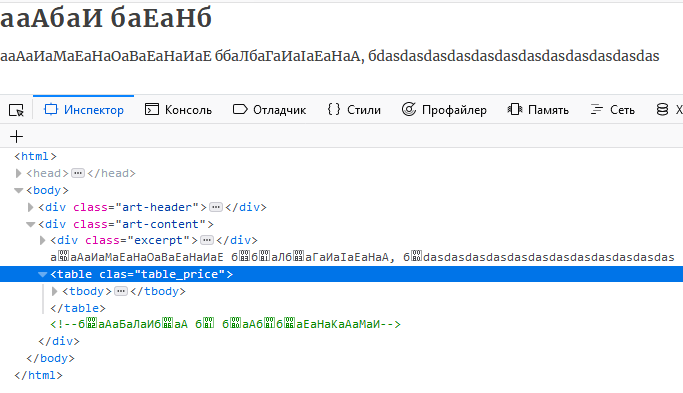
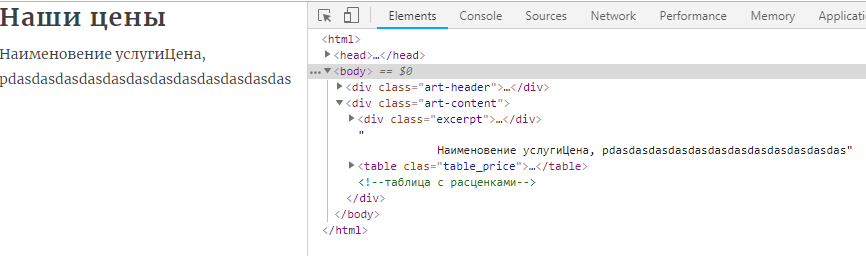
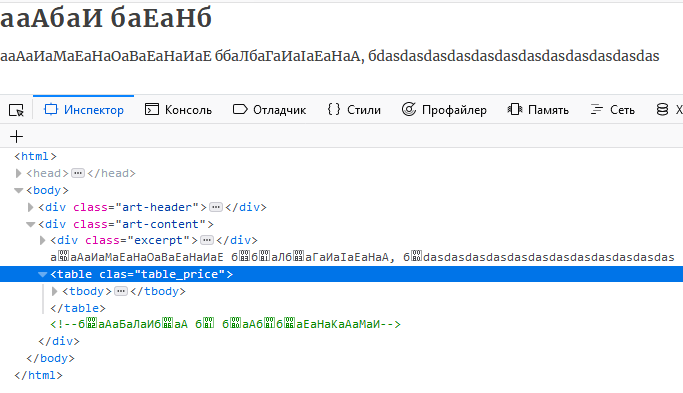
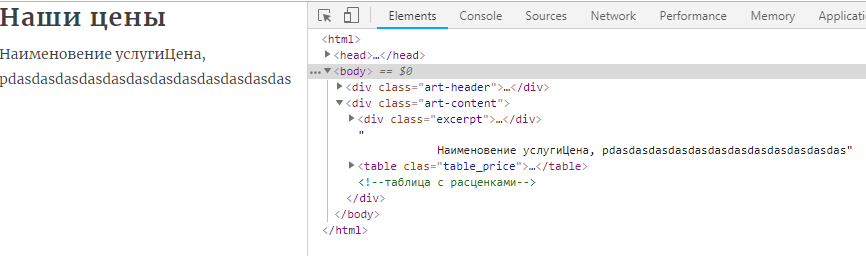
Верстаю таблицу, пишу для ячеек стили, но они не применяются. Обнаружил, что содержимое таблицы отображается перед ней. Как мне это исправить чтобы и содержимое нормально отображалось и стили применялись? Смотрел через хром и мазиллу.


Код таблицы:
<table clas="table_price">
<th>
<tr>Наименовение услуги</tr> <tr class="separator"></tr> <tr>Цена, р</tr>
</th>
<td>
<tr>dasdasdas</tr><tr>dasdasdas</tr>
</td>
<td>
<tr>dasdasdas</tr><tr>dasdasdas</tr>
</td>
</table>
table.separator {
width: 20px;
height: 20px;
}
table.table_price span{
padding: 40px 40px 40px 40px !important;
}