Доброго времени суток.
В данный момент решил сверстать пару макетов, чтобы подтянуть свои знания и умения в верстке.
Возникла проблема с меню.
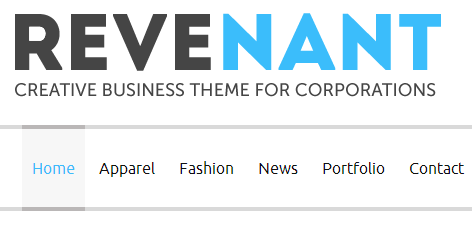
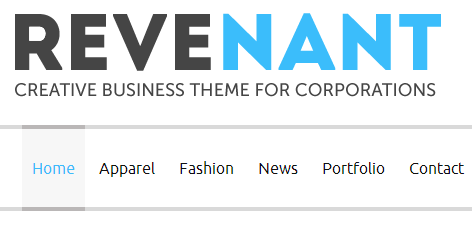
Как должно быть (Chrome 32):

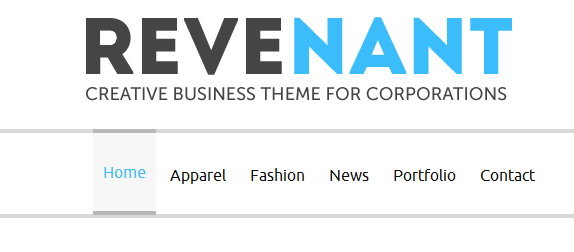
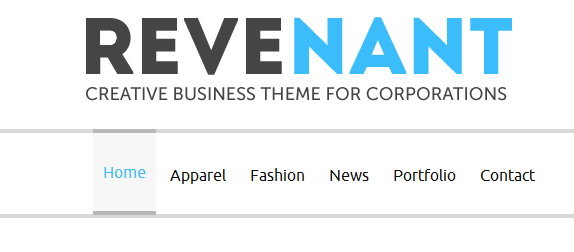
Как это отображается в IE7:

Код:
<nav>
<ul>
<li class="active"><a href="">Home</a></li>
<li><a href="">Apparel</a></li>
<li><a href="">Fashion</a></li>
<li><a href="">News</a></li>
<li><a href="">Portfolio</a></li>
<li><a href="">Contact</a></li>
</ul>
</nav>
nav {
text-align: center;
border-bottom: 4px solid #d9d9d9;
border-top: 4px solid #d9d9d9;
}
nav ul {
margin: 0;
}
nav li {
display: inline-block;
*display: inline; /* IE 7, 6 */
}
nav .active a {
color: #3bbdfb;
}
nav li a {
display: inline-block;
padding: 30px 10px;
color: #111;
text-decoration: none;
position: relative;
}
nav li a:hover {
background: #f7f7f7;
color: #3bbdfb;
margin: -4px 0;
border-bottom: 4px solid #bab7b7;
border-top: 4px solid #bab7b7;
}
Буду благодарен, если кто подскажет, как можно обойти этот баг.