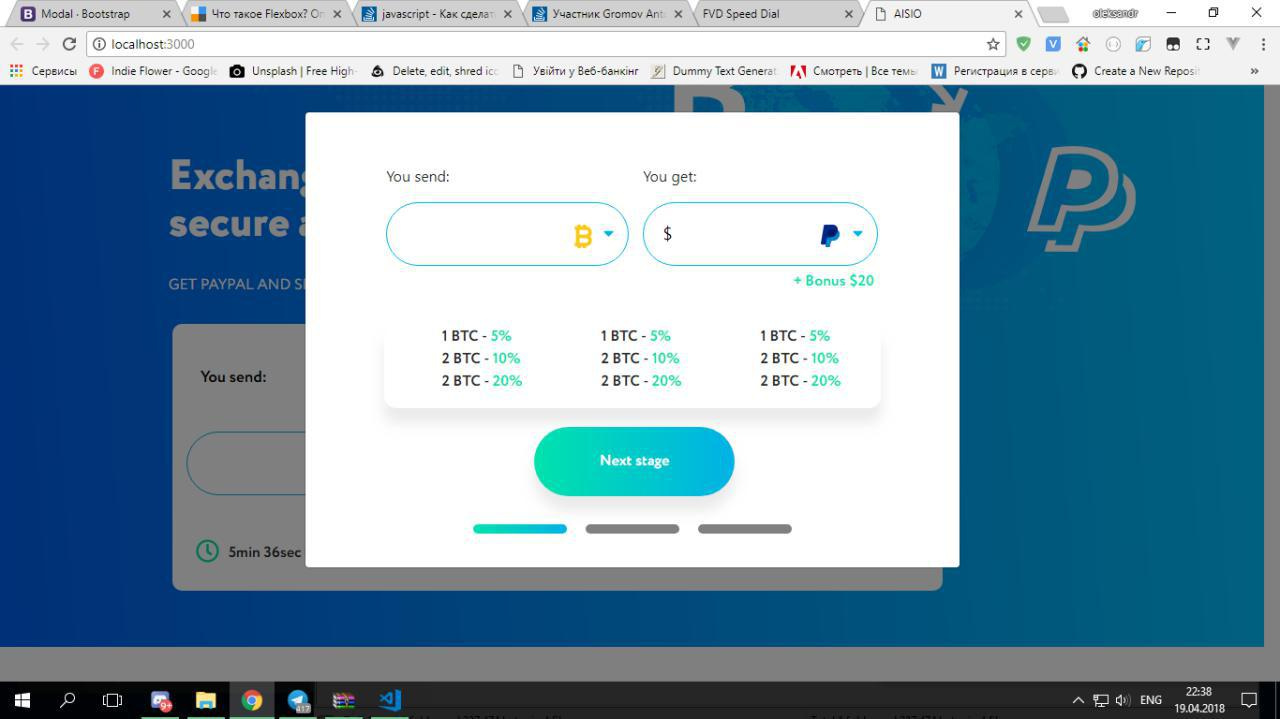
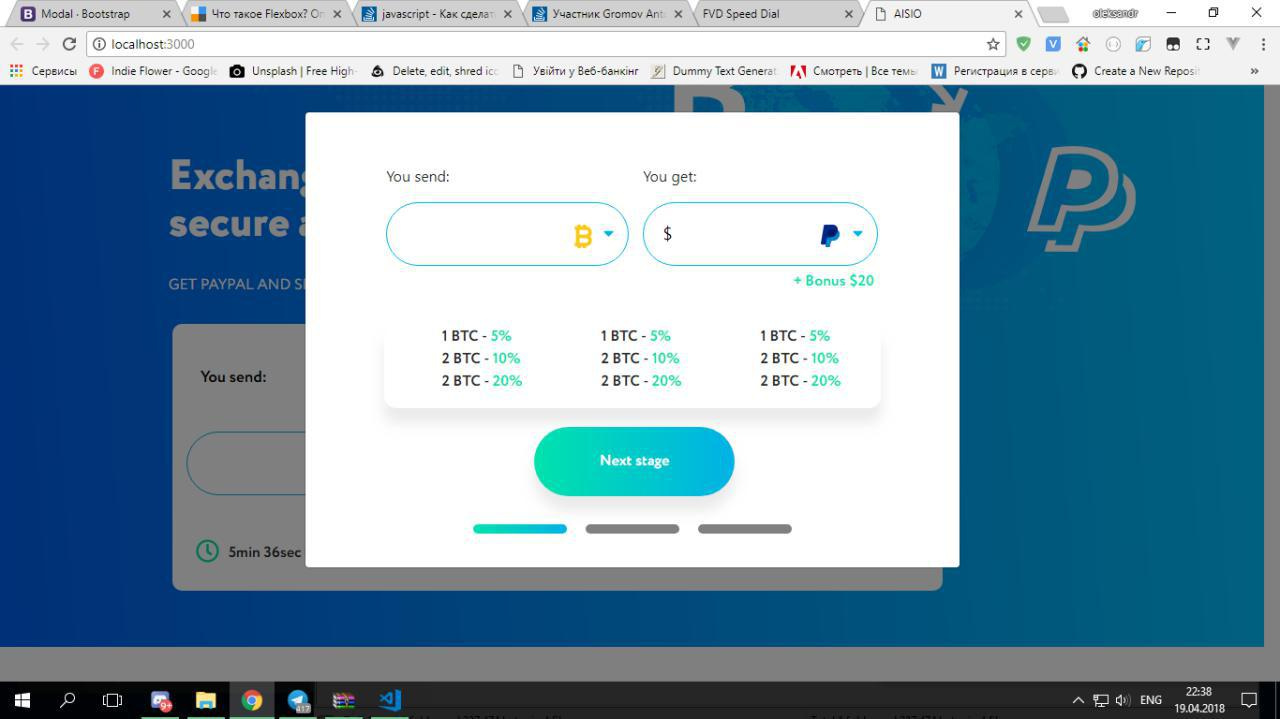
Привет!Я хочу для своего курсового проекта сделать регистрацию в несколько шагов. Пользователь видит перед собой 2 input-а логин и пароль(снизу 1 прямоугольник синий и 2 серых),когда ввел и нажал кнопку next и он видит уже только один input с email вводит email (снизу 2 прямоугольника синих и 1 серый) и нажимает next и его пишет что все хорошо,email выслан(3 синих прямоугольника).Сверстать я могу сам(уже сверстал),а вот реализовать чтобы оно переключалось при нажатии на кнопку не могу.
