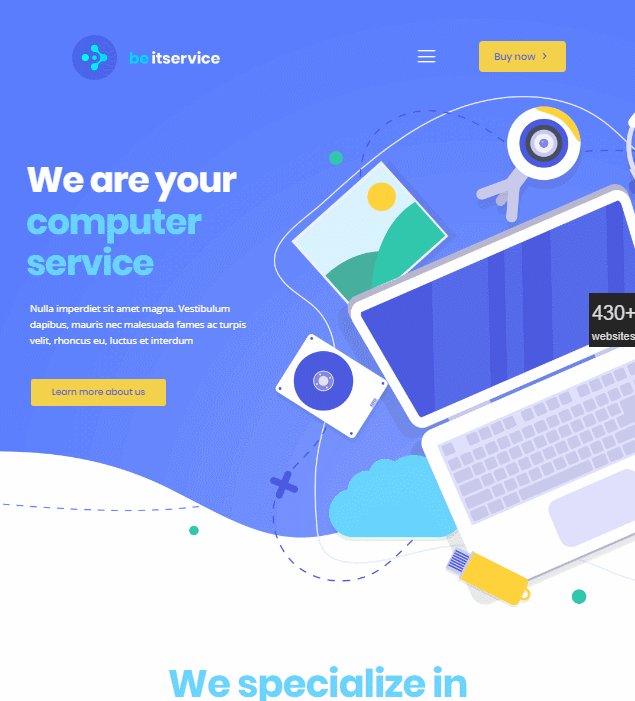
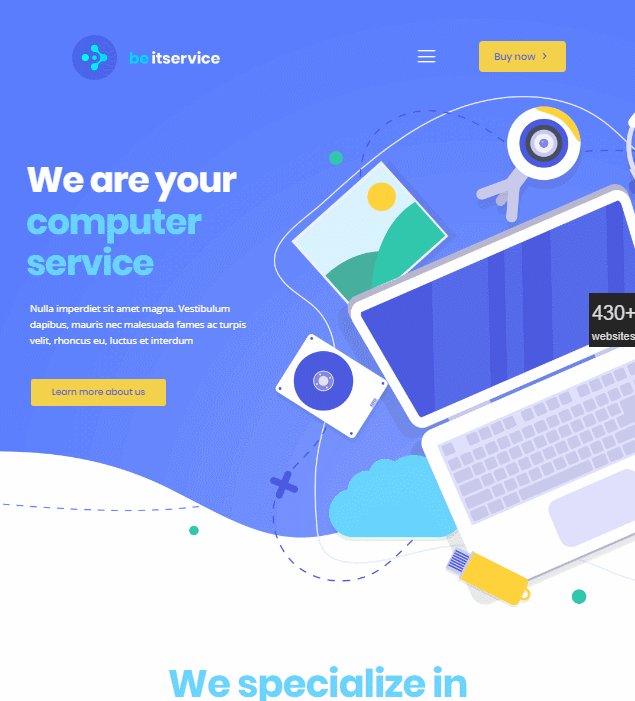
Верхняя картинка полностью растягивается по ширине независимо от разрешения, а её нижняя часть сделана белым цветом, чтобы не контрастировать на фоне нижнего блока, который стыкуется с вашим изображением:
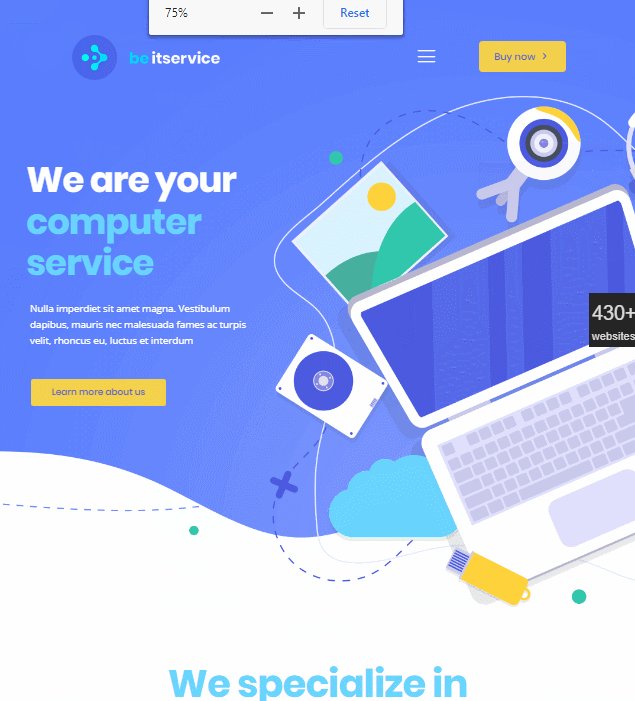
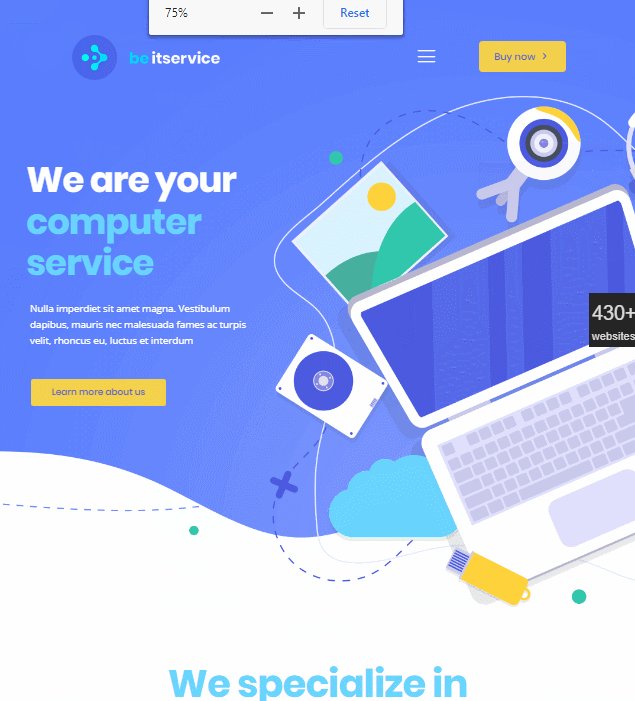
 рис. Что-бы понять как это работает, надо сделать
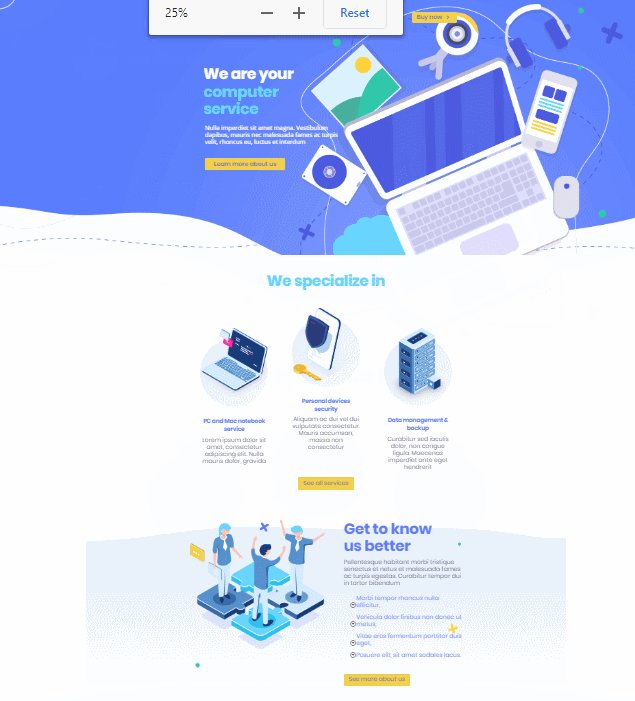
