Доброго времени суток.
Стоит задача передать во vuejs через axios json файл (он передает ответ от mysql бд), который парсится через php файл (В моем случае api.php).
<b>Код App.vue</b>
<script>
export default {
name: 'app',
data (){
return{
info: null,
members: [],
}
},
mounted: function(){
this.getM();
},
methods:{
getM: function(){
axios
.get('api.php')
.then(response => (this.members = response.data.members));
}
}
}
</script>
Если я делаю production версию vue проекта и кидаю его в папку openserver, то он у меня нормально парсит информацию и я ее могу вывести на экран, НО если я работаю в режиме разработчика в node.js (npm run serve), у меня приложение не парсит json.
Решить проблему я могу, если сделаю прокси. На официальном сайте vue говорится, что для этого нужно создать в корне приложения файл vue.config.js, который автоматически запустится и вписать в него этот код:
module.exports = {
devServer: {
proxy: 'http://localhost:80'
}
}
Проблема заключается в том, что я не все равно не могу спарсить информацию и даже
не понимаю подключается ли файл vue.config.js и тот ли порт и вписываю?
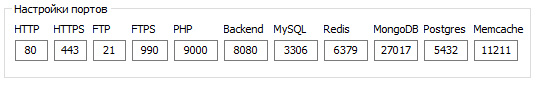
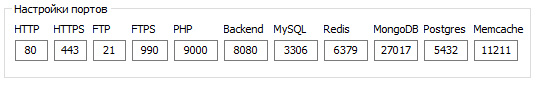
Вот окно настроек open server

Пробовал разные порты вписывать, но все равно не получается.
Может быть кто-то знает решение данной проблемы?