Есть скрипт для отображения временных рядов с помощью d3.js :
jsfiddle.net/M46zy/4
В нём на график добавляются точки, которые содержат некоторое числовое значение и дату в формате "год: месяц". Формат вводимой даты определяется здесь
var parseDate = d3.time.format("%Y-%m").parse;
и здесь
formatDate = d3.time.format("%Y-%m")
Здесь, как я понял, сделано обозначение оси Х названиями месяцов
var buckets = d3.time.months(domain[0], maxDay);
Мне нужно добавлять в график точки в формате " минуты: секунды: миллисекунды ", например: "date":"38:02:888"
Для buckets time.months поменял на time.minutes
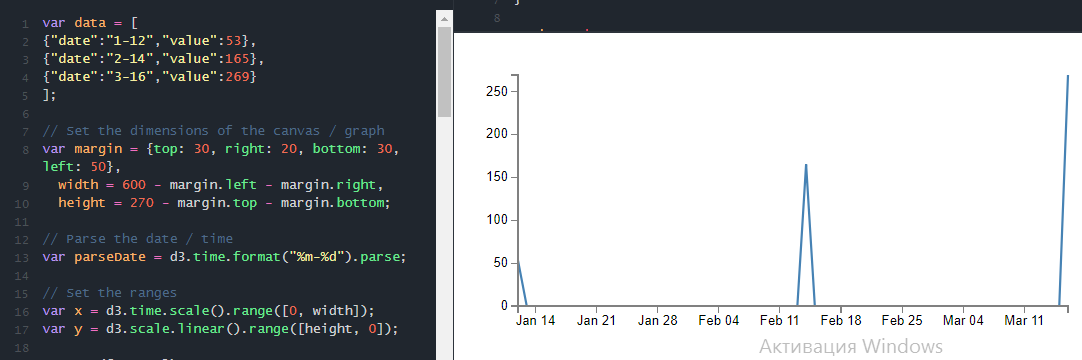
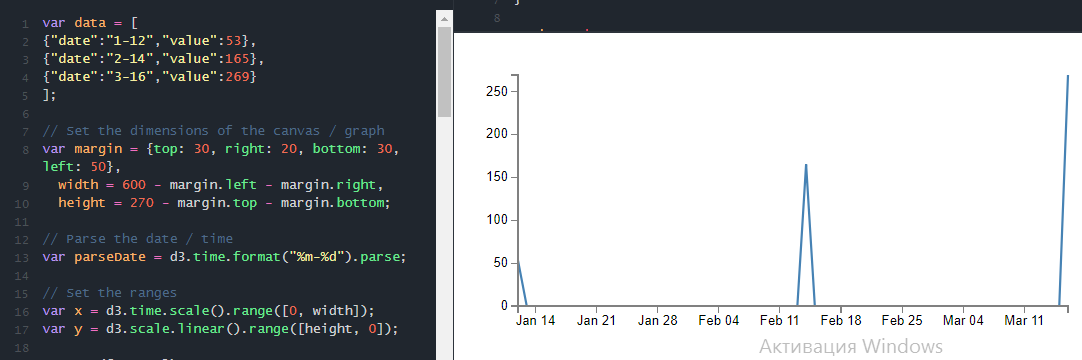
Я поставил формат в коде выше ("%M:%S:%L"), но почему-то график вообще не отображается. Попробовал поставить формат месяцы: дни, оставил 3 точки, но график стал отображаться вот так :

как решить проблему ?
