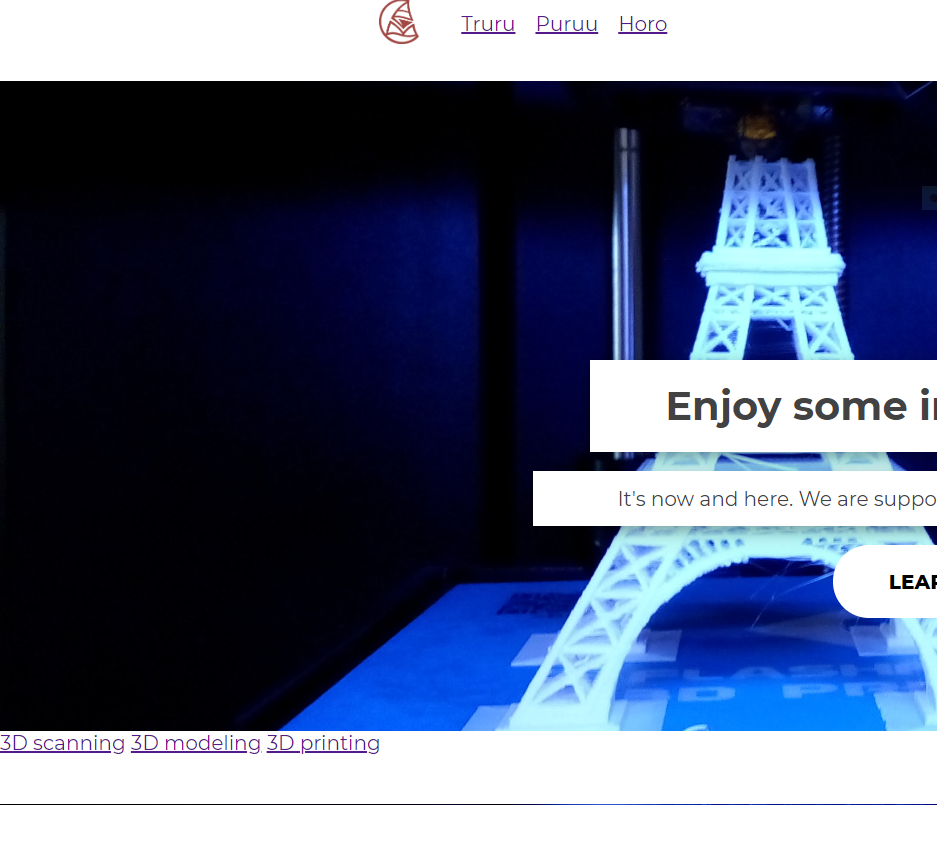
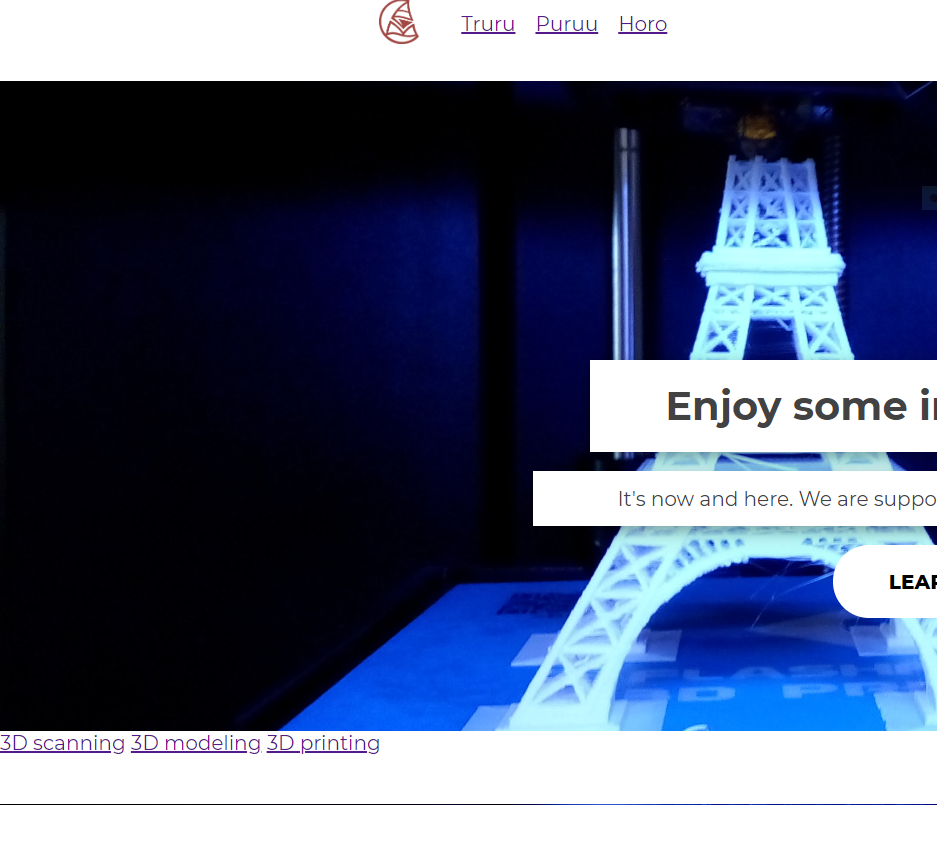
Есть header, в header есть navbar, ниже интровое изображение, а ниже еще один типа навбар (switcher). Изображение находится в самом header, так что перед ним будет и navbar, и switcher. Картина получается такая:

Верстка на гридах, свитчеру отдается последняя нижняя строка полностью (grid-row: 3/4), но он занимает header снизу не до конца и получается линия от изображения снизу, почему полностью grid-row не заполнил строку?
