Это мой первый многостраничник, до этого верстал только лендинги и практиковался на разных макетах с стоков. Не знаю как правильно организовать структуру файлов, а в гугле на такие вопросы сложно найти ответ быстро т.к. выдает миллион руководств с нуля, а мне нужны просто ответы на пару вопросов, которые неочевидны для новичка, но очевидны для знающего человека. Так вот, вопросы:
- Нужно ли делать для каждой страницы отдельный css файл, или же объединять в один общий (уже на продакшене), тоже самое относится и к js
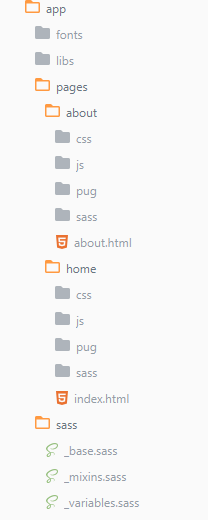
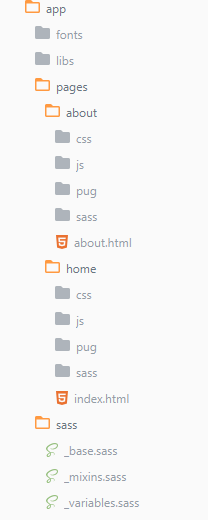
- У меня есть структура, которую я накидал сам, хотелось бы узнать, нормальная она, или фуфло полное?

В папке pages будут все страницы, в sass, fonts и libs будут основные глобальные шрифты и sass шаблоны
Заранее спасибо большое за помощь и потраченное на меня время) Буду признателен, если будут еще какие-то советы по верстке многостраничников.