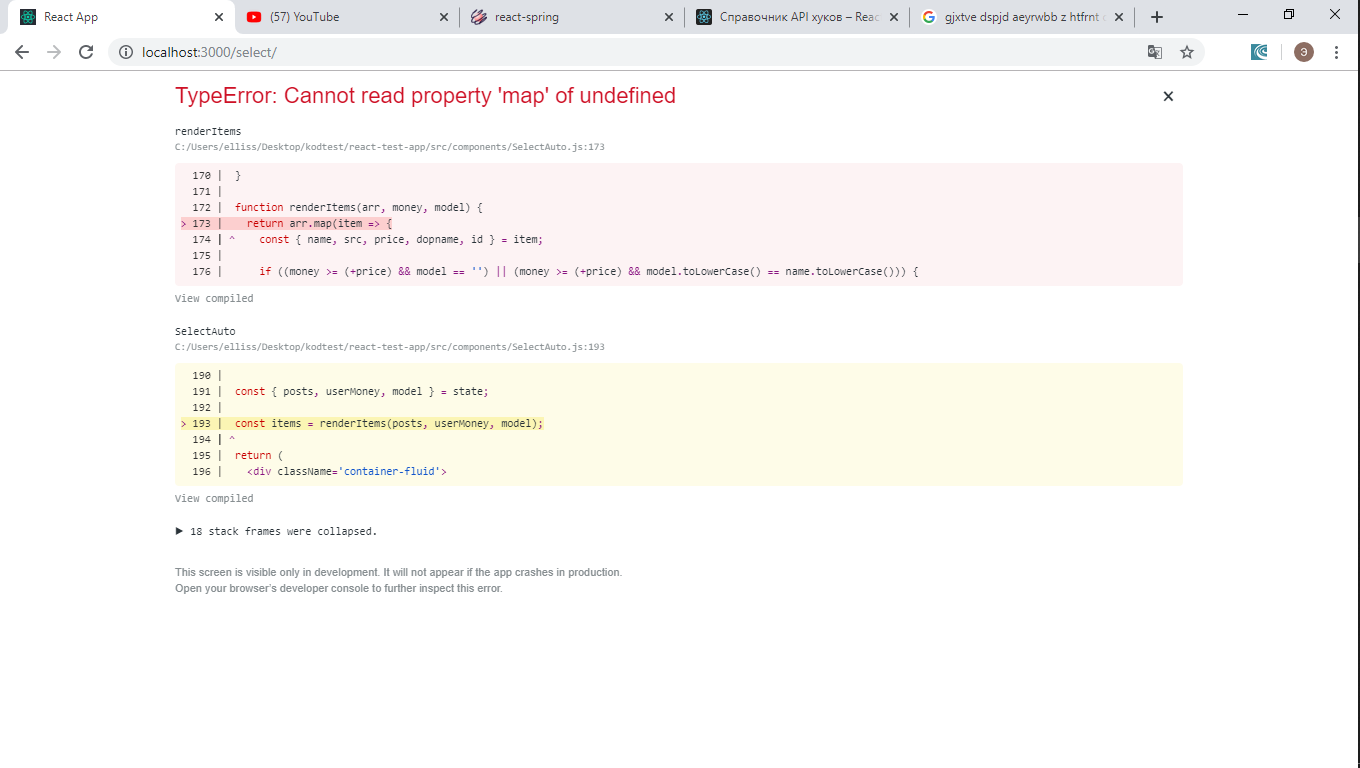
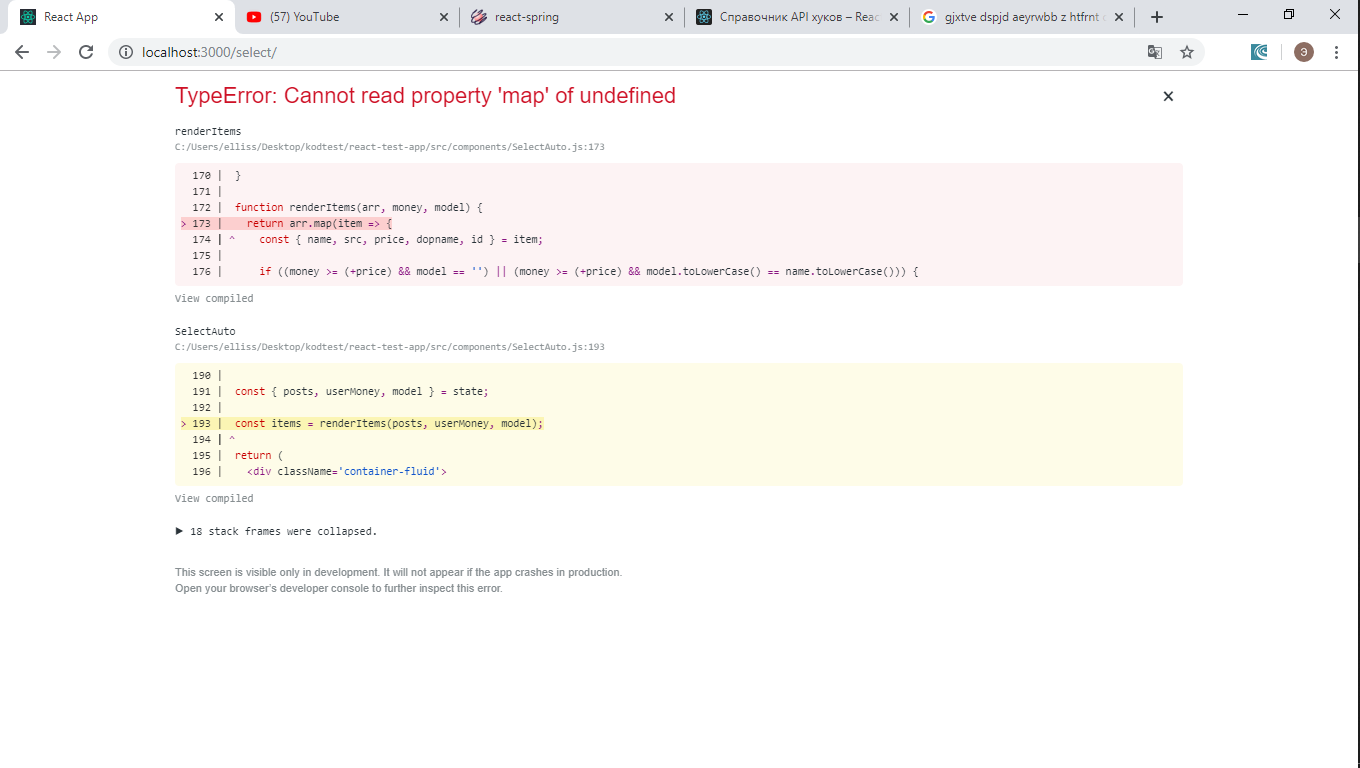
Пытался переделать компонент из классового в функциональный с помощью хуков, при отправке формы выкидывает ошибку, как на картинке. Может кто подсказать как лучше исправить?
Ошибка появляется только если {items} поместить в div

function renderItems(arr, money, model) {
return arr.map(item => {
const { name, src, price, dopname, id } = item;
if ((money >= (+price) && model == '') || (money >= (+price) && model.toLowerCase() == name.toLowerCase())) {
return (
<div className="block-cars">
<img className='range' src={src} style={{ width: "200px", height: '150px' }} />
<div className='descr'>
<span>Name: {name}</span>
<span>Model: {dopname}</span>
<span>Price: {price}</span>
</div>
</div>
)
}
});
}
const { posts, userMoney, model } = state;
const items = renderItems(posts, userMoney, model);
return (
<div className='container-fluid'>
<div className="row">
<Form submitForm={enterValue} />
<div className="bottom-form">
{items}
</div>
</div>
</div>
)