Верстаю сайт на OptimizedHTML4
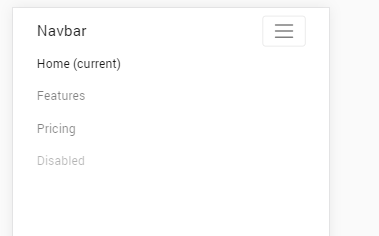
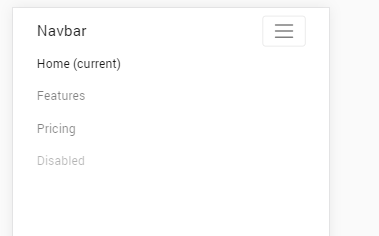
Начал делать меню, и увидел что на моб устройствах оно не прячется.
Вот стандартный код на навигацию bootstrap
Вот что подключено в проекте:
@import "../libs/bootstrap/scss/bootstrap-reboot.scss"
@import "../libs/bootstrap/scss/bootstrap-grid.scss"
@import "../libs/bootstrap/scss/_navbar.scss"
@import "../libs/bootstrap/scss/_nav.scss"
@import "../libs/bootstrap/scss/utilities/_sizing.scss"
<div class="container">
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>
</div>