@import 'layouts/_base.sass'
@import 'layouts/_media.sass'
.header
display: grid
grid-template-columns: 1.35fr 5fr 1.35fr
grid-template-rows: 1.3fr 7.4fr 0.84fr
min-height: 670px
background-image: url(./imgs/IMG_20180208_143619.jpg)
background-repeat: no-repeat
background-position: center
background-size: 100%
&-nav
grid-column: 1/4
grid-row: 1/2
background-color: #FFFFFF
display: grid
grid-template-columns: 1.35fr 0.5fr 2.25fr 2.25fr 1.35fr
grid-template-rows: 1fr
&__logo
grid-column: 2/3
justify-self: center
align-self: center
img
width: 2em
&-llinks
grid-column: 3/4
justify-self: start
align-self: center
display: grid
grid-template-columns: repeat(3, auto)
grid-template-rows: 1fr
grid-gap: 1em
&-rlinks
grid-column: 4/5
justify-self: end
align-self: center
display: grid
grid-template-columns: repeat(3, auto)
grid-template-rows: 1fr
grid-gap: 1em
&-text
grid-column: 1/4
grid-row: 2/3
display: grid
grid-template-columns: 1.35fr 5fr 1.35fr
grid-template-rows: 3fr 1fr 1fr 1fr 1fr
justify-items: center
&__title
color: #424242
font-weight: bolder
padding: 10px 50px 10px 50px
min-width: 32vw
max-width: 100%
display: grid
grid-template-columns: 1fr
grid-template-rows: 1fr
align-items: center
justify-items: center
font-size: 2em
grid-column: 2/3
grid-row: 2/3
background-color: #FFFFFF
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19)
&__subtitle
font-weight: normal
color: #424242
padding: 10px 50px 10px 50px
min-width: 38vw
max-width: 100%
display: grid
grid-template-columns: 1fr
grid-template-rows: 1fr
align-items: center
justify-items: center
grid-column: 2/3
grid-row: 3/4
background-color: #FFFFFF
margin-top: 15px
margin-bottom: 15px
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19)
&__btnLrn
display: grid
grid-template-columns: 1fr
grid-template-rows: 1fr
align-items: center
justify-items: center
grid-column: 2/3
grid-row: 4/5
background-color: #fff
border-radius: 52px
color: #000
text-decoration: none
text-transform: uppercase
padding: 10px 45px
margin-bottom: 16px
font-weight: 800
font-size: 1em
&-switcher
grid-column: 1/4
grid-row: 3/4
background-color: #fff
&__link
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CAM | Center addictive manufacturing</title>
<link rel="stylesheet" href="style.css">
<link rel="icon" href="./imgs/logo.png">
</head>
<body>
<header class="header">
<div class="header-nav">
<a href="#" class="header-nav__logo">
<img src="./imgs/logo.png" alt="">
</a>
<div class="header-nav-llinks">
<a href="#" class="header-nav-links__link">Truru</a>
<a href="#" class="header-nav-links__link">Puruu</a>
<a href="#" class="header-nav-links__link">Horo</a>
</div>
<div class="header-nav-rlinks">
<a href="#" class="header-nav-links__link">Truru</a>
<a href="#" class="header-nav-links__link">Puruu</a>
<a href="#" class="header-nav-links__link">Horo</a>
</div>
</div>
<div class="header-text">
<div class="header-text__title">
Enjoy some interesting text!
</div>
<div class="header-text__subtitle">
It's now and here. We are supporting young teams on their begining
</div>
<a href="#" class="header-text__btnLrn">Learn more</a>
</div>
<div class="header-switcher">
<a href="#" class="header-switcher__link">3D scanning</a>
<a href="#" class="header-switcher__link">3D modeling</a>
<a href="#" class="header-switcher__link">3D printing</a>
</div>
</header>
</body>
</html>