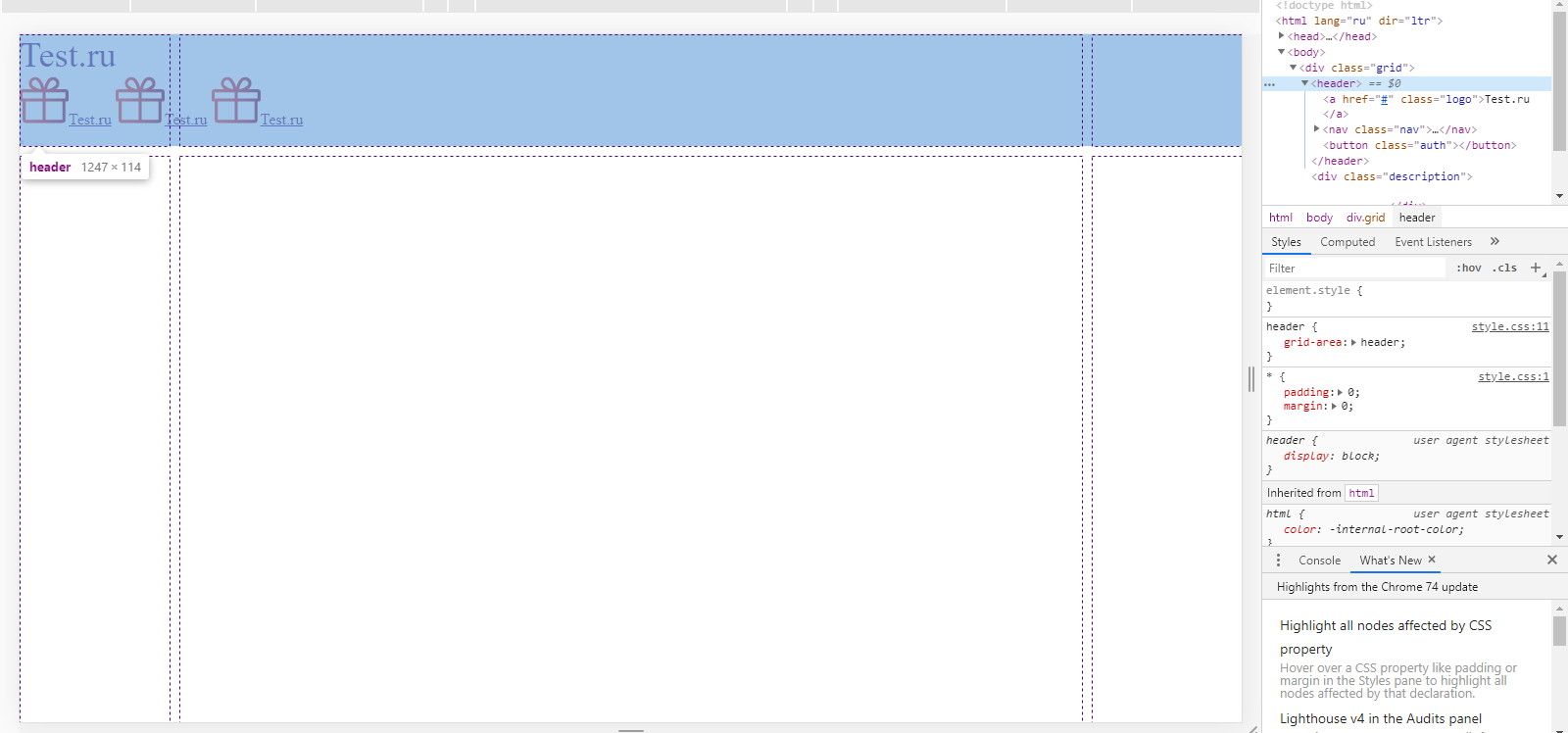
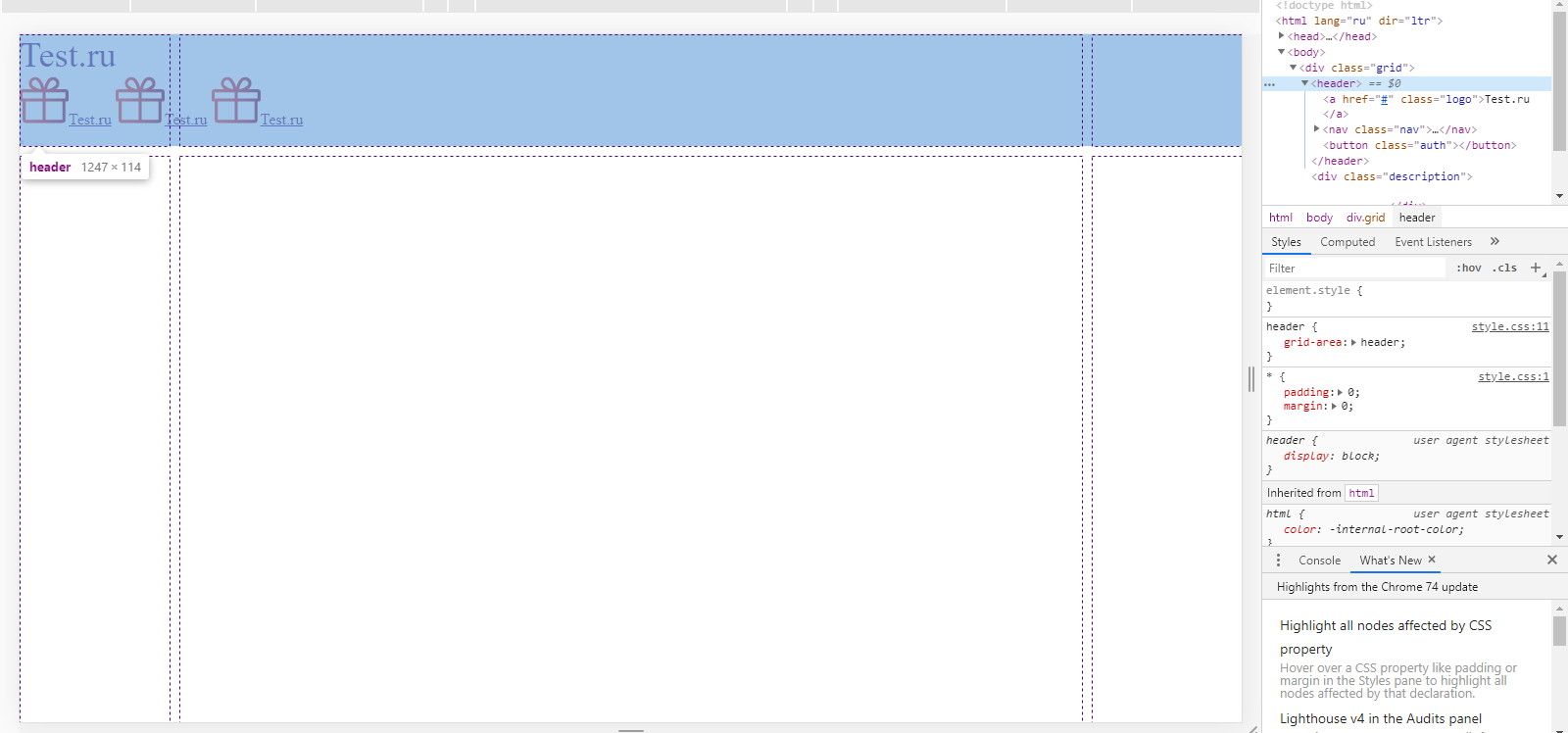
Есть сайт:
 Дело в том, что верхняя часть отдана под header. Я хочу позиционировать элементы header относительно сетки body. Как это сделать?
Дело в том, что верхняя часть отдана под header. Я хочу позиционировать элементы header относительно сетки body. Как это сделать? <!DOCTYPE html>
<html lang="ru" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/header.css">
<link href="https://fonts.googleapis.com/css?family=Ubuntu+Condensed&display=swap&subset=cyrillic" rel="stylesheet">
<meta content="width=device-width, initial-scale=1" name="viewport" />
</head>
<body>
<div class="grid">
<header>
<a href='#' class='logo'>Test.ru</a>
<nav class='nav'>
<a href='#'><img src='img/svg/draw.svg'></img>Test.ru</a>
<a href='#'><img src='img/svg/draw.svg'></img>Test.ru</a>
<a href='#'><img src='img/svg/draw.svg'></img>Test.ru</a>
</nav>
<button class='auth'></button>
</header>
<div class='description'>
</div>
</div>
</body>
</html>
* {
padding: 0;
margin: 0;
}
html, body, .grid {
width: 100%;
height: 100%;
}
header {
grid-area: header;
}
.grid {
display: grid;
grid-template-columns: 1fr 6fr 1fr;
grid-template-rows: 1fr 7fr;
grid-gap: 10px;
grid-template-areas: "header header header"
". description ."
}
.description {
grid-area: description;
}
.logo {
font-size: 36px;
text-decoration: none;
grid-area: logo;
}
.nav {
grid-area: nav;
}
.auth {
grid-area: auth;
}
.nav img {
width: 50px;
height: 50px;
}