
Не могу понять.... К чему прикреплять блок, перенесенный с главки на внутреннюю страницу?
У блока не должны быть отступы, позиционирование и т.д. Отступы должны быть у родителя, или добавлять миксин?
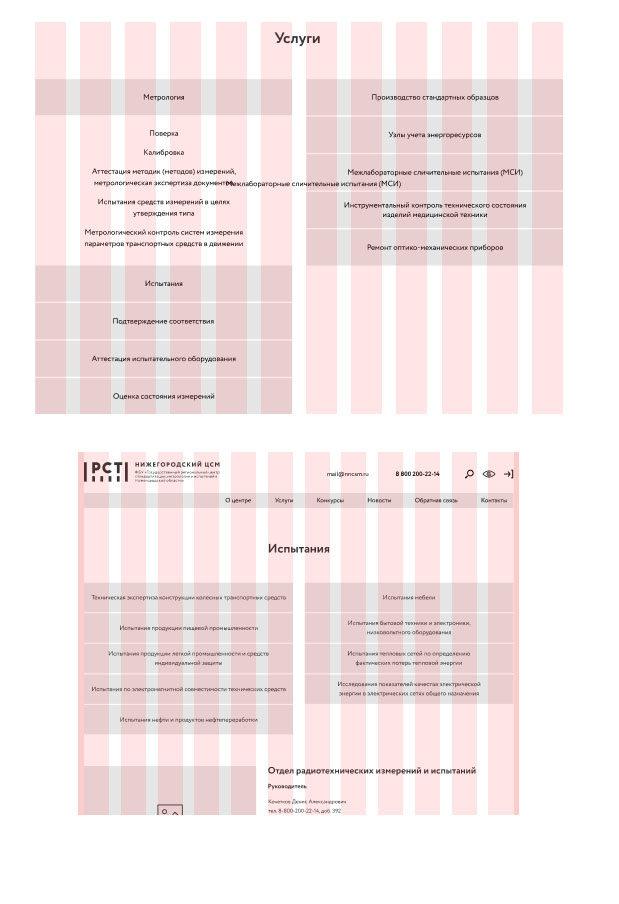
На главку я верстаю секциями. Так же? допустим у меня блок .tabs-menu, который в секции sect-secrives, тогда я добавляю миксин
<ul class="tabs-menu sect-services">
На внутренних страницах тоже верстать секциями?
Как грамотно перевести блок tabs-menu на внутреннюю страницу "Тестирование"?
А если секции по смыслу совпадают, но разные отступы, то обертывать секцию в sec-servisece-testing?
И еще вопрос, как именовать submenu?
<!-- HOME PAGE -->
<header class="header"></header>
<main class="main-content">
<section class="sect-services">
<div class="container">
<div class="row">
<div class="col-12">
<ul class="tabs-menu sect-services">
<li class="tabs-menu__item"><a class="tabs-menu__link"href="##">Метрология</a>
<ul class="tabs-menu__submenu">
<li><a href="">Проверка</a></li>
<li><a href="">Калибровка</a></li>
<li><a href="">Аттестация методик (методов) измерений, метрологическая экспертиза документов</a></li>
<li><a href="">Испытания средств измерений в целях утверждения типа</a></li>
<li><a href="">Метрологический контроль систем измерения параметров транспортных средств в движении</a></li>
</ul>
</li>
<li class="tabs-menu__item"><a class="tabs-menu__link tabs-menu__link--active" href="">Испытание</a></li>
<li class="tabs-menu__item"><a class="tabs-menu__link tabs-menu__link--active" href="">Подтверждение соответствия</a></ul></li>
<li class="tabs-menu__item"><a class="tabs-menu__link tabs-menu__link--active" href="">>Аттестация испытательного оборудования</a></li>
<li class="tabs-menu__item"><a class="tabs-menu__link tabs-menu__link--active" href="">Оценка состояния измерений</a></li>
</ul>
</div>
</div>
</div>
</section>
</main>
<footer class="footer"></footer>
<!-- PAGE TESTING PROGUDCT -->
<header class="header"></header>
<main class="main-content">
<section class="sect-testing">
<div class="container">
<div class="row">
<div class="col-12">
<ul class="tabs-menu sect-testing">
<li class="tabs-menu__item"><a class="tabs-menu__link"href="##">Метрология</a>
<ul class="tabs-menu__submenu">
<li><a href="">Проверка</a></li>
<li><a href="">Калибровка</a></li>
<li><a href="">Аттестация методик (методов) измерений, метрологическая экспертиза документов</a></li>
<li><a href="">Испытания средств измерений в целях утверждения типа</a></li>
<li><a href="">Метрологический контроль систем измерения параметров транспортных средств в движении</a></li>
</ul>
</li>
<li class="tabs-menu__item"><a class="tabs-menu__link tabs-menu__link--active" href="">Испытание</a></li>
<li class="tabs-menu__item"><a class="tabs-menu__link tabs-menu__link--active" href="">Подтверждение соответствия</a></ul></li>
<li class="tabs-menu__item"><a class="tabs-menu__link tabs-menu__link--active" href="">>Аттестация испытательного оборудования</a></li>
<li class="tabs-menu__item"><a class="tabs-menu__link tabs-menu__link--active" href="">Оценка состояния измерений</a></li>
</ul>
</div>
</div>
</div>
</section>
</main>
<footer class="footer"></footer>