<div class="modal-content">
<div class="modal-body">
<!-- content modal -->
<div id="modal_content class2" class="modal_main_custom hidden class2">
<p>Enter PayPal Email</p>
<div class=" Bitcoin-input-cont">
<input class="Bitcoin-input-cont-spec input_modal" type="text" placeholder="example@example.com">
</div>
</div>
<div id="modal_content class3" class="modal_main_custom hidden class3">
<p><span>TransactionID:</span><span>232146</span></p>
<p>SEND 1 BTC to the adress bellow</p>
<p><span>To:</span><ins>1231123b12h3g1yf3y1y3gv1y23tc</ins></p>
<p><img src="./img/qr.png" alt="qr"></p>
</div>
<div id="modal_content class1" class="show class1">
<div class="modal_content_inp modal_main_custom">
<div>
<p>You send:</p>
<div class=" Bitcoin-input-cont">
<input class="Bitcoin-input-cont-spec" type="text">
<img src="./img/-----14.png" alt="bitcoin">
<span>
<i class="fas fa-caret-down"></i>
</span>
</div>
</div>
<div>
<p>You get:</p>
<div class="Bitcoin-input-cont">
<span>$</span>
<input type="text">
<img class="Bitcoin-fix" src="./img/-----15.png" alt="PAYPAL">
<span>
<i class="fas fa-caret-down"></i>
</span>
</div>
</div>
</div>
<p class="modal_bonus_text">+ Bonus $20</p>
<div class="modal_bdc_list">
<ul>
<li><span>1 BTC -</span><span> 5%</span></li>
<li><span>2 BTC -</span><span> 10%</span></li>
<li><span>2 BTC -</span><span> 20%</span></li>
</ul>
<ul>
<li><span>1 BTC -</span><span> 5%</span></li>
<li><span>2 BTC -</span><span> 10%</span></li>
<li><span>2 BTC -</span><span> 20%</span></li>
</ul>
<ul>
<li><span>1 BTC -</span><span> 5%</span></li>
<li><span>2 BTC -</span><span> 10%</span></li>
<li><span>2 BTC -</span><span> 20%</span></li>
</ul>
</div>
</div>
<div class="btn_bitoc_button"><button id="myButton" onclick="handleIt()" class="Bitcoin-input-button-modal">Next stage</button></div>
<div class="line_hov_model" id="boxes">
<p class="active"></p>
<p></p>
<p></p>
</div>
</div>
</div>
</div>
</div>
.modal_main_custom
display: flex
justify-content: center
.modal-body
padding: 2.5rem 10rem !important
.class1
display: flex
flex-wrap: wrap
flex-direction: column
.class2
flex-direction: column
p
color: #272727
font-family: "CircleBold"
font-size: 18px
text-align: center
.class3
flex-direction: column
p
color: #272727
font-family: "CircleBold"
font-size: 16px
text-align: center
p:first-child
span:first-child
font-family: "CircleRegular"
p:nth-child(2)
font-family: "CircleRegular"
font-size: 22px
p:nth-child(3)
ins
font-family: "CircleRegular"
.modal_content_inp
margin-top: 40px
div:first-child
margin-right: 15px
div
p
color: #272727
font-family: "CircleBold"
font-size: 18px
.modal_bdc_list
justify-content: space-around
display: flex
margin-top: 35px
box-shadow: 0px 15px 20.8px 0.2px rgba(0, 0, 0, 0.08)
border-radius: 13px
max-width: 530px
margin: auto
margin-top: 35px
ul
list-style: none
padding: 0
margin-right: 30px
margin-left: 30px
li
font-family: "CircleBold"
font-weight: bold
color: #272727
span:last-child
color: #00e3ac
ul:first-child
padding-left: 20px
.modal_bonus_text
font-family: "CircleBold"
font-weight: bold
color: #00e3ac
text-align: right
padding-right: 75px
padding-top: 5px
.Bitcoin-input-button-modal
background-image: linear-gradient(266deg, #00b1e7, #00e3ac)
box-shadow: 0px 15px 20.8px 0.2px rgba(0, 0, 0, 0.08)
font-family: "CircleBold"
font-size: 16px
border-radius: 39px
border: none
outline: none
padding: 25px 70px 25px 70px
margin-top: 20px
margin-left: 5px
color: #ffffff
&:focus
outline: none
.btn_bitoc_button
justify-content: center
display: flex
.line_hov_model
display: flex
justify-content: center
margin-top: 30px
margin-bottom: 20px
p
width: 100px
height: 10px
background-color: gray
border-radius: 10px
margin: 0 10px 0 10px
.input_modal
width: 80% !important
.active
background-image: linear-gradient(266deg, #00b1e7, #00e3ac)
.hidden
display: none !important
.show
display: flex !important
Вот так оно выглядит

P.S. Украл идею у друга)))Он себе не сделал)