Здравствуйте.
На одном проекте (laravel, vue, vue-router, laravel-mix) очень разрослось количество роутов во vue, в связи с чем было принято решение динамически подгружать чанки для конкретных компонент, связанных с роутами.
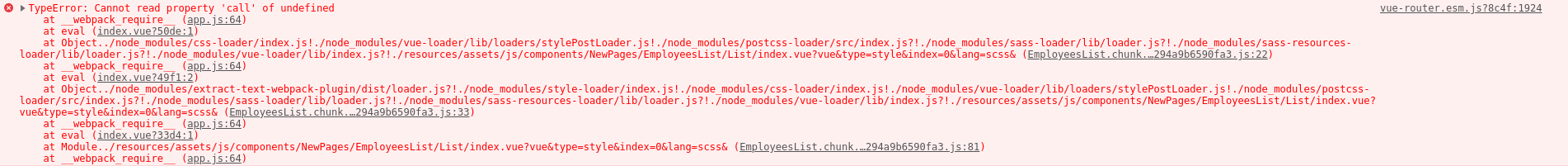
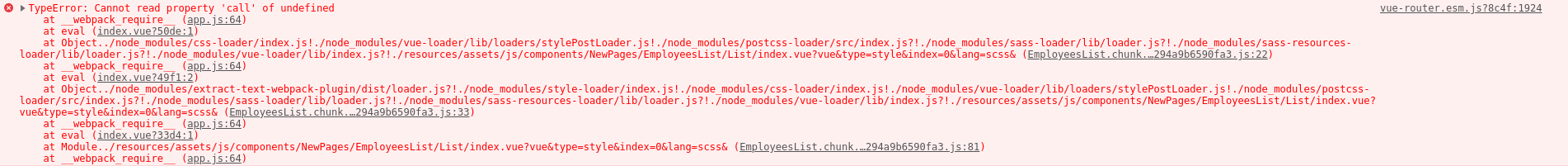
Почитав пару мануалов, код скомпилировался, но при переходе на данные маршруты непосредственно из браузера ничего не работает и падает с ошибкой.

Что с этим можно сделать?
Код подключения роутов:
const EmployeesList = () => import(
/* webpackChunkName: "EmployeesList" */
'components/NewPages/EmployeesList/List/index.vue'
);
const EmployeesListDetail = () => import(
/* webpackChunkName: "EmployeesListDetail" */
'components/NewPages/EmployeesList/Detail/index.vue'
);
export default [
{name: 'employees-list', path: '/employees', component: EmployeesList, meta: {title: 'Сотрудники'}},
{
name: 'employees-detail',
path: '/employees/detail/:id?',
component: EmployeesListDetail,
meta: {title: 'Сотрудники'}
},
];