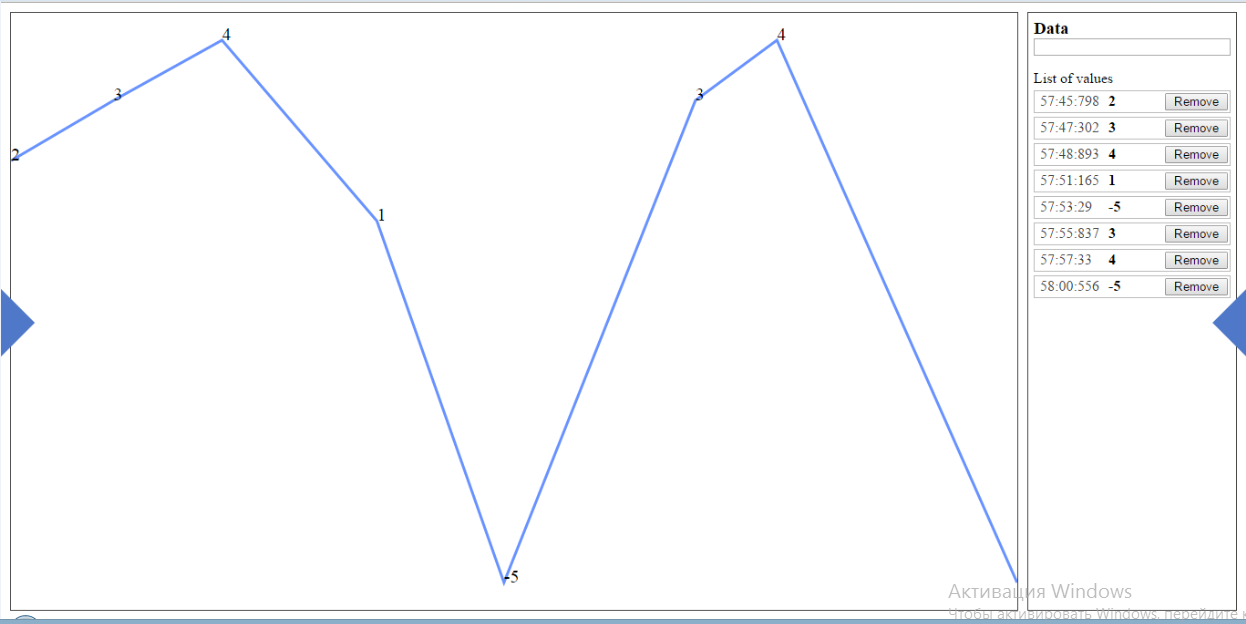
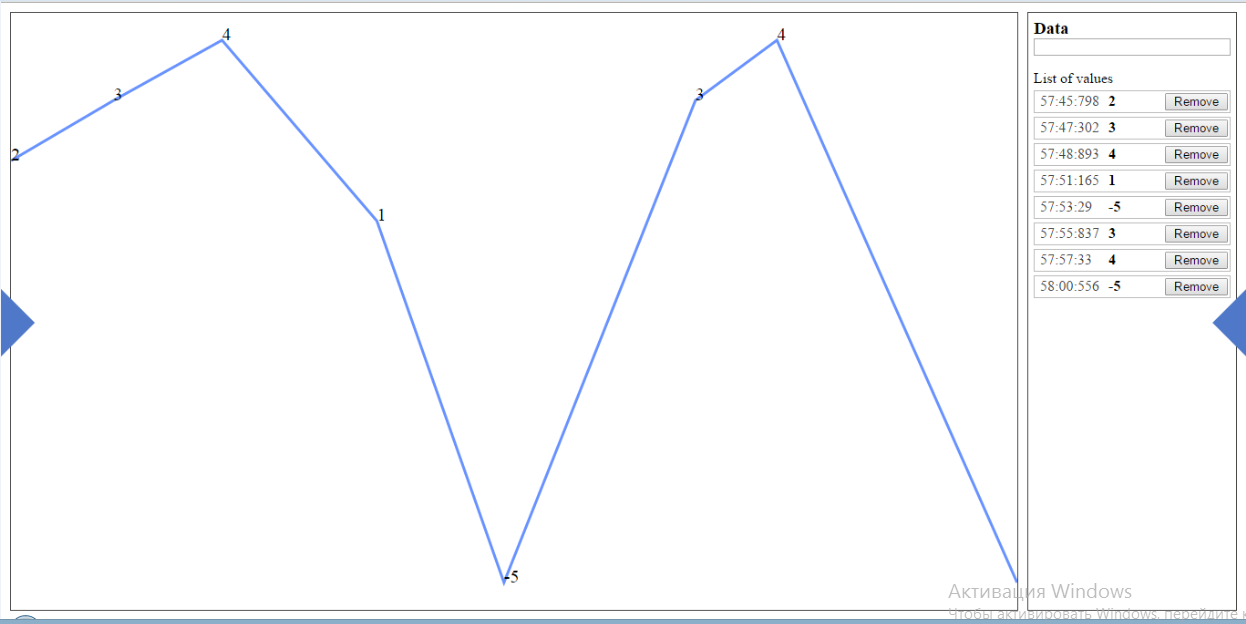
В моем случае должно получиться вот так: