Всем доброго времени суток!
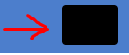
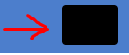
Решил сделать простое меню, но вот беда. При уменьшении экрана кнопка меню становится черной и не видно полосок на ней.
В чем может быть беда. В Bootstrap я новичок(
За ранее спасибо!

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="~/Content/Site.css" rel="stylesheet" type="text/css" />
<link href="~/Content/bootstrap.min.css" rel="stylesheet" type="text/css" />
<title></title>
</head>
<body>
<nav class="navbar navbar-expand-lg">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item">
Тест
</li>
<li class="nav-item">
Тест
</li>
<li class="nav-item">
Тест
</li>
<li class="nav-item">
Тест
</li>
</ul>
</div>
</nav>
<div class="container">
Тест
</div>
<script src="~/scripts/jquery-3.3.1.slim.min.js"></script>
<script src="~/scripts/popper.min.js"></script>
<script src="~/Scripts/bootstrap.min.js"></script>
</body>
</html>
.navbar
{
background:#4c7ecc;
}
.navbar-brand
{
color:#d9e1da;
}
.navbar-toggler{
background:#8f31b0 !important;
}
.nav-link , .navbar-brand{
color: #f4f4f4;
cursor: pointer;
}
.nav-link{
margin-right: 1em !important;
}
.nav-link:hover{
background: #f4f4f4;
color: #f97300;
}
.navbar-collapse{
justify-content: flex-end;
}