package.json:
"devDependencies": {
"@babel/cli": "^7.2.3",
"@babel/core": "^7.4.0",
"@babel/node": "^7.2.2",
"@babel/plugin-proposal-class-properties": "^7.4.0",
"@babel/plugin-syntax-dynamic-import": "^7.2.0",
"@babel/preset-env": "^7.4.2",
"@babel/preset-react": "^7.0.0",
"axios": "^0.17.1",
"babel-plugin-transform-es2015-modules-commonjs": "^6.26.2",
"bootstrap": "^4.0.0",
"bundle-loader": "^0.5.6",
"canvasjs": "^1.8.1",
"clean-webpack-plugin": "^0.1.19",
"compression-webpack-plugin": "^1.1.11",
"cross-env": "^5.1",
"eslint": "^5.15.3",
"html-webpack-plugin": "^4.0.0-alpha",
"jquery": "^3.2",
"laravel-mix": "^4.0.15",
"lodash": "^4.17.5",
"popper.js": "^1.12",
"react": "^16.4.1",
"react-dom": "^16.3.2",
"react-hot-loader": "^4.3.4",
"redux-devtools": "^3.4.1",
"resolve-url-loader": "^2.3.1",
"sass-loader": "^7.1.0",
"uglifyjs-webpack-plugin": "^1.3.0",
"webpack": "^4.29.6"
},
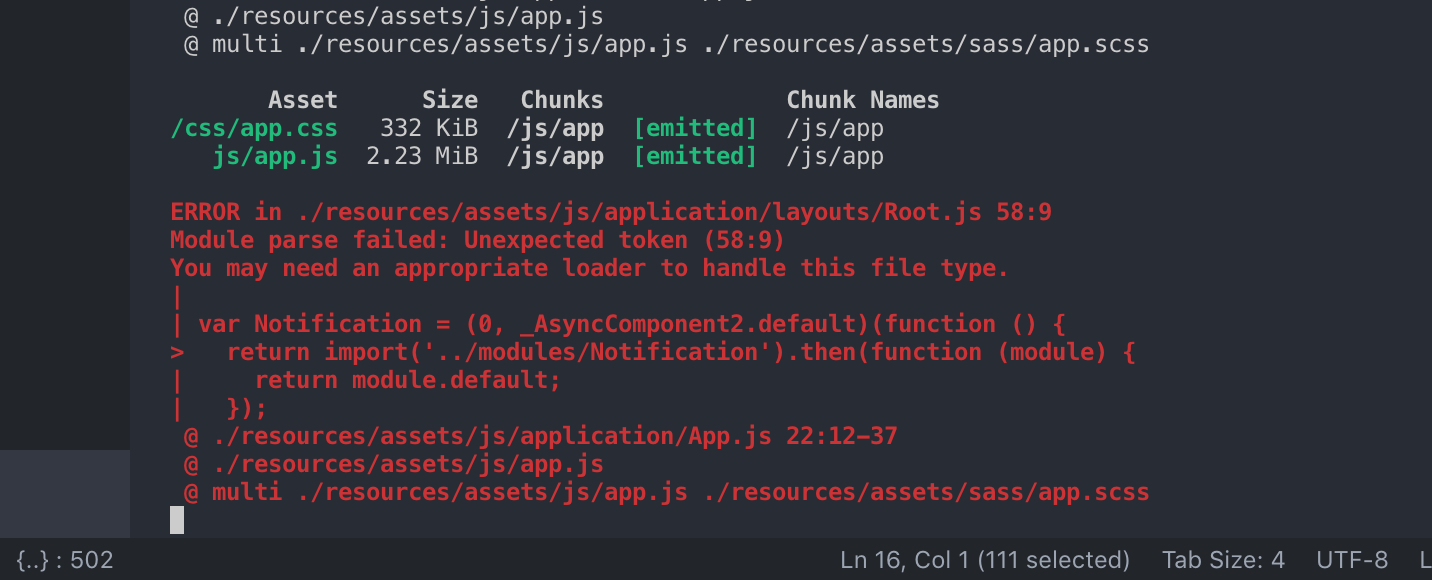
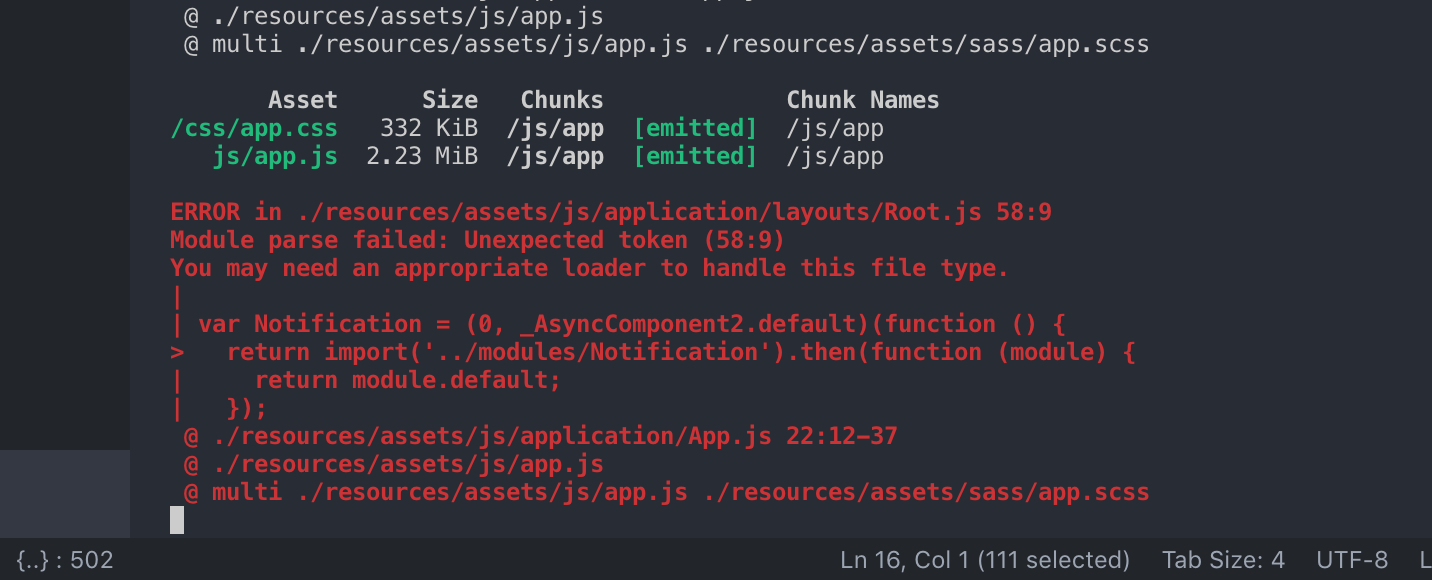
const Notification = asyncComponent(() =>
import('../modules/Notification').then(module => module.default)
);
.babelrc:
{
"presets": [
"@babel/preset-env"
],
"plugins": [
"@babel/plugin-syntax-dynamic-import",
"@babel/plugin-proposal-class-properties",
"transform-es2015-modules-commonjs"
]
}
и ошыбка: