Приложение
SPA на laravel + vue.js
Пытаюсь "переехать" с
sw-precache на
workbox.
Использую плагин workbox-webpack-plugin.
const WorkboxPlugin = require('workbox-webpack-plugin');
mix.webpackConfig({
plugins: [
new WorkboxPlugin.InjectManifest({
swDest: 'sw.js',
swSrc: 'public/sw-offline.js',
importsDirectory: 'service-worker',
}),
],
output: {
chunkFilename: path.join('js', '[name].[hash].js'),
publicPath: '/'
}
});
По совету отсюда
тык файл sw-offline.js выглядит вот так:
workbox.precaching.precacheAndRoute([]);
workbox.routing.registerNavigationRoute('/index.php');
Файл precache-manifest при сборке через webpack выглядит вот так:
self.__precacheManifest = [
{
"revision": "853b1f0f734e11279f53",
"url": "js/UserPage.853b1f.js"
},
{
"revision": "b8b4df614607b69f622e",
"url": "js/Main.b8b4df.js"
},
{
"revision": "41476c1f9be506f01c9a",
"url": "js/Chat.41476c.js"
},
{
"revision": "c03182970c9216b11ad7",
"url": "js/Auth.c03182.js"
},
{
"revision": "bde9bd3ca6ed292caccc",
"url": "js/ArticleCreate.bde9bd.js"
},
{
"revision": "5e5dfde110cf70b0e157",
"url": "js/Article.5e5dfd.js"
},
{
"revision": "8184ad7012b57796f25e",
"url": "/js/app.8184ad.js"
},
{
"revision": "8184ad7012b57796f25e",
"url": "/css/app.a33cbb.css"
}
];
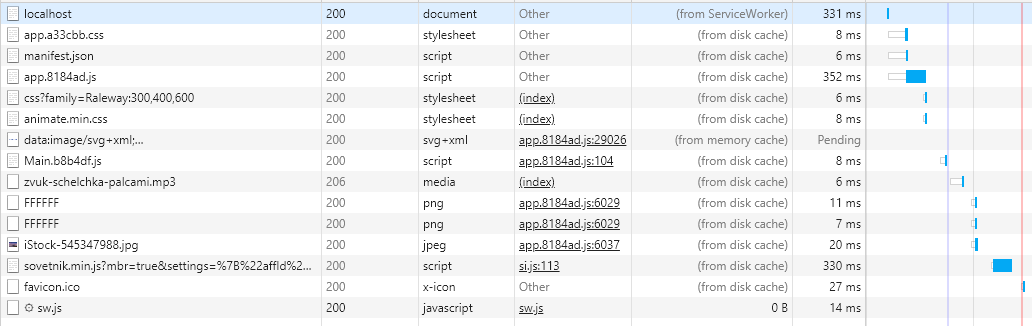
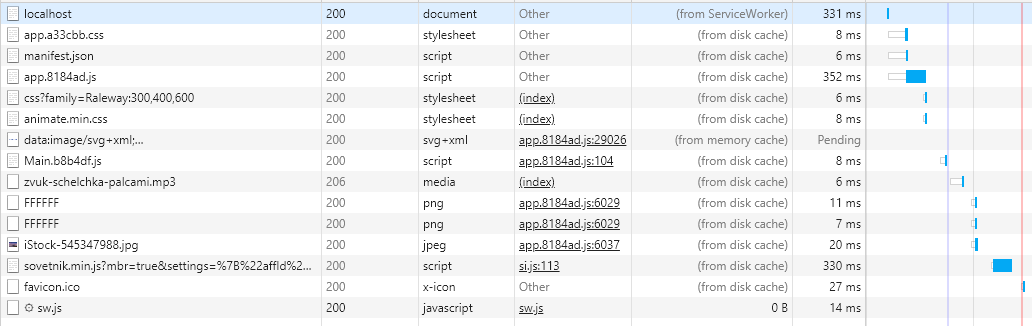
При загрузке сайта service worker почему-то не хочет обрабатывать файлы указанные в precache-manifest.

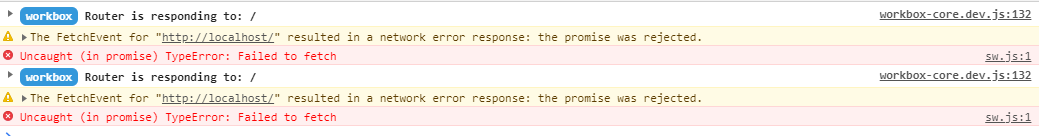
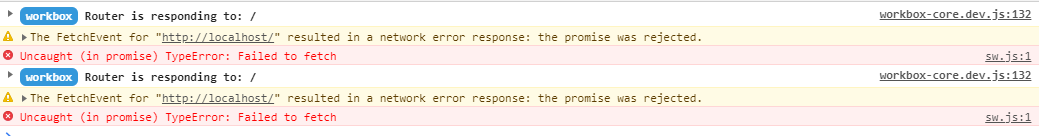
При оффлайн режиме вообще отказывается работать:

Ранее использовал sw-precache и всё отлично работала с таким конфигом:
new SWPrecacheWebpackPlugin({
cacheId: 'pwa',
filename: 'sw.js',
staticFileGlobs: ['public/**/*.{css,eot,svg,ttf,woff,woff2,js,html,mp3}'],
minify: true,
stripPrefix: 'public/',
handleFetch: true,
dynamicUrlToDependencies: {
'/': ['resources/views/spa.blade.php'],
},
staticFileGlobsIgnorePatterns: [/\.map$/, /mix-manifest\.json$/, /manifest\.json$/, /sw\.js$/],
navigateFallback: '/',
runtimeCaching: [
{
urlPattern: /^https:\/\/fonts\.googleapis\.com\//,
handler: 'cacheFirst'
},
{
urlPattern: /^https:\/\/www\.thecocktaildb\.com\/images\/media\/drink\/(\w+)\.jpg/,
handler: 'cacheFirst'
}
],
}),