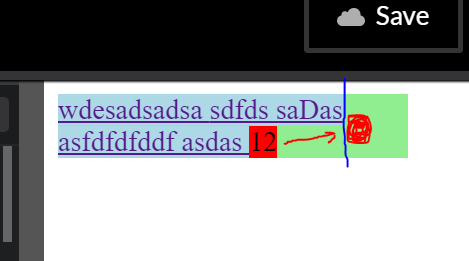
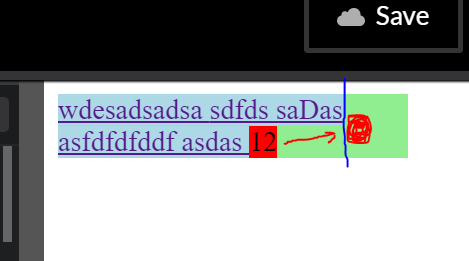
В ограниченном шириной контейнере (200пх в примере) есть 2 инлайн элемента, первый элемент - это текст, если он не влазит по ширине то должен переносится на следующие строки, когда этот элемент переносится то он может занимать не 100% ширины контейнера, второй элемент должен всегда быть прижат справа к нему и быть по центру
вот кодпен -
https://codepen.io/SpokKirk/pen/vRRVwr
возможно это реализовать? можно добавить подложки, второй элемент не обязательно должен быть инлайновым