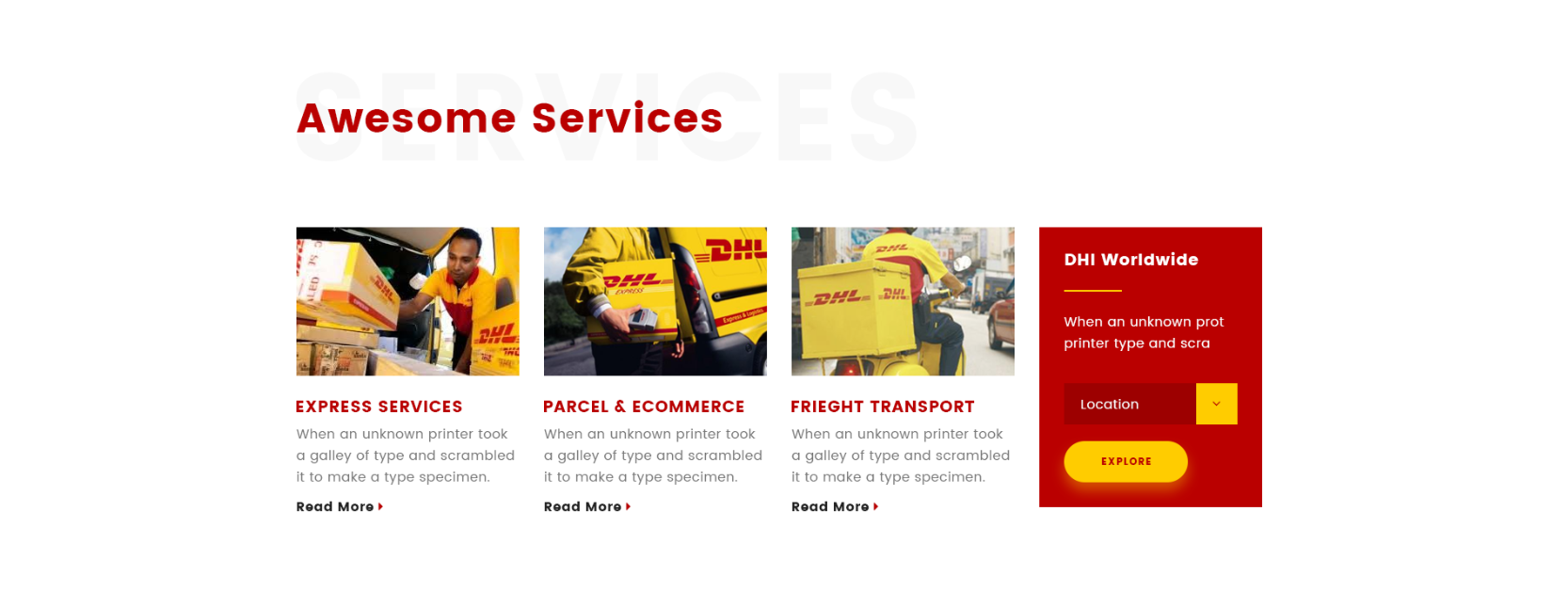
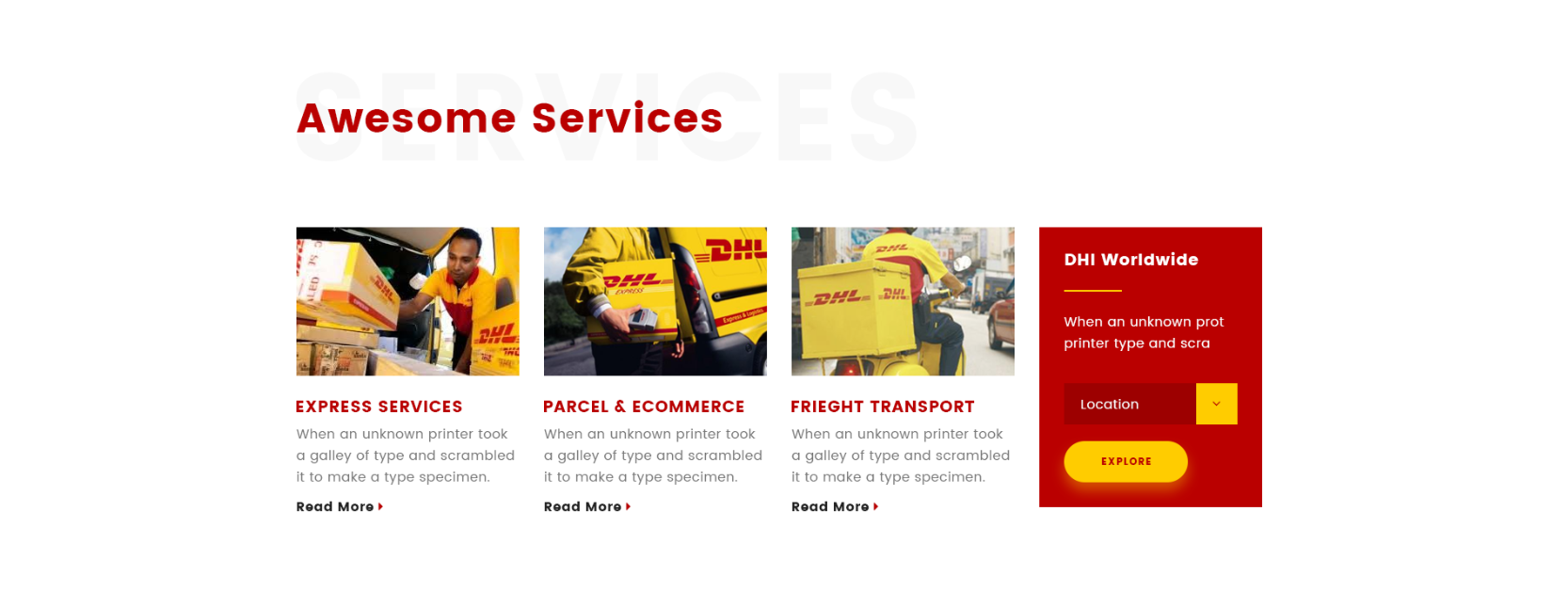
Всегда была проблема с наименованиями блоков. Как поступить в данной ситуации? Мне нужно сделать секцию "Сервисы", в которой присутствует 3 блока, как раз, этих сервисов.
На HTML коде, эти 3 блока я обернул еще в один и назвал его "services-blocks",а элементы (блоки) основного блока я назвал "services-block" (то есть, основной называется "Сервис-блоки",а дети этого блока "Сервис-блок"). Как дальше быть?
Как называть картинку, заголовок этого блока, описание его...? И правильно ли я вообще сделал до этого момента (методология БЭМ)?