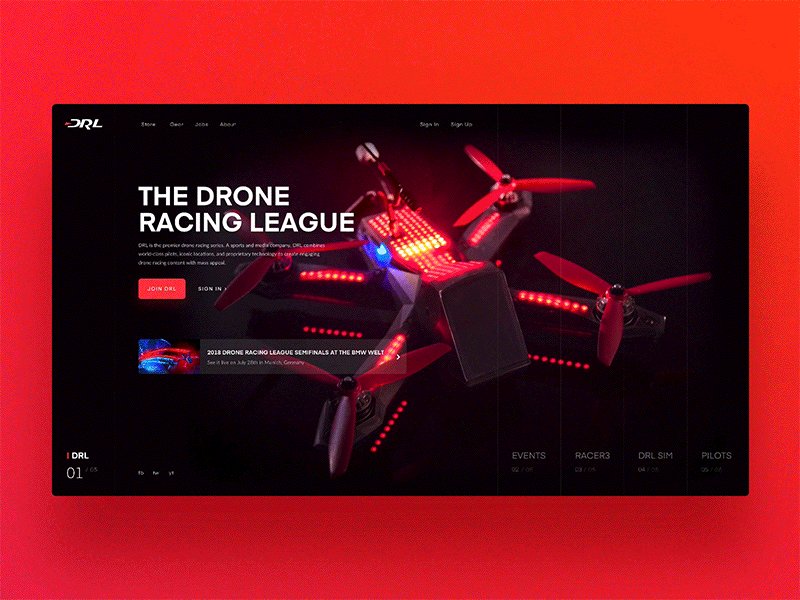
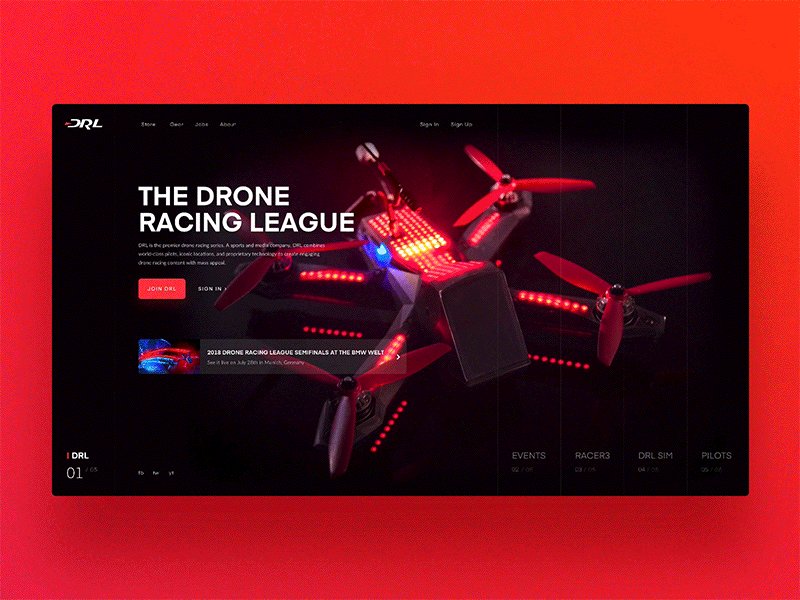
Горизонтальный full-width "аккордеон".

Все слои уже загружены и в них спозиционированы фоновые изображения относительно контейнера. Фон - скрыт (прозрачность). Слои находятся друг рядом с другом (подобно забору) в виде вертикальных полосок на всю высоту контейнера.
