
<div class="game">
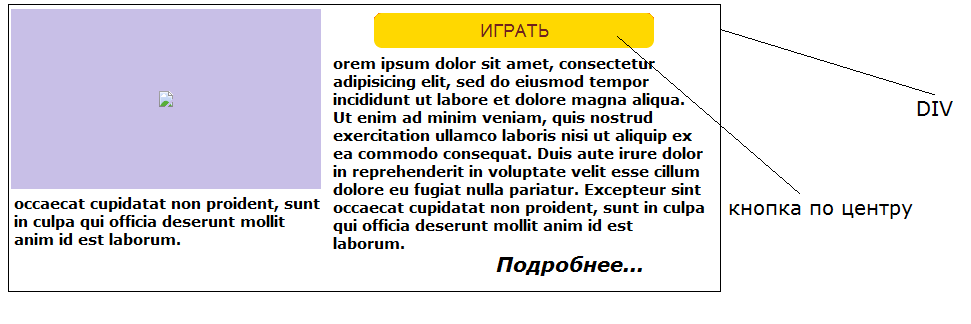
<a href="HtmlPage.html"><img class="game-img" src="#" alt="Место для логотипа" width="310" height="180"/></a>
<div class="reg">
<a class="reg-button" href="HtmlPage.html">ИГРАТЬ</a>
</div>
<p>
текст
</p>
</div>
</div>.game img {
float: left;
margin: 5px;
}
.game {
background-color: #ff6a00;
margin: 10px;
width: 700px;
}
div.reg {
float: right;
}
a.reg-button {
background-color: #ffd800;
border-radius: 8px;
color: #702020;
display: block;
font-size: 18px;
line-height: 35px;
text-align: center;
text-decoration: none;
width: 280px;
}
a.reg-button:hover {
background-color: #ff0000;
}