Здравствуйте! помогите пожалуйста
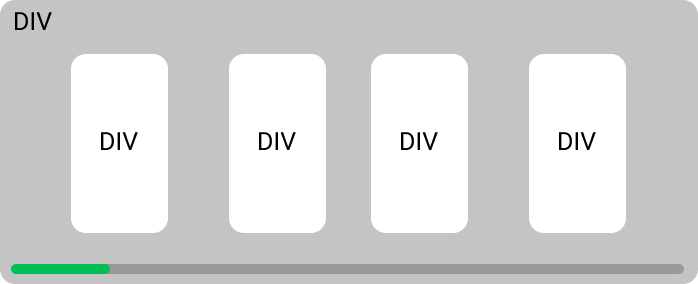
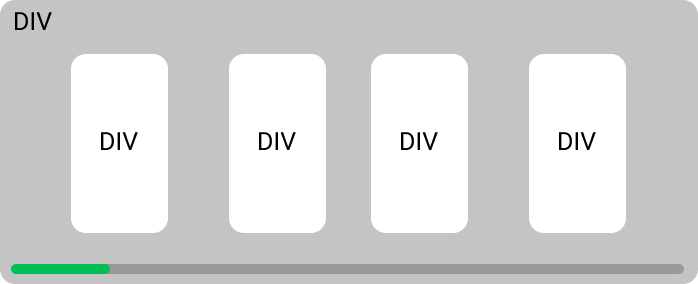
есть такой блок

есть один большой блок, и внутри несколько маленьких блоков.
Когда у большого блока задано ширина в пикселях и плюс overflow-x: scroll, то элементы внутри и скролл нормально работают.
И когда большому блоку даю значение в процентах, например 25%, то он нормально берет 25%.
Проблема в том, что при уменшении экрана когда ширина блока начинает уменьшаются, то скролл не работает, и блок берет значение от маленких блоков и все, больше не уменьшается ( то есть сумма ширины четерх блоков)
(проблема возникает только в процентах)
Как сделать, чтобы большой блок при уменьшении не брал ширину внутровых блоков
Всем спасибо!