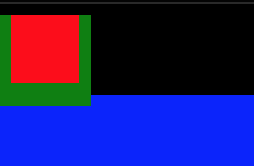
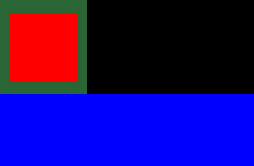
Приветствую всех! Необходимо сделать как на фото 2. Красный блок поместить ровно по середине со всех зеленого. Воспользовался margin: auto. Однако красный блок выровнялся только слева и справа. Попробовал также сделать отступ и сверху. Но тут красный блок утащил с собой зеленый и отступил не от края зеленого, как на фото 2, а от края браузера (см. фото 1). В чем проблема?
<div class="header">
<div class="logo-box">
<div class="logo-pic"></div>
</div>
</div>
.header {
width: 100%;
height: 8vh;
background-color: black;
margin: 0;
}
.logo-box {
width: 8vh;
height: 8vh;
background-color: green;
margin: 0;
}
.logo-pic {
width: 6vh;
height: 6vh;
background-color: red;
margin-top: 1vh;
margin: auto;
}