Буду очень благодарен, если ответ будет дам до 12 апреля 12:00 по Мск.
Есть два блока на сайте:
1) Слайдер, реализованный плагином Slick slider со слайдами логотипов компаний
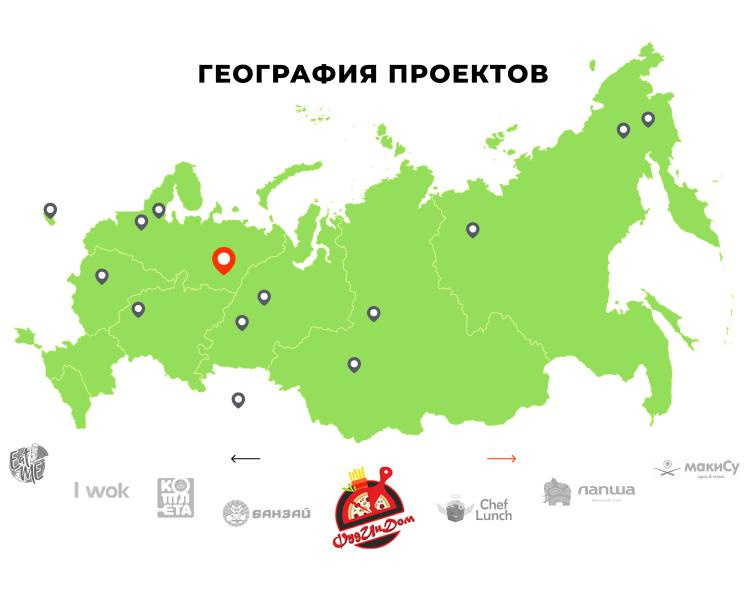
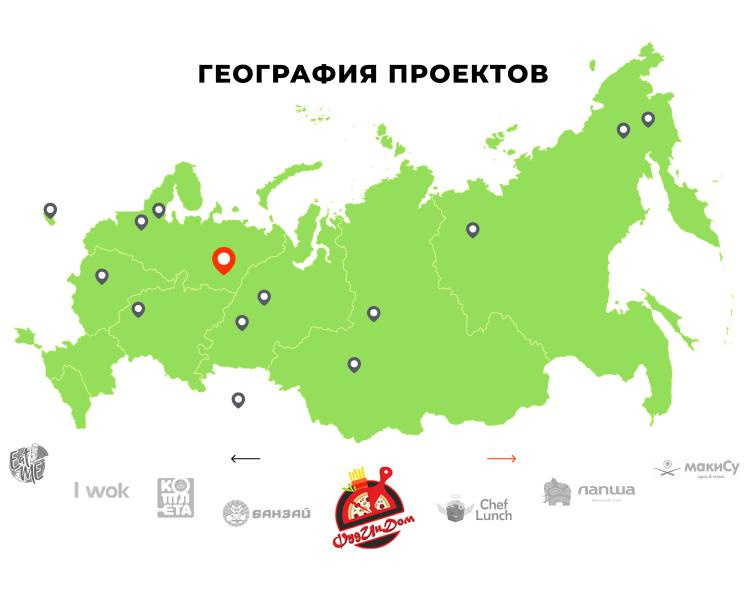
2) Карта с метками с местонахождением этих компаний.
Как сделать так, чтобы при изменении активного слайда (например, слайд с kfc), к метке этой компании на карте добавлялся класс active, а к другим слайдам класс grey? Чтобы при пролистывании слайдов, к метке текущего активного слайда добавлялся класс active , к другим слайдам - gray.
Чтобы всё наглядно было понятно, приложу скрин