Компонент с таблицей:
Vue.component('table-operations', {
delimiters: ["{>", "<}"],
props: ['operations', 'room_1'],
template: '<table class="table table-bordered table-of-contents">' +
'<tr class="table-info">' +
'<th>ФИО</th>' +
'<th>Дата операции</th>' +
'<th>Кат.</th>' +
'<th>Диагноз</th>' +
'<th>Название опер.</th>' +
'<th>Анест.</th>' +
'<th>Время</th>' +
'</tr>' +
'<draggable v-model="operations"' +
':options="{group:\'operations\'}"' +
'@add="addItem()"' +
':element="\'tbody\'">' +
'<item-operation v-for="operation in operations" v-if="(operation.is_planed === false) && (operation.is_completed === false)"' +
':operation="operation"></item-operation>' +
'</draggable>' +
'</table>',
methods: {
addItem: function (event) {
}
}
})
Vue.component('item-operation', {
delimiters: ["{>", "<}"],
props: ['operation'],
template: '<tr>' +
'<td>{>operation.last_name<} {>operation.birthday<}</td>' +
'<td>{>operation.date_operation<}</td>' +
'<td>{>operation.pay.short_name<}</td>' +
'<td>{>operation.diagnosis<} ({>operation.mkb<})</td>' +
'<td>{>operation.operation_name<}</td>' +
'<td>{>operation.anesthesia.short_name<}</td>' +
'<td>{>operation.anesthesia_time<}</td>' +
'</tr>'
})
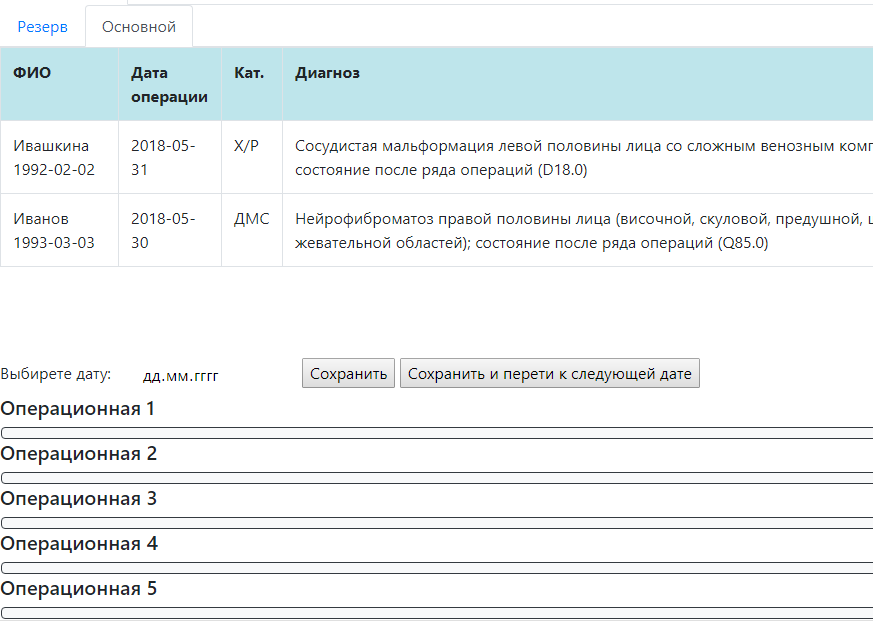
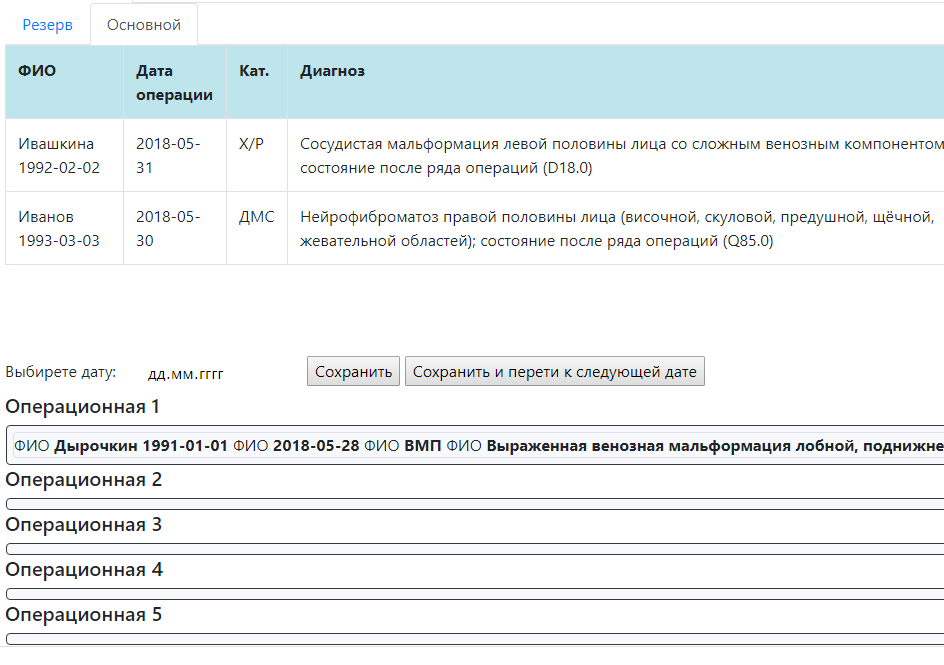
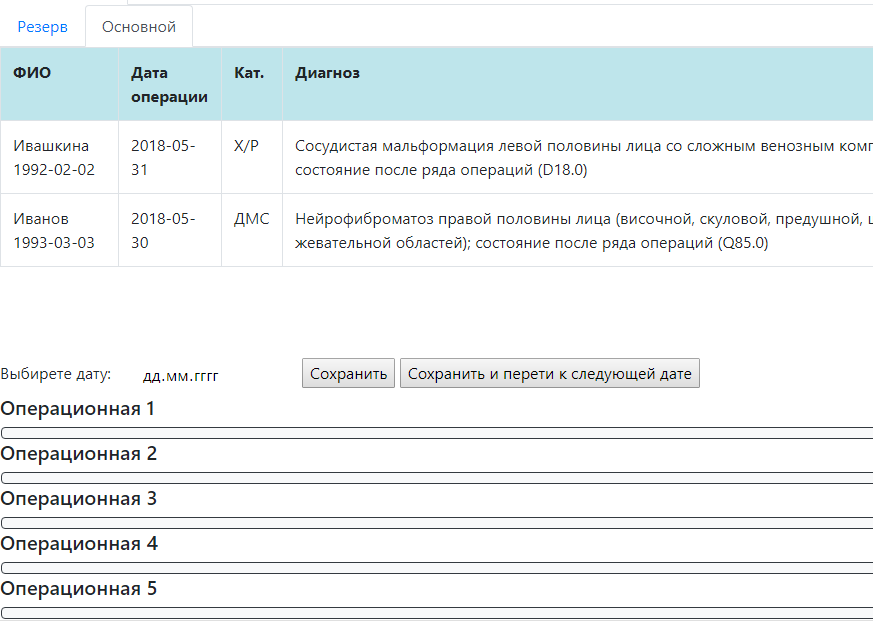
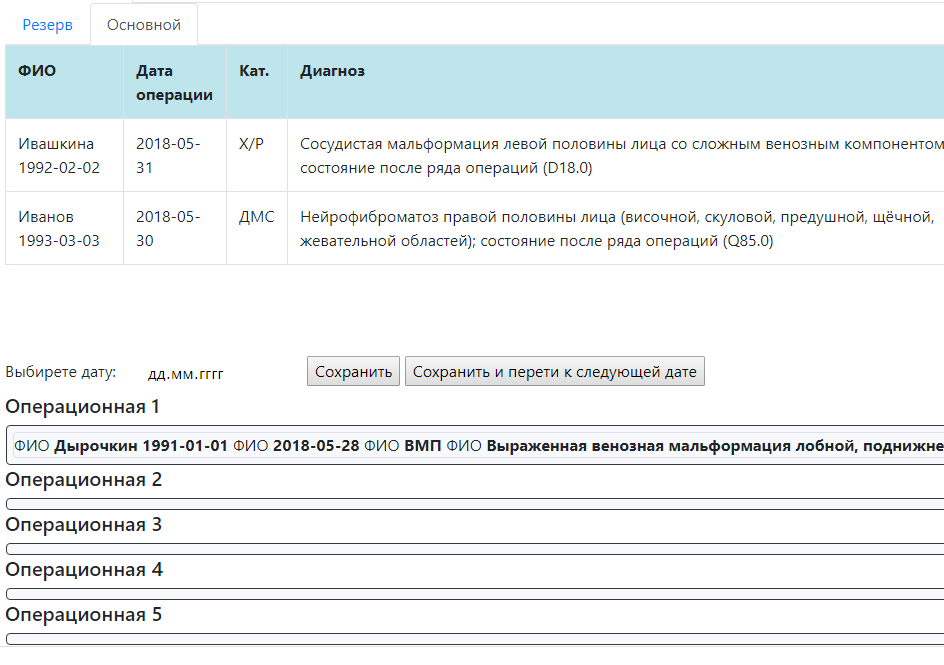
В одну сторону получается.

Обратно item исчезает