Подскажите, посмотрел ролик по API в VUE js и выполнил первый шаг по подключению.
https://www.youtube.com/watch?v=YZEm4dTnP80 (не реклама)
- установил плагин как в видео
- дописал код (может я не туда вписал его, не в те скобки?)
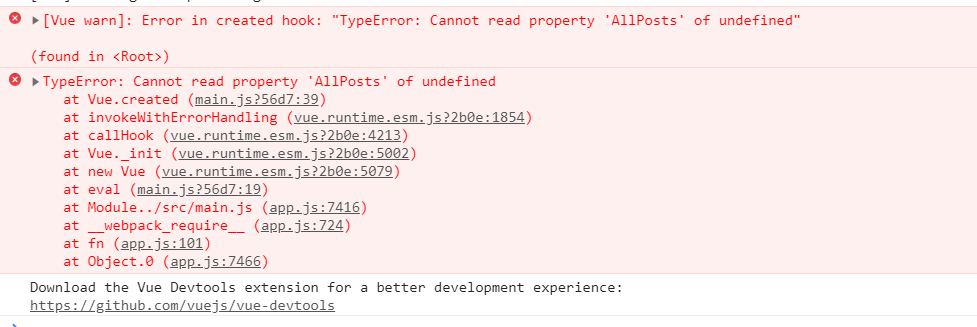
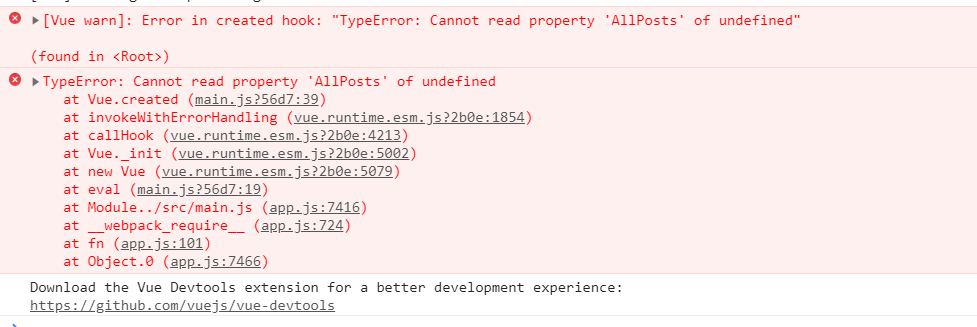
ошибка

код был:
import Vue from 'vue'
import './plugins/vuetify'
import App from './App.vue'
import router from './router'
import store from './store'
import Vuetify from 'vuetify/lib'
import 'vuetify/dist/vuetify.min.css'
Vue.use(Vuetify)
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
После просмотра видео сделал так:
import Vue from 'vue'
import './plugins/vuetify'
import App from './App.vue'
import router from './router'
import store from './store'
import Vuetify from 'vuetify/lib'
import 'vuetify/dist/vuetify.min.css'
var VueResource = require('vue-resource')
Vue.use(Vuetify)
Vue.use(VueResource)
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App),
data: {
endpoint: 'https://jsonplaceholder.typicode.com/posts'
},
methods: {
gatAllPosts: function () {
this.$http.get(this.endpoint).then(function(response) {
console.log(response)
}, function (error) {
//ошибка
})
}
},
created: function() { this.get.AllPosts
}
})
.$mount('#app')
Вопрос как решить проблему?