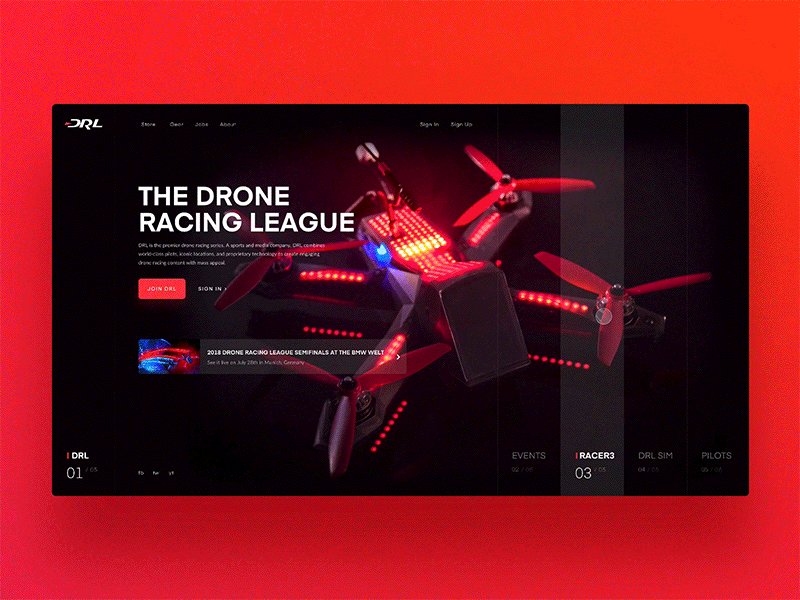
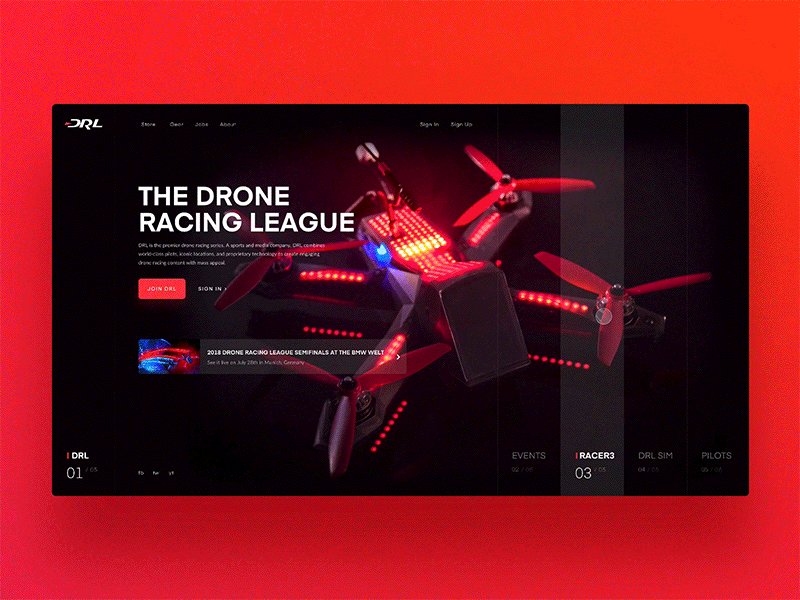
При наведении - нужный слой ставится выше предыдущего по z-оси: hover в виде вертикальной полоски с другим изображением и нужным.
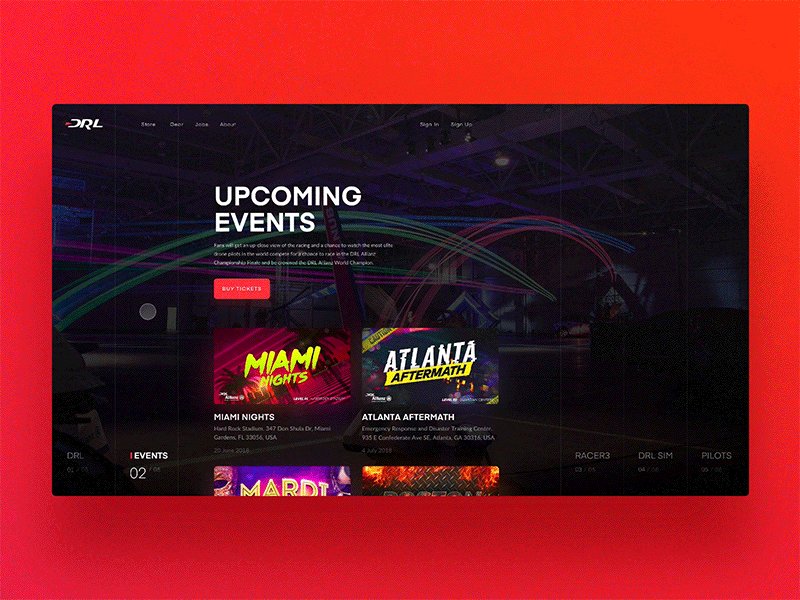
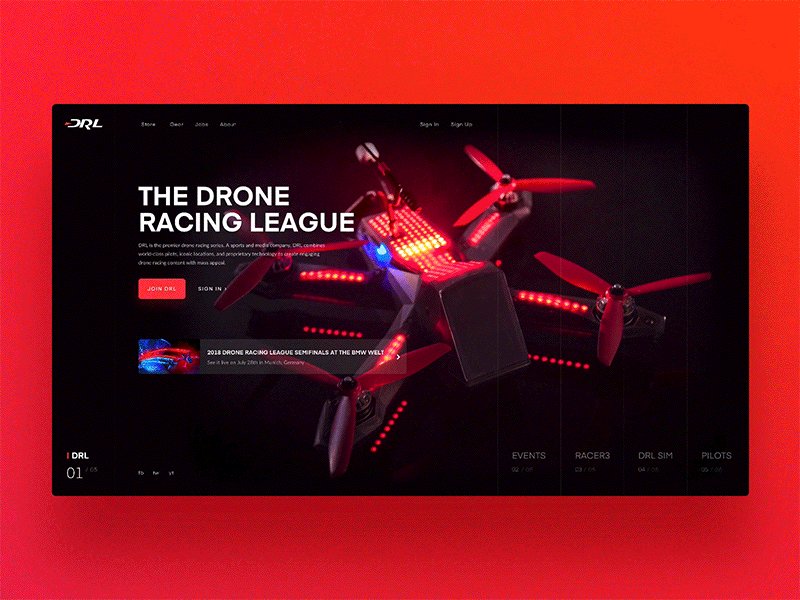
