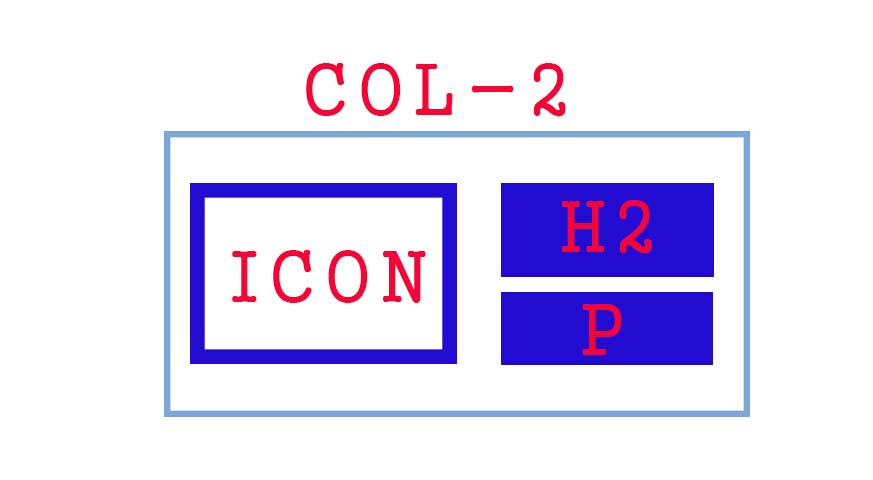
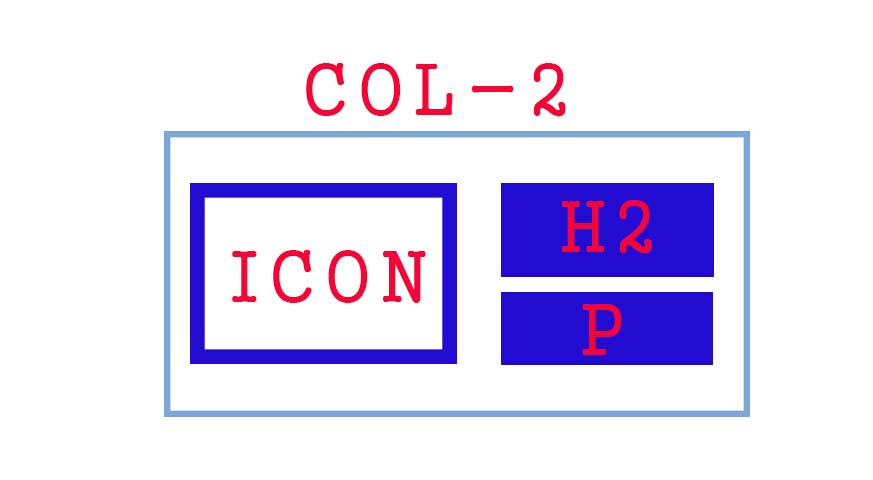
Подскажите как расположить блоки внутри col-2 как на картинке

<section class="project">
<div class="container">
<div class="row">
<div class="col-2">
<div class="row">
<i class="fab fa-amilia"></i>
<p>11111</p>
<p>22222</p>
</div>
</div>
<div class="col-2">
<div class="row">
<i class="fab fa-amilia"></i>
<p>11111</p>
<p>22222</p>
</div>
</div>
<div class="col-2">
<div class="row">
<i class="fab fa-amilia"></i>
<p>11111</p>
<p>22222</p>
</div>
</div>
<div class="col-2">
<div class="row">
<i class="fab fa-amilia"></i>
<p>11111</p>
<p>22222</p>
</div>
</div>
<div class="col-2">
<div class="row">
<i class="fab fa-amilia"></i>
<p>11111</p>
<p>22222</p>
</div>
</div>
<div class="col-2">
<div class="row">
<i class="fab fa-amilia"></i>
<p>11111</p>
<p>22222</p>
</div>
</div>
</div>
</div>
</div>
</section>