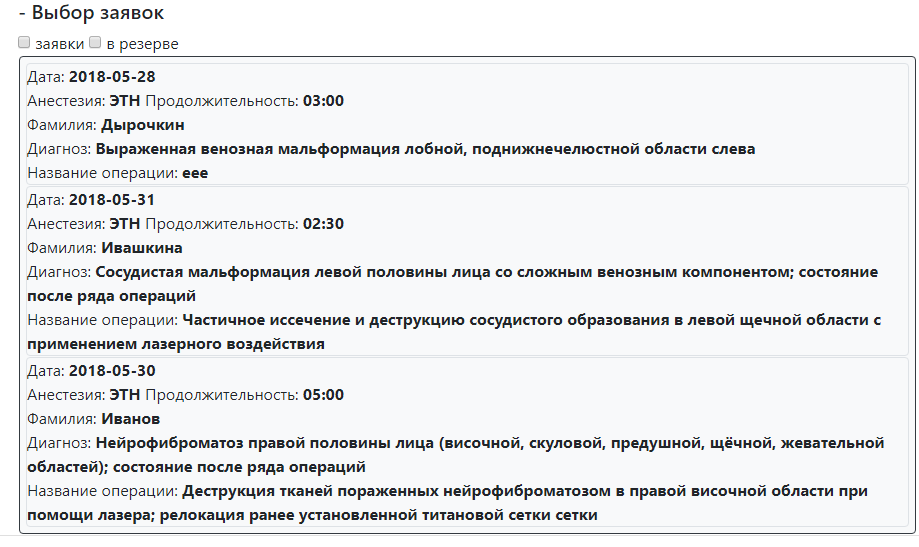
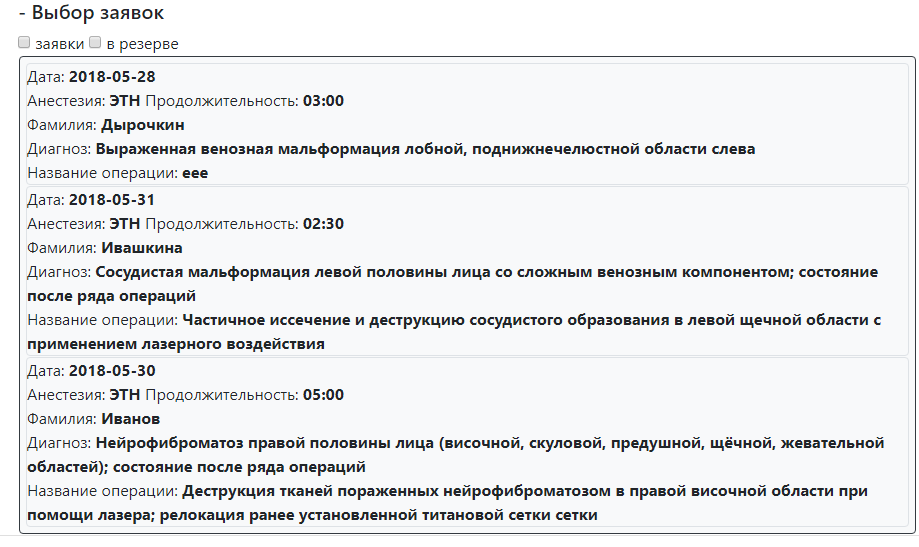
Есть первый список, где представлены объекты:
<draggable v-model="operations" :options="{group:'operations'}"
class="bg-light border border-dark rounded"
style="padding: 5px; margin: 1px">
<div v-for="operation in operations"
:key="operation.id"
v-if="(operation.is_planed === false) && (operation.is_completed === false)"
class="border rounded"
style="margin: 1px">
Дата: <b>{>operation.date_operation<}</b>
<br>Анестезия: <b>{>operation.anesthesia.short_name<}</b> Продолжительность: <b>{>operation.anesthesia_time<}</b>
<br>Фамилия: <b>{>operation.last_name<}</b>
<br>Диагноз: <b>{>operation.diagnosis<}</b>
<br>Название операции: <b>{>operation.operation_name<}</b>
</div>
</draggable>

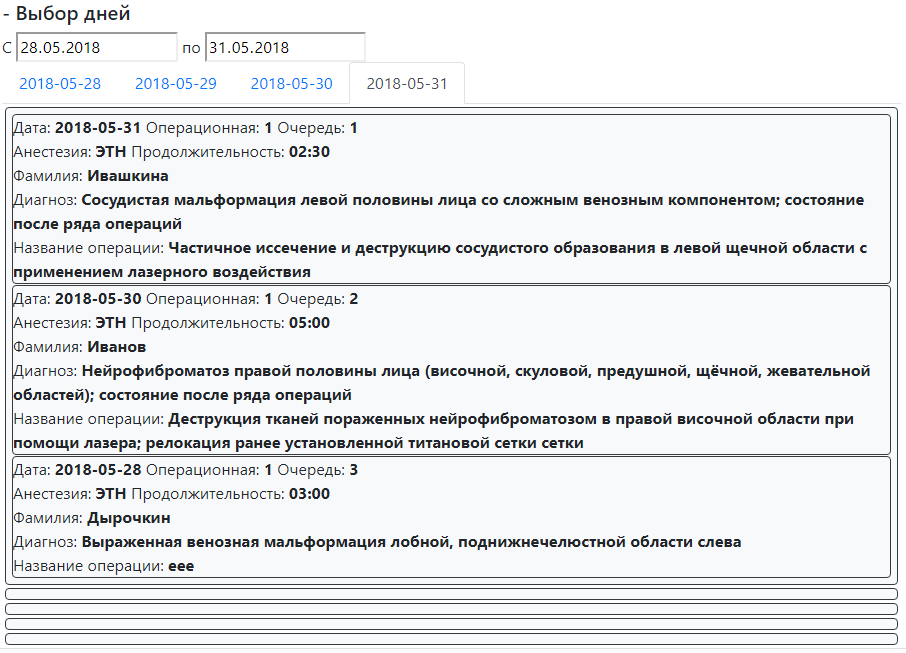
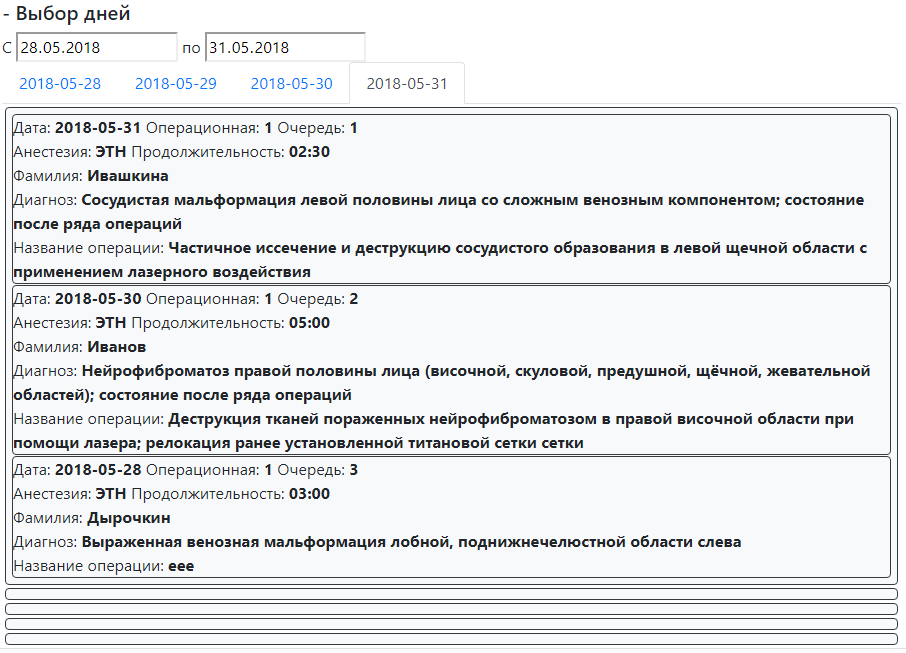
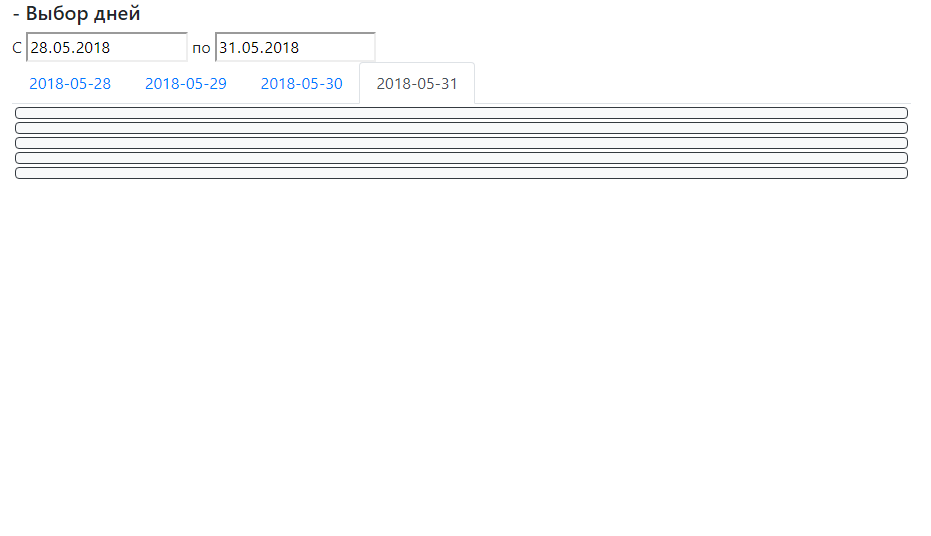
Есть второй список, куда перетаскиваются объекты из первого списка:
<b-tab v-for="(rooms, day) in period"
v-if="moment(moment().format('YYYY-MM-DD')).isSameOrBefore(moment(day).format('YYYY-MM-DD'))"
:title="day">
<div v-for="(room, room_index) in rooms">
<draggable v-model="period[day][room_index]"
:options="{group:'operations'}"
class="bg-light border border-dark rounded"
style="padding: 5px; margin: 3px">
<div v-for="(operation, index) in room"
:key="operation.id"
class="border border-dark rounded"
style="margin: 1px">
Дата: <b>{>operation.date_operation<}</b>
Операционная: <b>{>room_index | addCount(1)<}</b>
Очередь: <b>{>index | addCount(1)<}</b>
<br>Анестезия: <b>{>operation.anesthesia.short_name<}</b> Продолжительность:
<b>{>operation.anesthesia_time<}</b>
<br>Фамилия: <b>{>operation.last_name<}</b>
<br>Диагноз: <b>{>operation.diagnosis<}</b>
<br>Название операции: <b>{>operation.operation_name<}</b>
</div>
</draggable>
</div>
</b-tab>

Перетащив из первого списка во второй, я могу только вернуть в первый, а сортировать внутри второго не могу. Как это исправить?