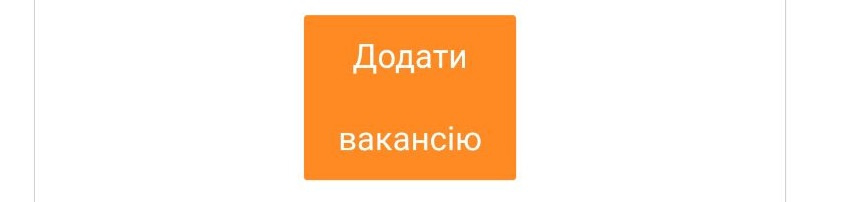
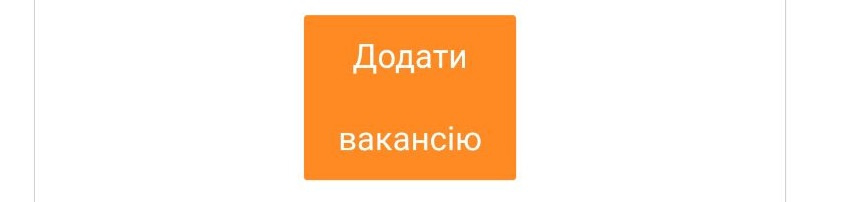
Почему текст кнопки в gmail на android (планшет) переносит на другую строку? Эта проблема обнаружена именно на планшете, на телефоне в gmail (android) все нормально отображается.

Если добавить для кнопки white-space: nowrap; - кнопка обрезается

Код кнопки:
<div><!--[if mso]>
<v:roundrect xmlns:v="urn:schemas-microsoft-com:vml" xmlns:w="urn:schemas-microsoft-com:office:word"
href=""
style="height:40px;v-text-anchor:middle;width:170px;" arcsize="8%" stroke="f" fillcolor="#ff8923">
<w:anchorlock/>
<center>
<![endif]-->
<a target="_blank" href=""
style="background-color:#ff8923;border-radius:3px;color:#ffffff;display:inline-block;font-family:Arial,
Helvetica, sans-serif;font-size:16px;line-height:40px;text-align:center;text-
decoration:none;width:170px;-webkit-text-size-adjust:none;">
Додати вакансію
</a>
<!--[if mso]>
</center>
</v:roundrect>
<![endif]--></div>