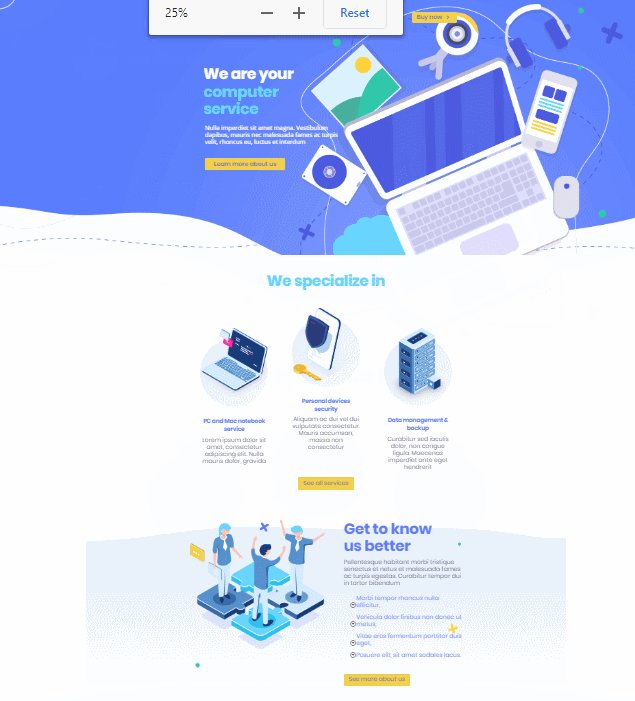
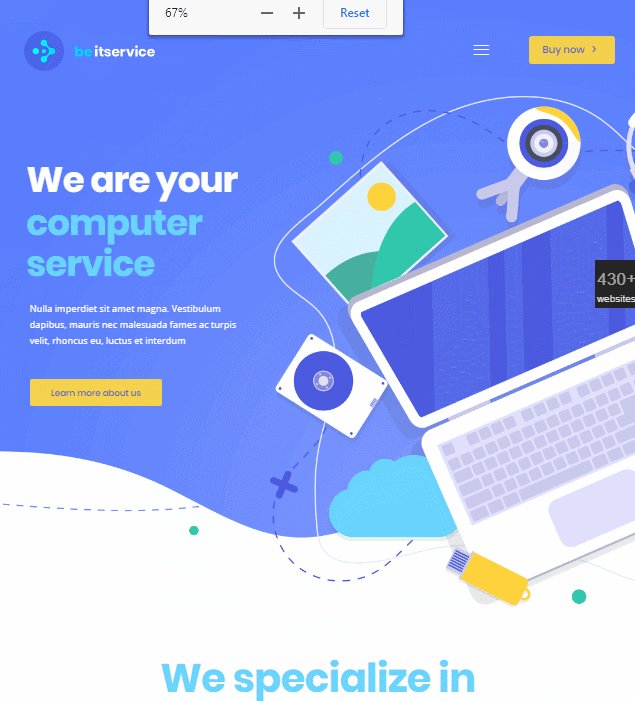
рис. Что-бы понять как это работает, надо сделать CTRL+SCROLLDOWN и
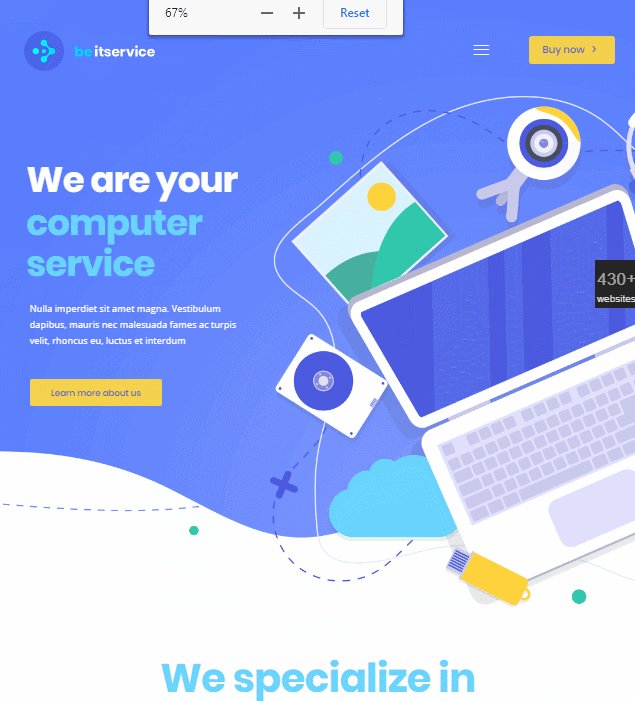
CTRL+SCROLLUP
Поскрольте сайт в браузере с зажатым контрол вверх и вниз, и вы увидите что нижний блок становится то выше, то ниже. Это потому что, высота изображения стало быть выставлена в auto; Вы заметите грань над надписью "We specialize in", если будете смотреть внимательно, она ровная, между картинкой и низом, в какойто момент она заметно заползает на изображение при масштабировании. Но по факту, это изображение прячется под неё, когда оно не вмещается
В соседнем ответе вам правильно сказали про стилизацию. Под "Стилизацией" они в данном случае подразумевают рисование изображения, согласно блокам с которыми оно будет соприкосаться при изменения разрешения экрана.
https://www.w3schools.com/css/css_rwd_images.asp