
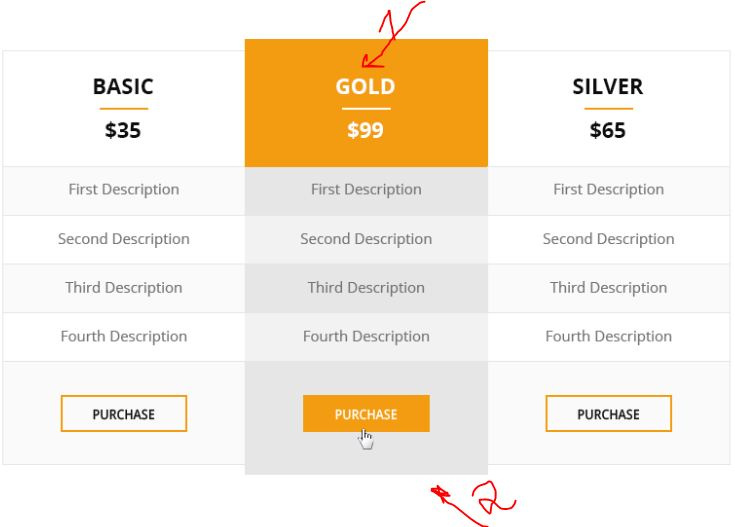
display: flex; align-items: flex-start; и при :hover у тебя не будут скакать соседние блоки, просто меняй высоту/padding/margin нужного, через свойства + добавь transition: "свойство".3s ease; что бы все было плавно..tariff-plan:hover .tariff-price,
.tariff-plan:hover .btn-tariff {
background-color: orange;
}