Всем привет!
nuxt.config.js, в котором установлены необходимый модуль:
modules: [
['nuxt-sass-resources-loader', '@/assets/sass/main.scss'],
],
package.json:
"dependencies": {
"@nuxtjs/axios": "^5.0.0",
"cross-env": "^5.2.0",
"express": "^4.16.3",
"nuxt": "^2.0.0",
"nuxt-sass-resources-loader": "^2.0.5"
},
"devDependencies": {
"eslint-config-prettier": "^3.1.0",
"eslint-plugin-prettier": "2.6.2",
"node-sass": "^4.11.0",
"nodemon": "^1.11.0",
"prettier": "1.14.3",
"sass-loader": "^7.1.0"
}
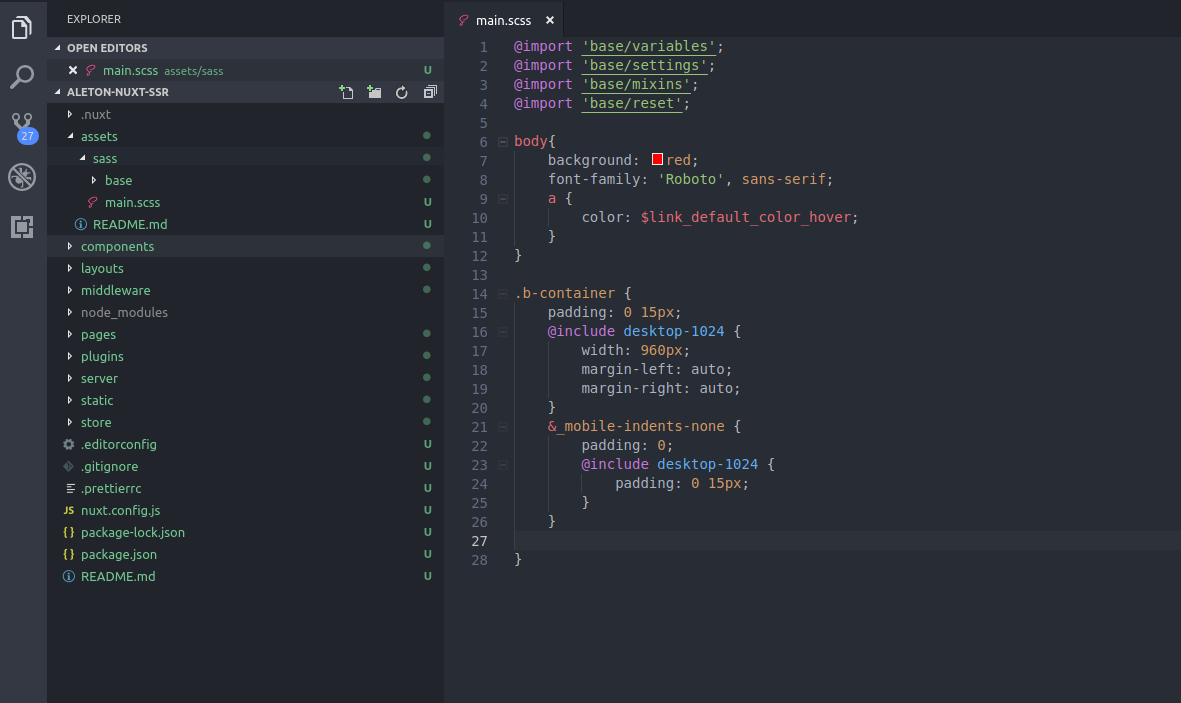
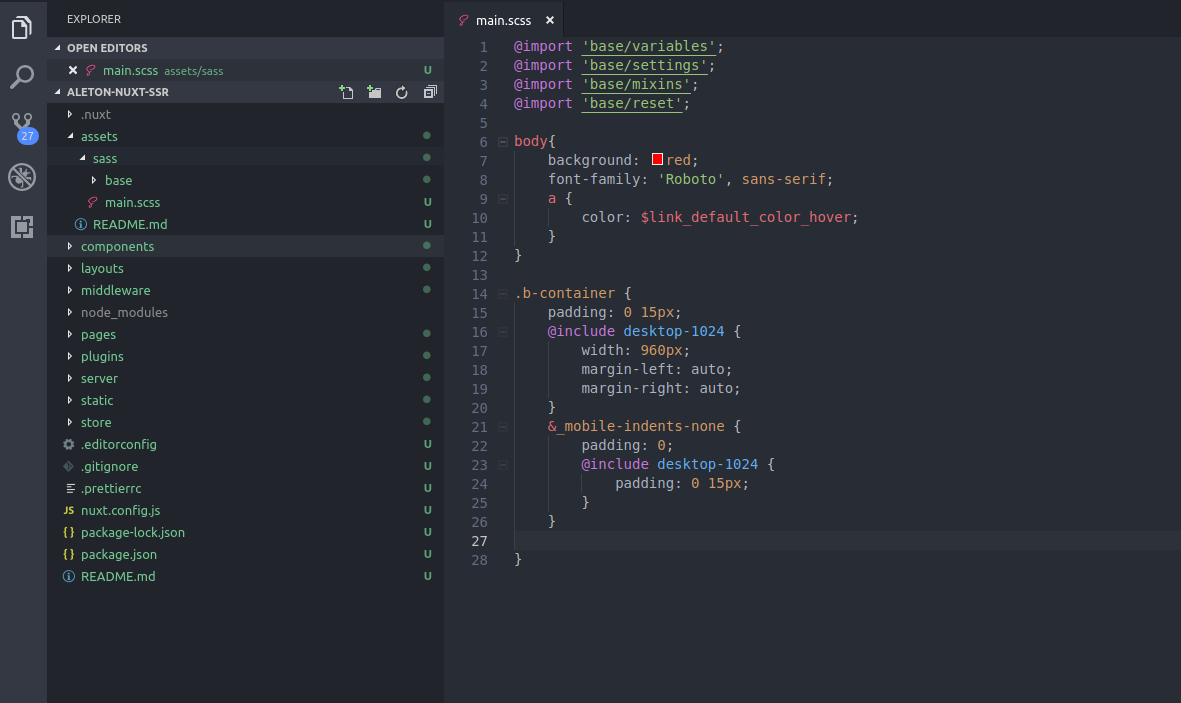
структура файлов, где лежит сам scss:

npm run dev - должно все работать, ан нет. Для боди background: red; не устанавливается.
Да и вообще ничего не не компилируется.
В чем дело?