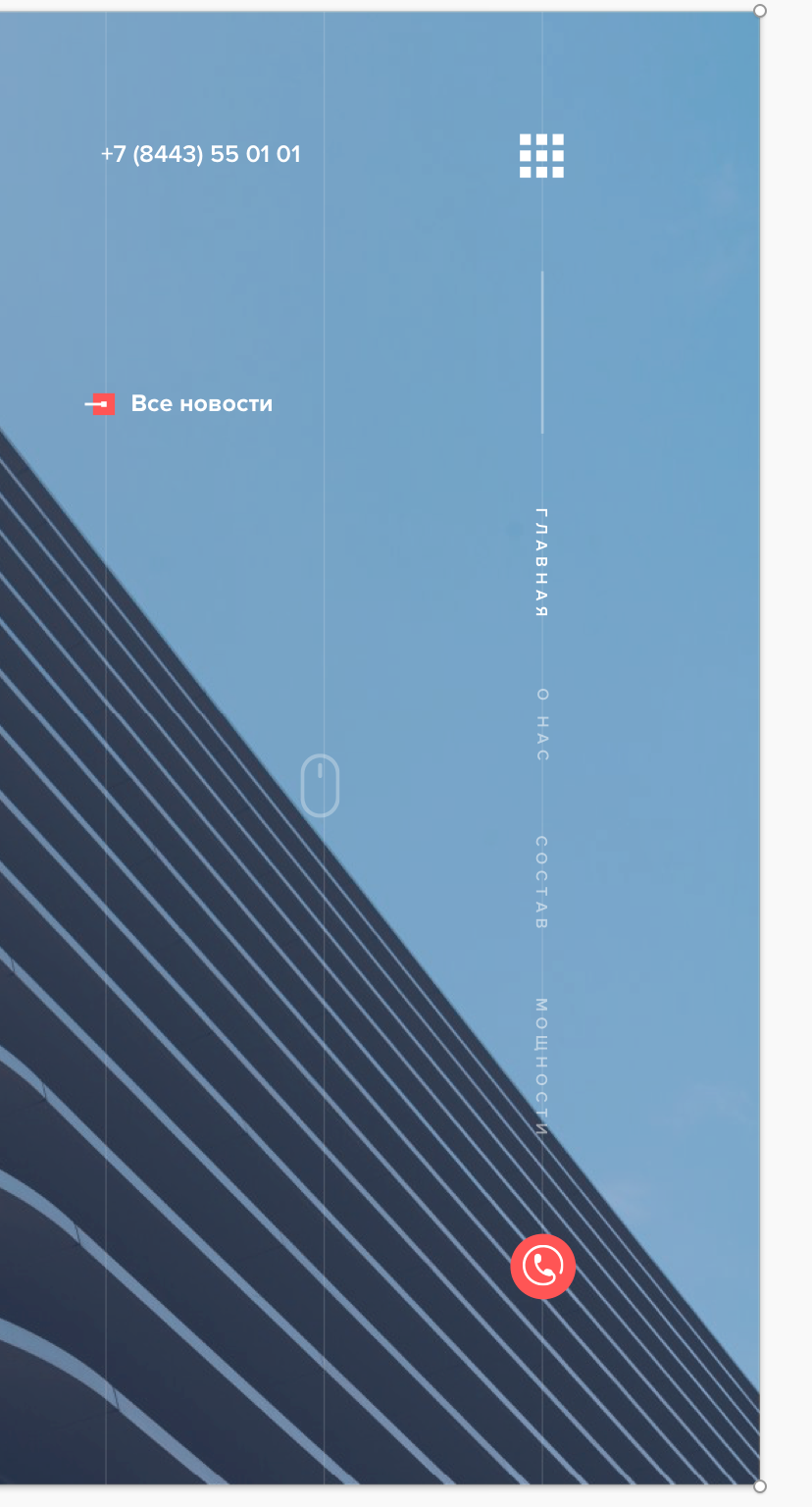
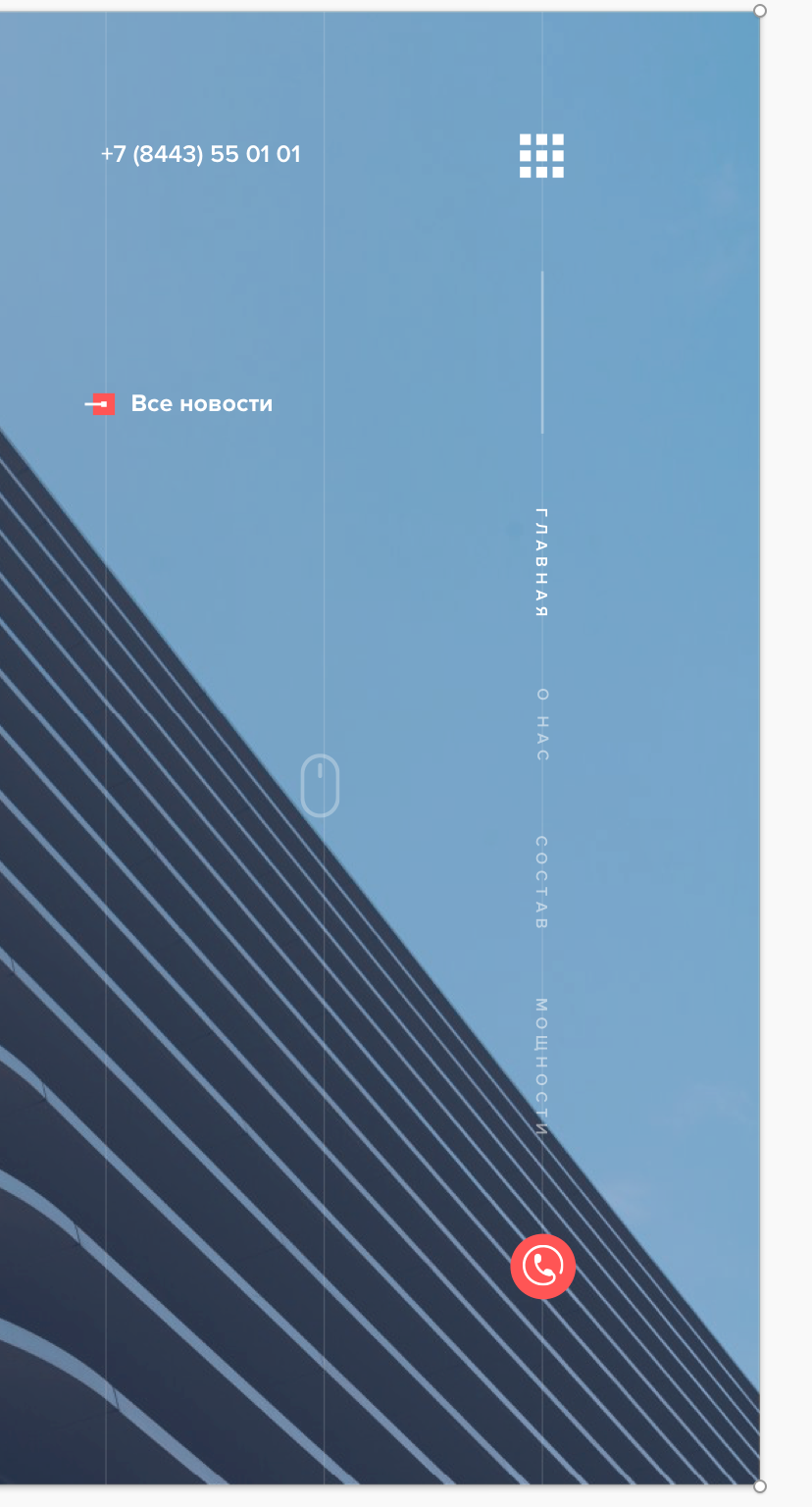
Здравствуйте, форумчане, в дизайн-макете есть сетка 12 колонок с шириной колонки 8.33%. Задача: посадить на границу последней колонки вертикальное меню.
Вот фидл:
https://codepen.io/anon/pen/bzomOB
Вот задача.

Сажать отрицательными margin легче простого но, при изменении ширины окна браузера эта менюшка уползает.