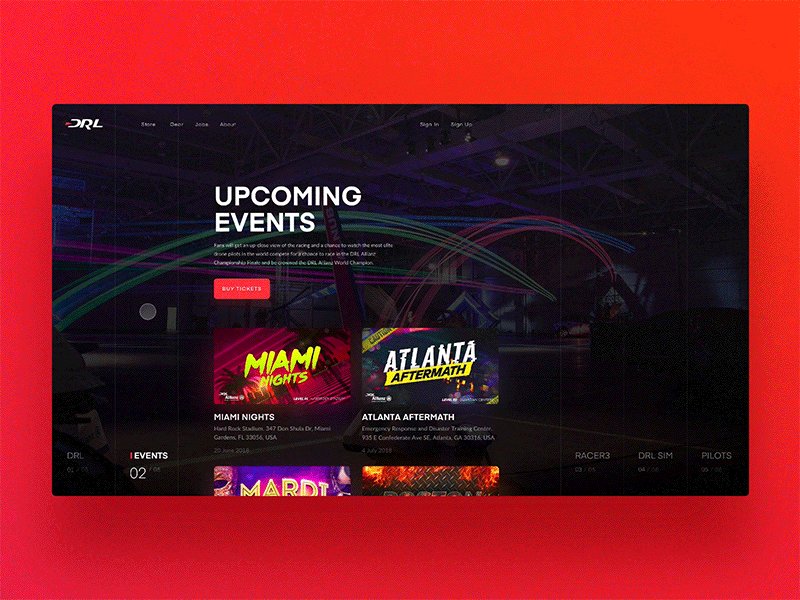
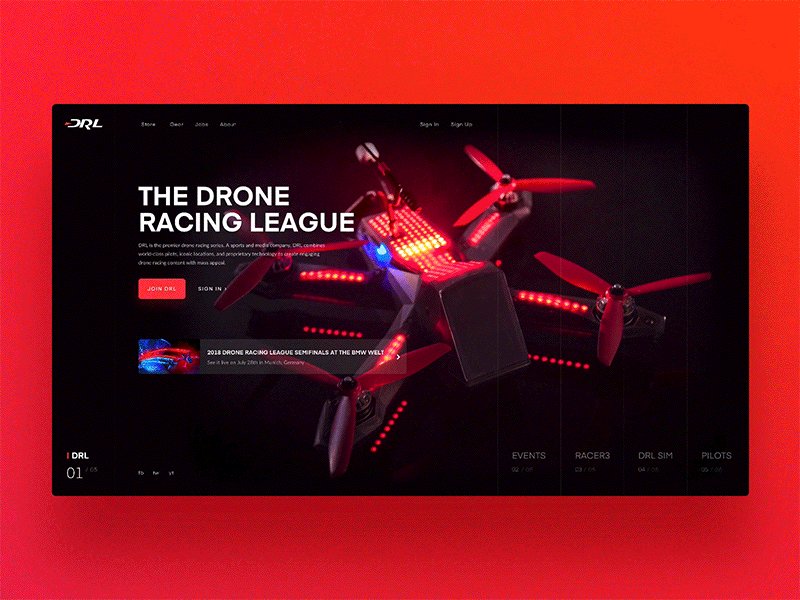
По клику - банальное масштабирование до полной ширины и затем предыдущий также сжимается в полоску с правильным позиционированием (находясь уже за текущим, поэтому этого не видно пользователю).