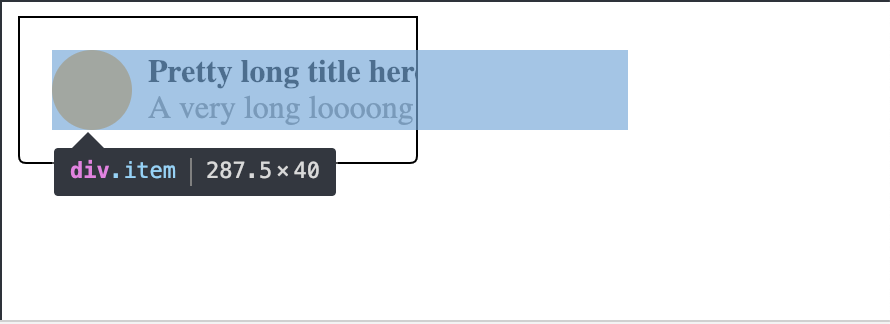
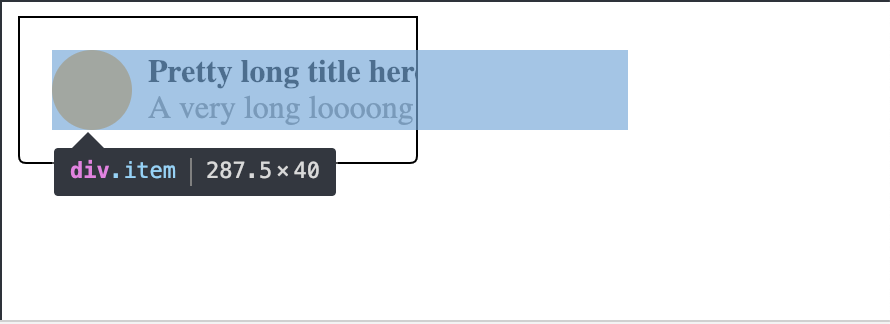
Здравствуйте. Есть меню селекта, внутри идет список элемента данного селекта. Проблема на скриншоте. Компонент item выпирает за пределы родительского блока и не трункейтится должным образом, должны быть точки в конце. Проблема вроде как решает если убрать display: flex с .select-option, но он по реализации там нужен.
 https://jsfiddle.net/09rb8vhy/
https://jsfiddle.net/09rb8vhy/
Как исправить?