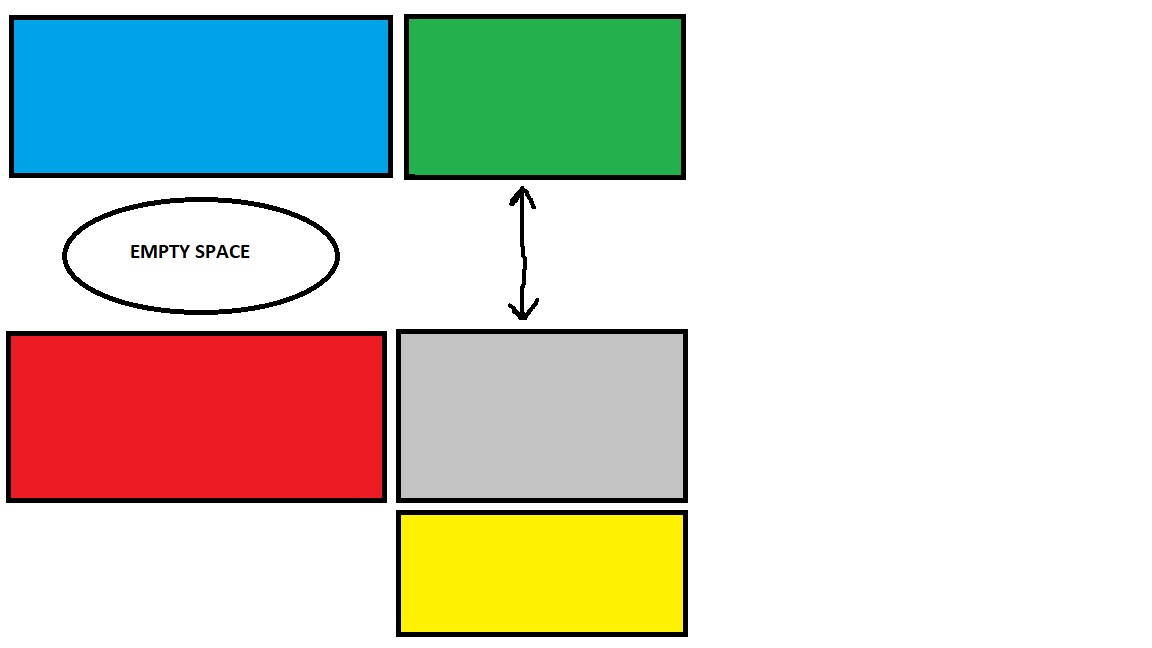
Например так:
.blue, .red, .green, .grey, .yellow {height: 150px;}
.blue {background: blue;}
.red {background: red;}
.green {background: green; height: 300px;}
.grey {background: grey;}
.yellow {background: yellow;}
<div class="container-fluid">
<div class="row">
<div class="col-sm-8">
<div class="row">
<div class="col-sm-12 blue">синий блок</div>
<div class="clearfix"></div>
<div class="col-sm-12 red">красный блок</div>
</div>
</div>
<div class="col-sm-4">
<div class="col-sm-12 green">зеленый блок</div>
<div class="clearfix"></div>
<div class="col-sm-12 grey">серый блок</div>
<div class="clearfix"></div>
<div class="col-sm-12 yellow">желтый блок</div>
</div>
</div>
</div>