Скорее всего дело с версией, вот тут, кажется, разбирали данную проблему:
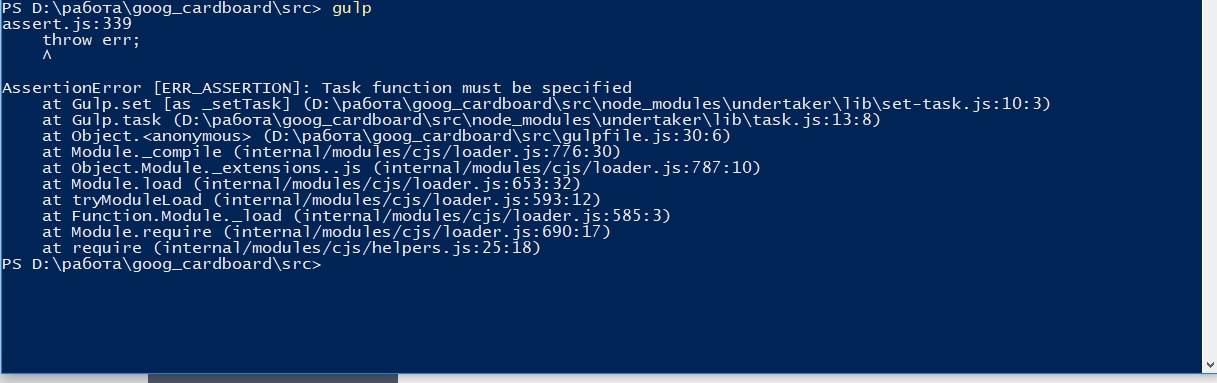
Не работает Gulp, выдает ошибку?
Попробуйте так:
const gulp = require('gulp'),
sass = require('gulp-sass'),
cssmin = require('gulp-cssmin'),
rename = require('gulp-rename'),
plumber = require('gulp-plumber'),
watch = require('gulp-watch');
gulp.task('sass', function(done) {
gulp.src("./sass/**/*.sass")
.pipe(plumber())
.pipe(sass())
.pipe(gulp.dest("./css"))
.pipe(browserSync.stream());
done();
});
gulp.task('cssmin', function () {
//указываем где лежит CSS
gulp.src('./css/*.css')
.pipe(plumber())
.pipe(cssmin())
.pipe(rename({suffix: '.min'}))
.pipe(gulp.dest('dist'));
});
gulp.task('watch', function(){
gulp.watch('./sass/**/*.sass', gulp.series('sass'));
gulp.watch('./css/**/*.css', gulp.series('cssmin'));
});
gulp.task('default', gulp.series('sass', 'cssmin', 'watch'));