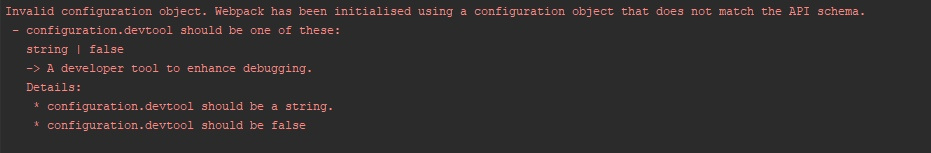
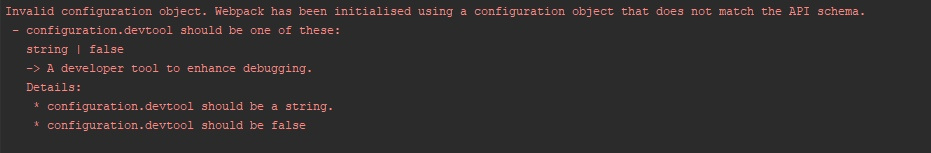
Когда выставляю режим работы в вебпаке, "production" или "developmeent", вижу такую ошибку:
 Вот мой файл webpack.config.js :
Вот мой файл webpack.config.js :const NODE_ENV = process.env.NODE_ENV || 'development';
const webpack = require('webpack');
module.exports = {
entry: "./src",
output: {
filename: "build.js",
library: "src"
},
watch: NODE_ENV == 'development',
watchOptions: {
aggregateTimeout: 200
},
devtool: NODE_ENV == 'development' ? "cheap-inline-module-source-map" : null,
plugins: [
new webpack.DefinePlugin({
NODE_ENV: JSON.stringify(NODE_ENV)
})
],
resolve: {
modules: ["node_modules"],
extensions: ["*", ".js"]
},
resolveLoader: {
modules: ["node_modules"],
moduleExtensions: ['-loader'],
extensions: ["*", ".js"]
},
module: {
rules: [
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader'
}
}
]
}
};
if(NODE_ENV == 'production') {
const UglifyJsPlugin = require('uglifyjs-webpack-plugin');
module.exports = {
optimization: {
minimizer: [
// we specify a custom UglifyJsPlugin here to get source maps in production
new UglifyJsPlugin({
cache: true,
parallel: true,
uglifyOptions: {
compress: false,
ecma: 6,
mangle: true
},
sourceMap: true
})
]
}
};
}
 Вот мой файл webpack.config.js :
Вот мой файл webpack.config.js :