1. ВВОДНЫЕ:
1.1
"Я не волшебник, я только учусь" (c)
1.2 Используемые технологии в сборке:
sass(scss), pug, js, gulp4
1.3 Используемые профильные npm-пакеты для решения данной задачи :
gulp-bem-src
Ниже листинг npm-пакета вот отсюда -->
https://www.npmjs.com/package/gulp-bem-srcconst src = require('gulp-bem-src');
const postcss = require('gulp-postcss');
const postcssUrl = require('postcss-url');
src(
['libs/islands/common.blocks/', 'blocks']
[{ block: 'button' }],
'styles', // wished dependencies technology
{
skipResolvingDependencies: false, // false by default, set to true if you dont want to resolve deps
techMap: { // use this to map internal techs to file techs
styles: ['sass', 'styl', 'css']
},
config: {
'libs/bem-core/common.blocks': { scheme: 'nested' },
'libs/bem-core/desktop.blocks': { scheme: 'nested' },
'libs/bem-components/common.blocks': { scheme: 'nested' },
'libs/bem-components/desktop.blocks': { scheme: 'nested' },
'libs/bem-components/design/common.blocks': { scheme: 'nested' },
'libs/bem-components/design/desktop.blocks': { scheme: 'nested' },
'common.blocks': { scheme: 'nested' },
'desktop.blocks': { scheme: 'nested' }
}
}
)
.pipe(postcss([
postcssUrl({ url: 'inline' })
]))
.pipe(concat(`${bundle.name()}.css`));
В целом, код плагина более-менее понятен, но возникли следующие вопросы.
Как в этой строке
'styles', // wished dependencies technology валидно доопределить технологии для
pug и
js ???
Я пробовал передавать в виде массива через запятую [ 'styles', 'templates', 'javascript' ] и [ 'styles', 'pug, 'js' ] , однако, во-первых я не знаю, как именно должны именоваться эти технологии для
pug и
js, , а во-вторых, в этом месте функция ожидает получить строку в виде аргумента, о чем выводится сообщение в консоль :

Также вопросы возникли по этой строке -
.pipe(concat(`${bundle.name()}.css`));
Опять таки,
.pipe() , concat() и синтаксис форматированных строк ES2015 мне понятен, однако что это за
bundle.name() ??? Я догадываюсь, что эта штука каким-то образом отвечает за автоматическую генерацию имени выходного бандла, но как с ним работать и почему у меня вот такая ошибка возникает ??? :

Я думаю, что это может быть связано банально с областью видимости, т.к. архитектура
gulpfile.js подразумевается модульная, и возможно я просто что-то не заэкспортил ?!
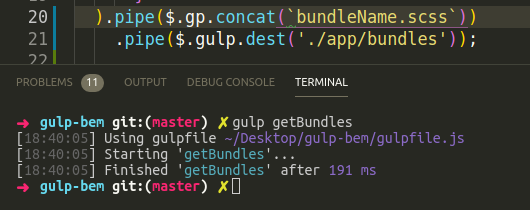
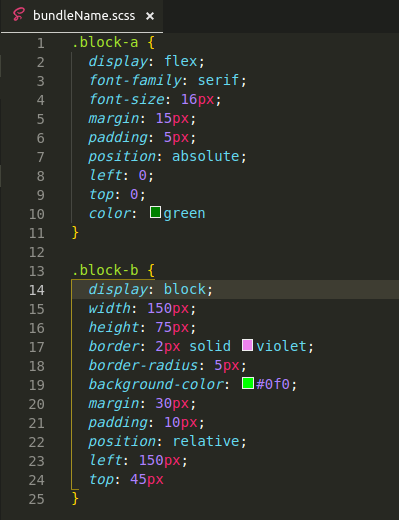
В случае же, когда я жестко задаю имя бандла(файла) например,
"bundleName.scss" все работает :

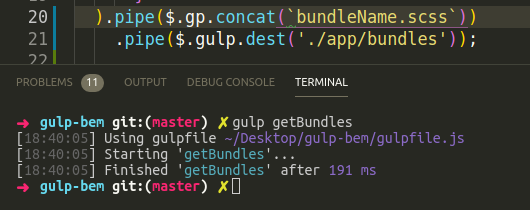
и создается бандл с именем
"bundleName.scss" в директории
"./app/bundles" :


1.3) Имеется следующая структура проекта :
 2. ЧТО УЖЕ ПОЛУЧИЛОСЬ :
2. ЧТО УЖЕ ПОЛУЧИЛОСЬ :
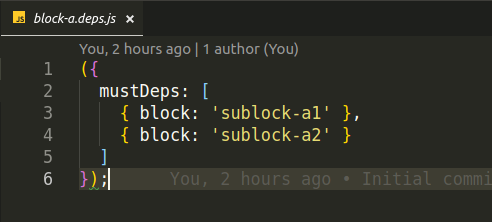
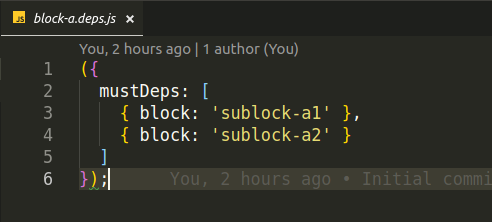
2.1 Пока на данном этапе получается криво собирать в бандлы только scss-реализацию блоков, однако не работают декларации зависимостей для блоков, прописанные в файлах типа blockName.deps.js (например, для блока
"block-a" это выглядит так:

)
3. ЧТО НУЖНО ПОЛУЧИТЬ НА ВЫХОДЕ :
3.1) Универсальную инкрементальную сборку БЭМ-сущностей (блоков) c помощью Gulp4
в соответствии с :
3.1.1 файловой структурой проекта (должна учитываться любая вложенность файлов и папок ) ;
3.1.2 уровнями переопределения БЭМ-блоков ( в данном случае их два -
"common.blocks" и
"touch.blocks" ) ;
3.1.3 конкретной декларацией зависимостей в отдельно взятом случае (например, для блока
"block-a" эта зависимость прописана в файле
"block-a.deps.js" );
*ПРИМЕЧАНИЯ:
1 -
bem-tools, bem-sdk и прочие похожие решения не предлагать))) Со стартовым шаблоном от CSSSR ознакомлен, он крутой, но нужен свой велосипед
2 - Вдохновлялся докладами Владимира Гриненко и вот этим вебинаром в частности:
https://youtu.be/n0iF2zxa3DY. Там, по ходу видео, они сами на лету исправляли тот код, который приведен на
https://www.npmjs.com/package/gulp-bem-src, но мне это не особо помогло.
3 - Ссылка на репозиторий -
https://github.com/ne2da/gulp-bem-boilerplate.git
з.ы. Заранее всех благодарю, что уделили время и прочли мою портянку. Также, буду рад конструктивной критике, советам, пожеланиям и полезным ссылкам.
Если кто-то из вас уже юзает во всю данный плагин, пожалуйста поделитесь боевым опытом.





 2. ЧТО УЖЕ ПОЛУЧИЛОСЬ :
2. ЧТО УЖЕ ПОЛУЧИЛОСЬ : )
)