Доброго времени, друзья.
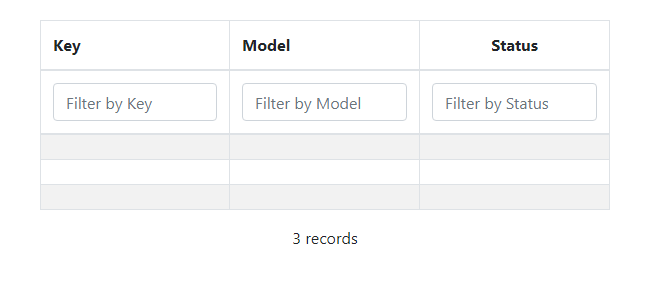
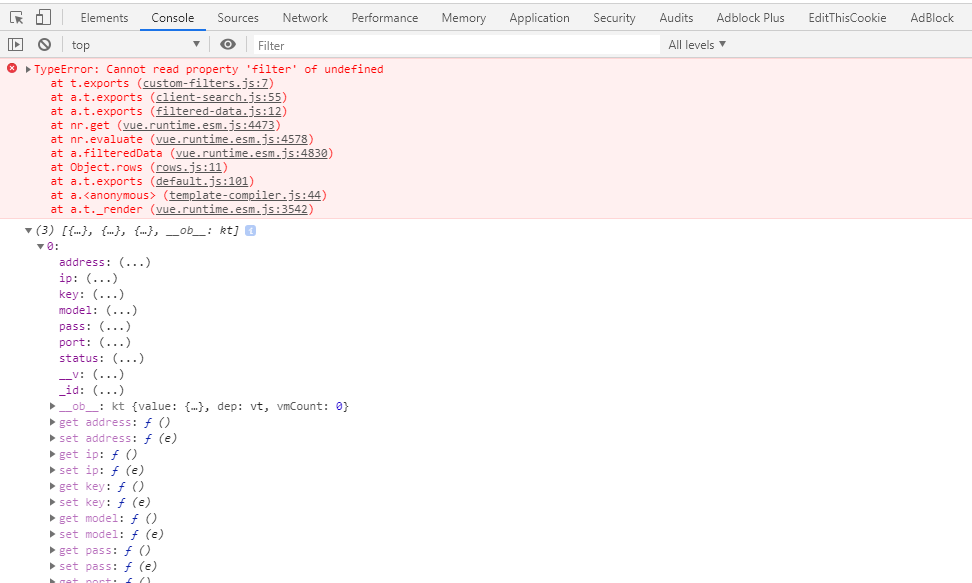
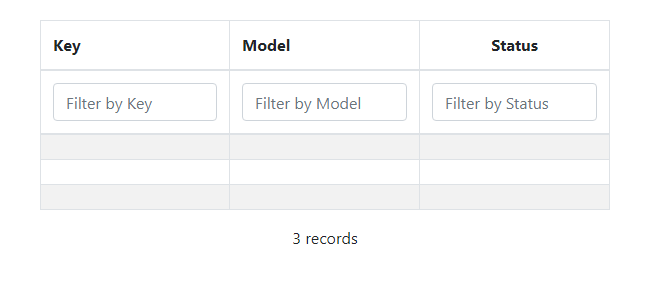
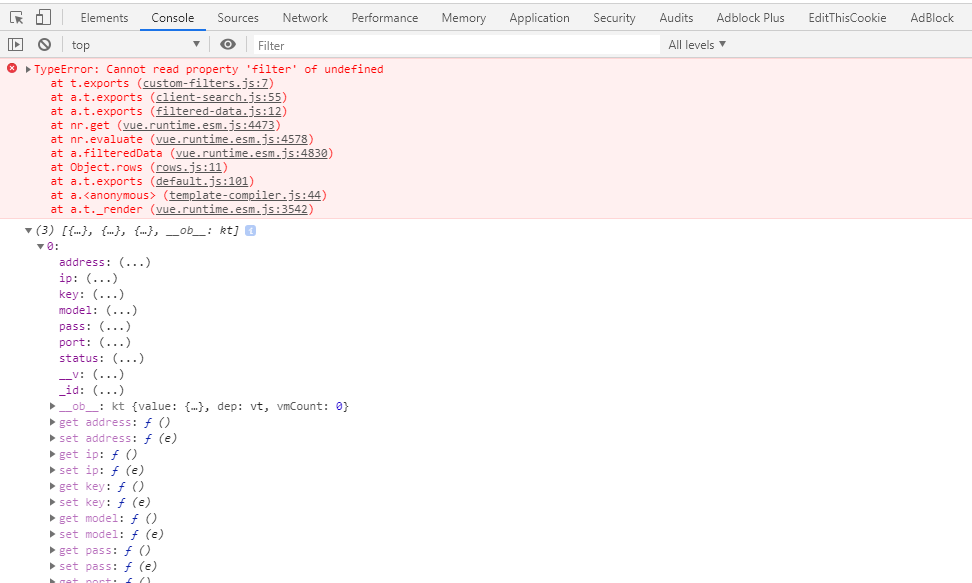
Не выходит вывести данные массива в таблицу
vue-tables-2.
Хотя строки таблицы генерируются согласно данным массива.

Массив из базы
прилетает успешно.

Данные на клиенте получаю через
axios...
<template>
<div>
<div class="row">
<v-client-table :columns="columns" :data="customers" :options="options"></v-client-table>
</div>
</div>
</template>
import http from "<тут гружу axios>";
export default {
name: 'customers-list',
data() {
return {
customers: this.customers,
columns: ['code', 'name', 'status'],
options: {
headings: {
code: 'Key',
name: 'Model',
status: 'Status'
},
sortable: ['code', 'name', 'status'],
filterable: ['code', 'name', 'status']
}
};
},
methods: {
retrieveCustomers() {
http
.get('/customers')
.then(response => {
this.customers = response.data;
console.log(this.customers);
})
.catch(e => {
console.log(e);
});
}
},
mounted() {
this.retrieveCustomers();
}
};