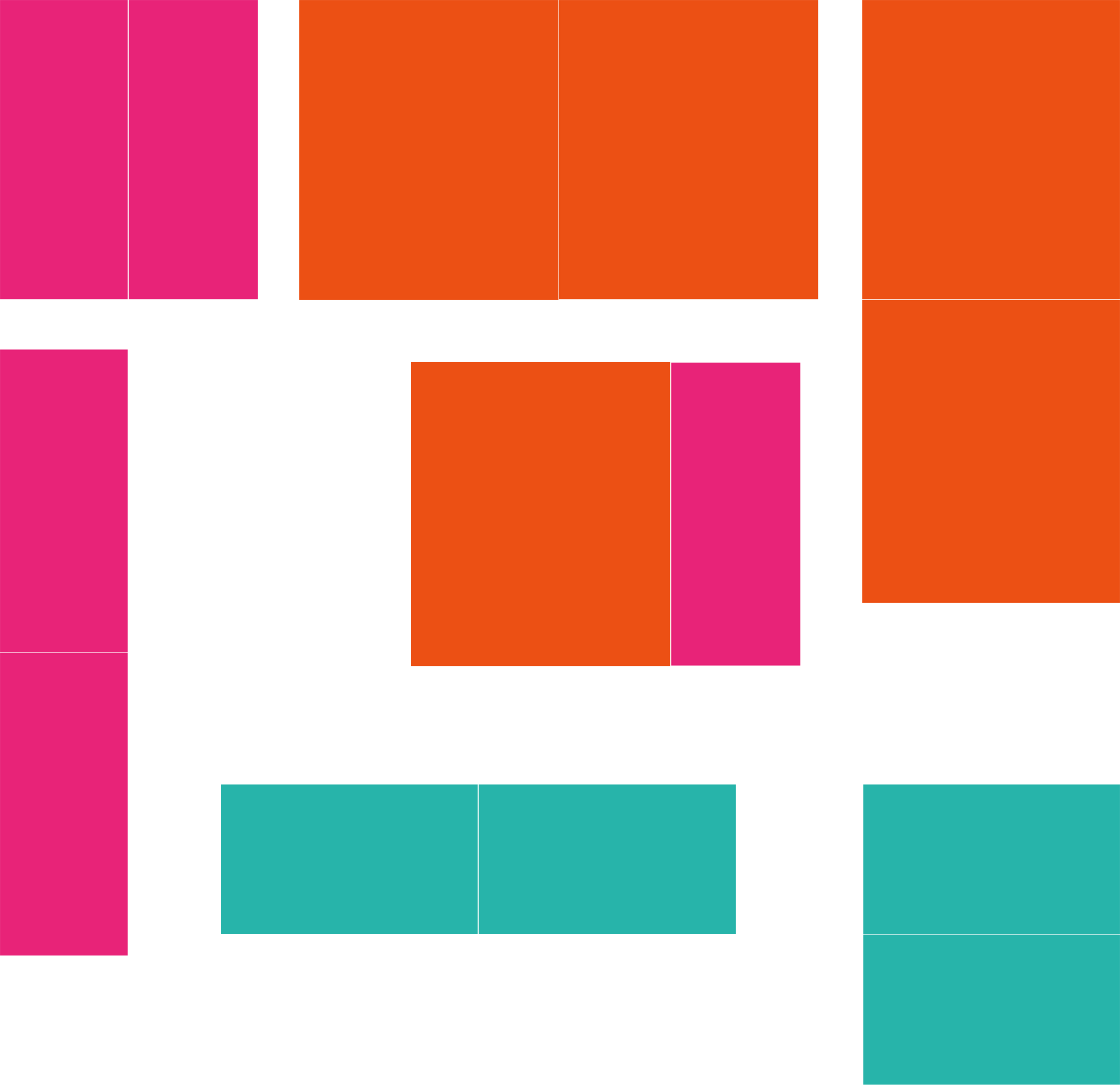
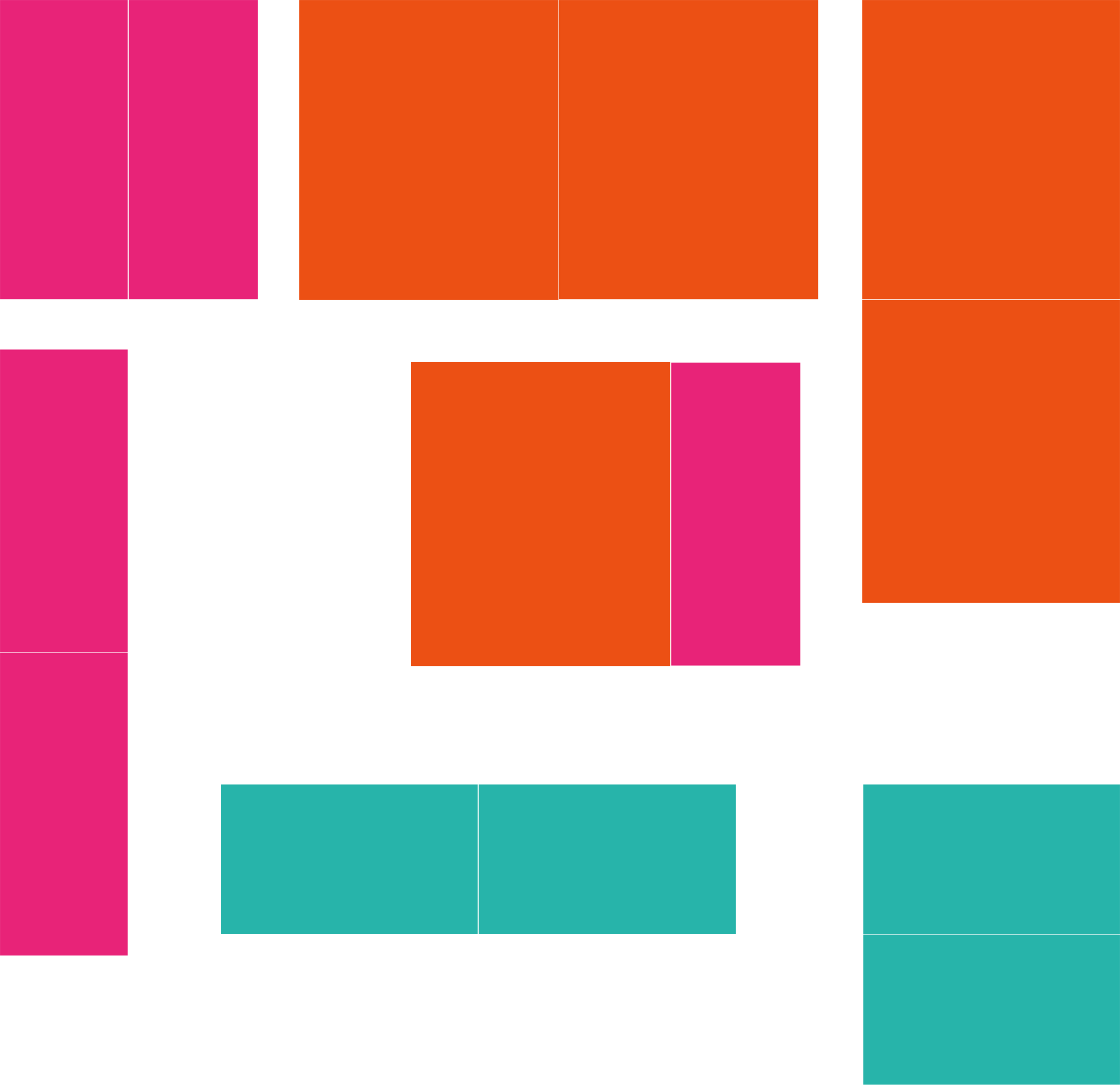
Привет! Сразу говорю, что отметил в тегах jQuery и PHP, т.к. возмонжо эту проблему стоить решать через них. Вопрос такой: есть сетка на display:grid,
и всё ок, но надо как то в ней исключить варианты постановки одинаковых блоков вместе. Целого решения не прошу. Просто подскажите, как и ччем эту проблему решить. Заранее спасибо!
В сетке есть 4 вида блоков:
1x - блок 285px на 285px
2x-vertical - блок 285px на 570px
2x-horizontal - блок 570px на 285px
4x - блок 570px на 570px
И оно всё строится по сетке. Но надо исключить следующие варианты компоновки: