Доброго вечера.
Такой момент. Шрифт "Exo 2"
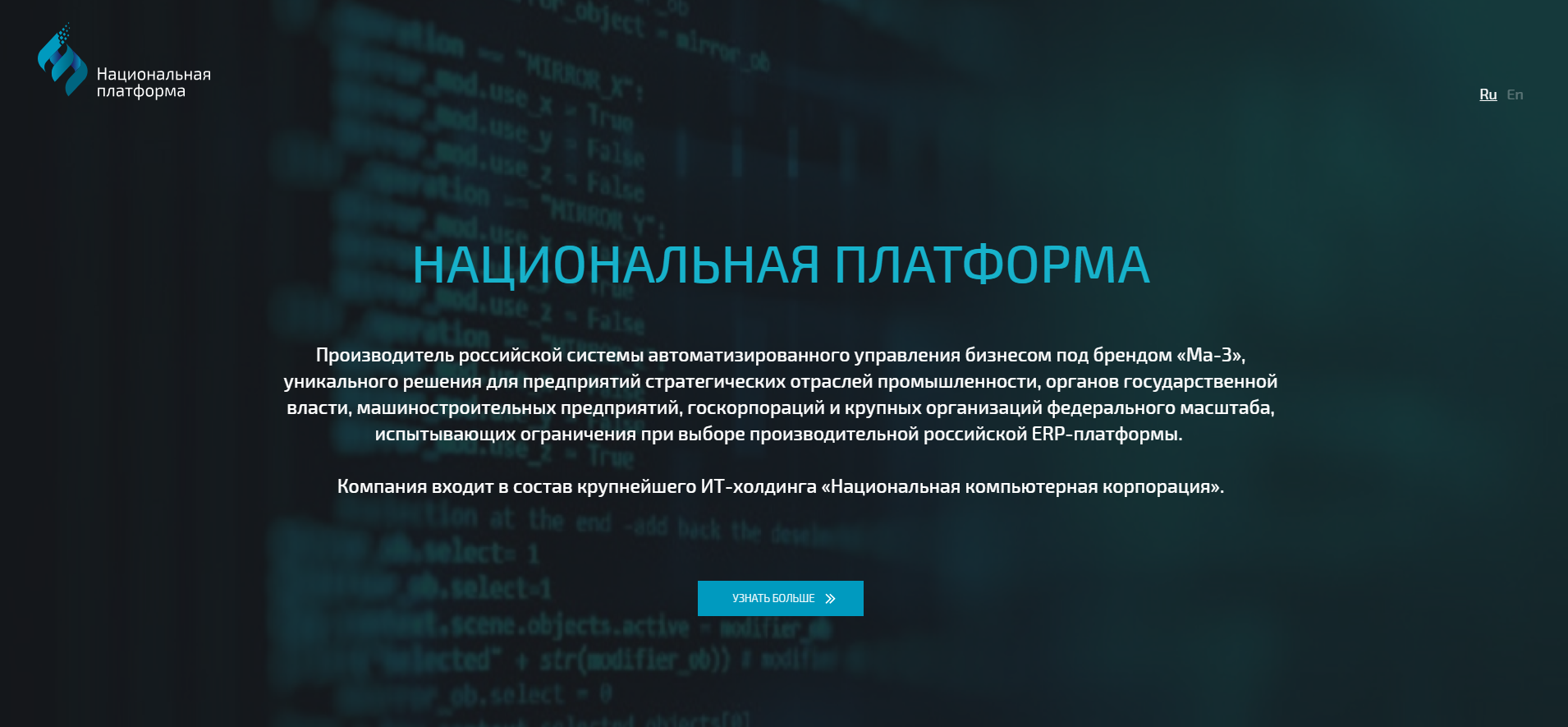
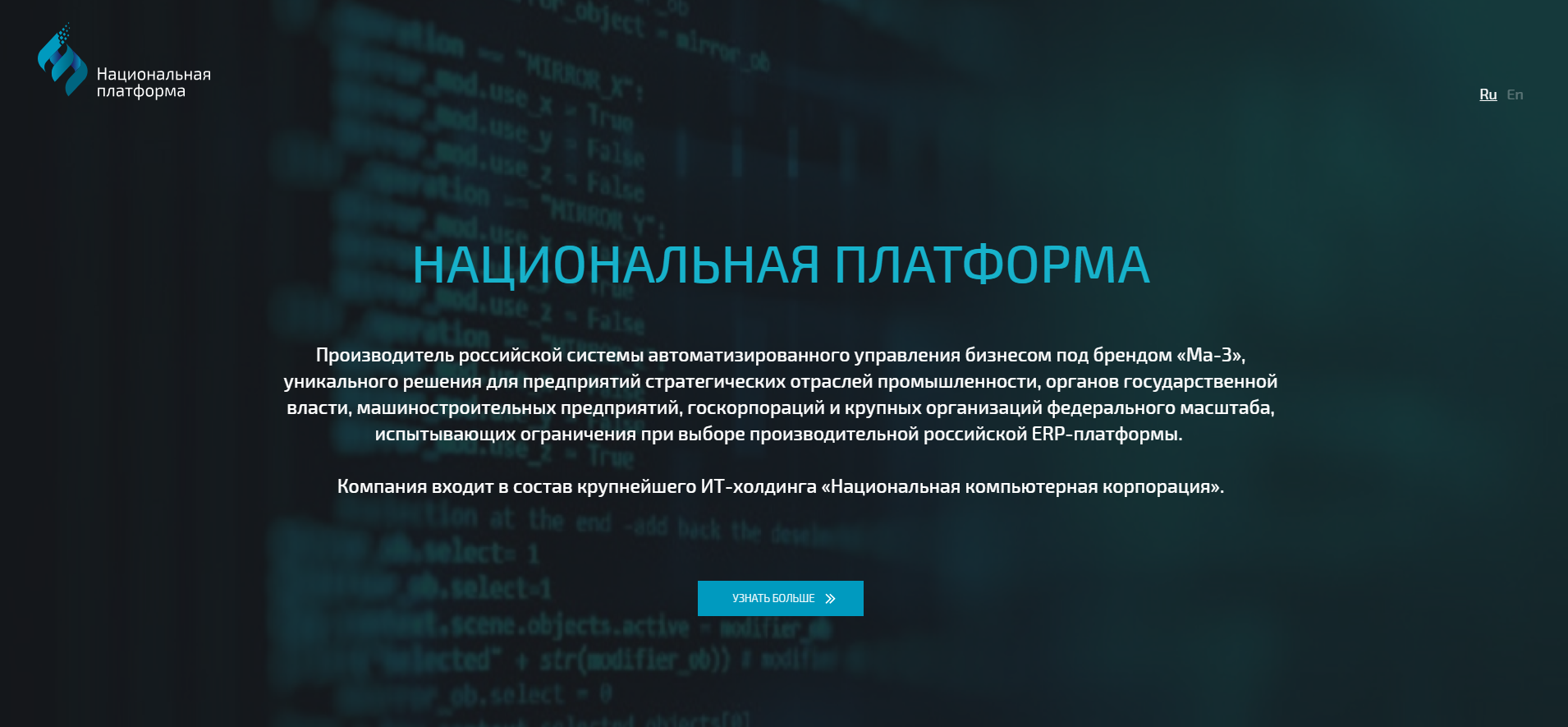
Вот так отображается на хроме

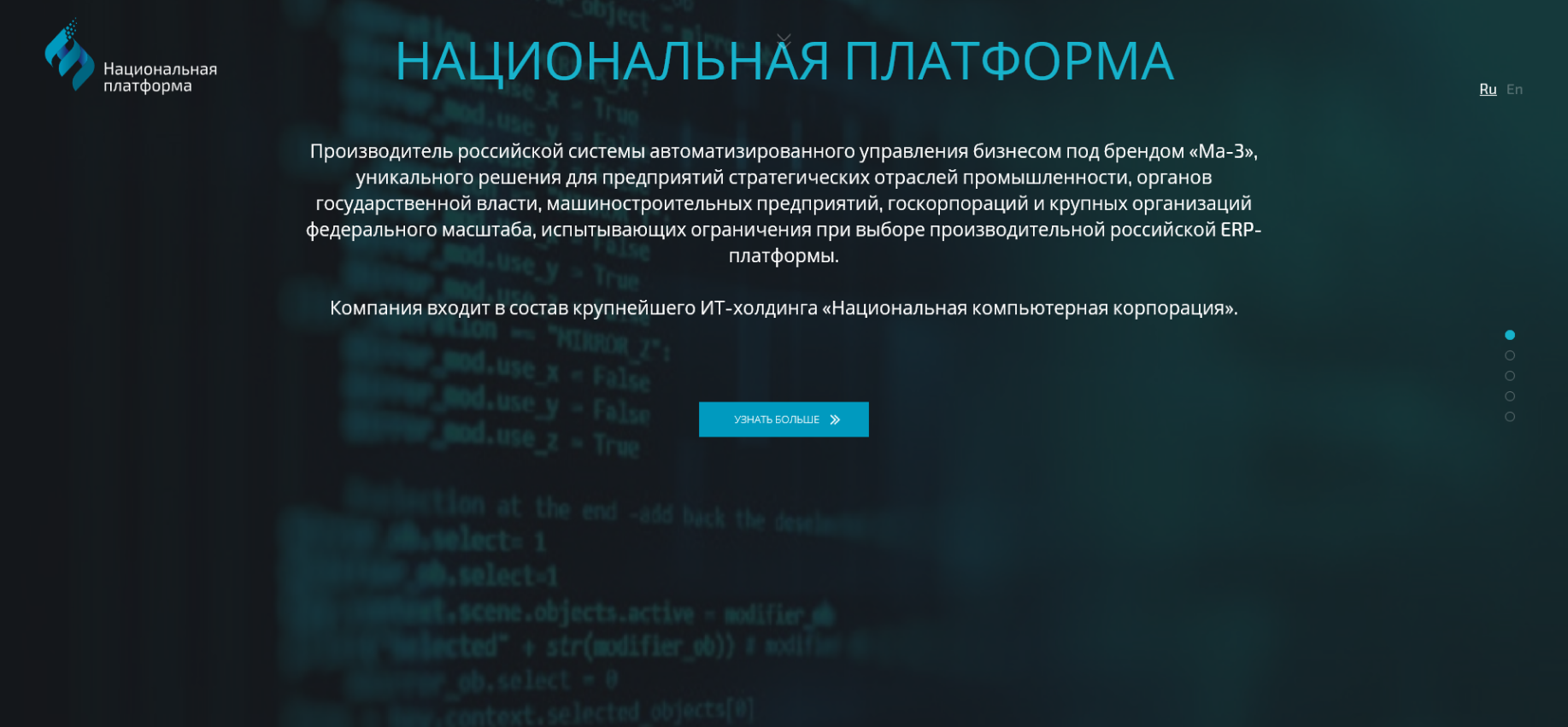
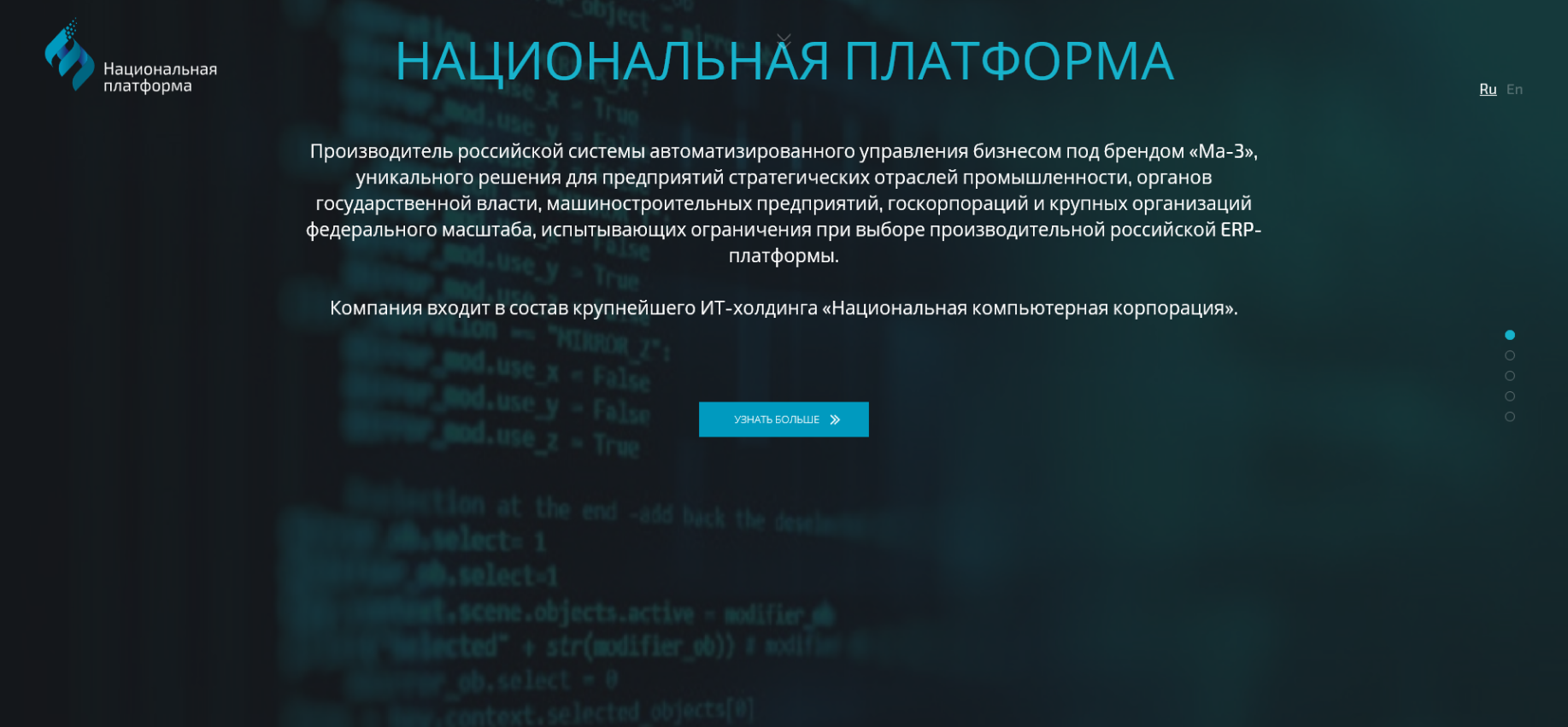
А вот так в IE 11 ( плюс ко всему еще полетела верстка. не правильно отображается display:table, и проблемы с flex). Но пока за шрифты.

Подключал
@import url("https://fonts.googleapis.com/css?family=Exo+2:200,300,400,500,600,700");
<link href='https://fonts.googleapis.com/css?family=Exo+2:200,300,400,500,600,700' rel='stylesheet' type='text/css'>
и даже
<script src="https://ajax.googleapis.com/ajax/libs/webfont/1.6.26/webfont.js"></script>
<script>
WebFont.load({
google: {
families: ['Exo 2']
}
});
</script>